在本文中,我们将在移入时将光标设置在画布行中FabricJS。画布线表示该线是可移动的,可以根据要求。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
用法:
fabric.line({
moveCursor:string
});
方法:为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。此后,我们将初始化由FabricJS和移动时将光标置于画布行中使用moveCursor属性,并在画布上渲染该行,如下所示。
参数:该函数接受如上所述和以下描述的单个参数:
- moveCursor :它指定移动时光标在画布行中。它包含一个字符串值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | without moveCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
});
canvas.add(line);
</script>
</body>
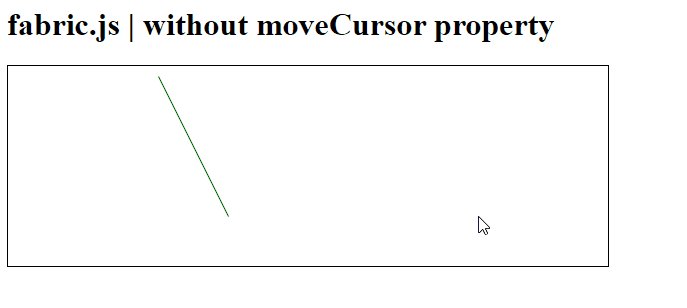
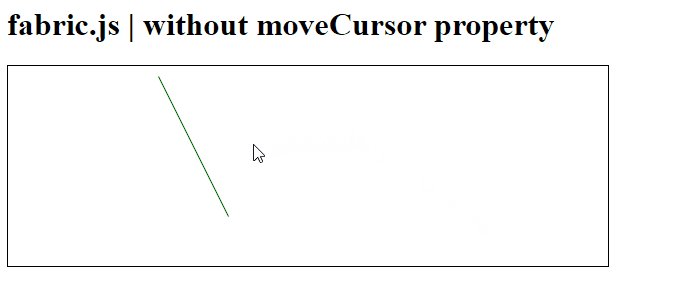
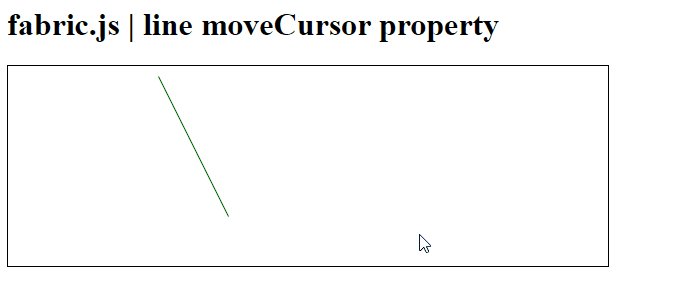
</html> 输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line moveCursor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
moveCursor :'pointer'
});
canvas.add(line);
</script>
</body>
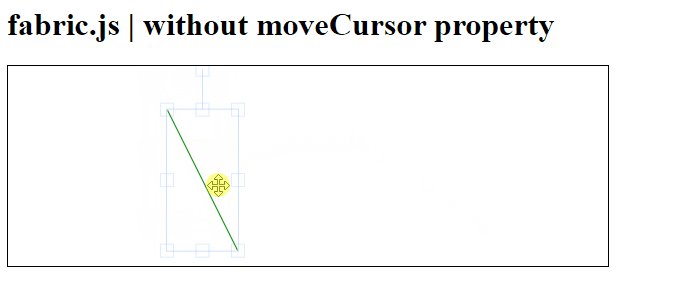
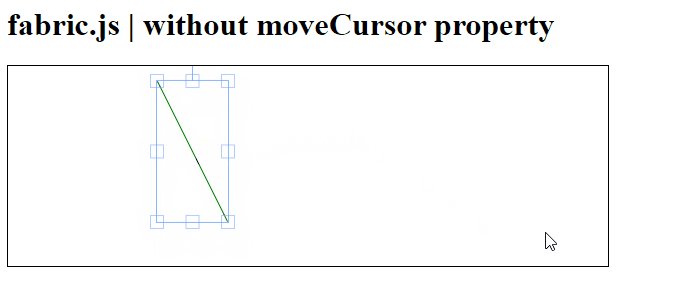
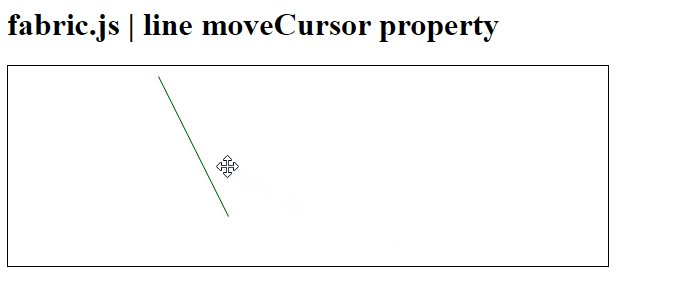
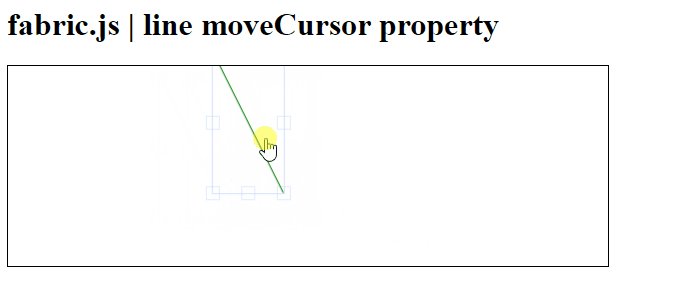
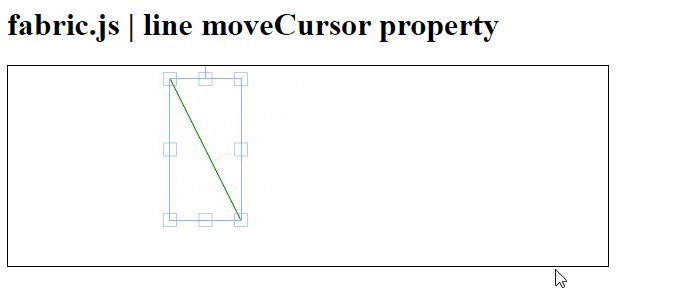
</html> 输出:

相关用法
- Fabric.js Rect moveCursor属性用法及代码示例
- Fabric.js Triangle moveCursor属性用法及代码示例
- Fabric.js Polygon moveCursor属性用法及代码示例
- Fabric.js Textbox moveCursor属性用法及代码示例
- Fabric.js Polyline moveCursor属性用法及代码示例
- Fabric.js Ellipse moveCursor属性用法及代码示例
- Fabric.js Circle moveCursor属性用法及代码示例
- Fabric.js Image moveCursor属性用法及代码示例
- Fabric.js Path moveCursor属性用法及代码示例
- Node.js writeStream.moveCursor()用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
- Fabric.js line minScaleLimit属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line moveCursor property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
