在本文中,我们将看看是否将选项设置为true可以将垂直移动锁定在FabricJS。画布线表示该线是可移动的,可以根据需要进行拉伸。 此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
用法:
fabric.line({
lockMovementY:boolean
});
方法:为了实现这一点,我们将使用一个名为FabricJS。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。之后,我们将初始化Canvas和FabricJS并查看是否将选项设置为true将使用以下命令锁定画布行中的垂直移动lockMovementY属性,并在画布上渲染该行,如下所示。
参数:该函数接受如上所述和以下描述的单个参数:
- lockMovementY:它指定如果将选项设置为true将锁定垂直移动。它包含一个布尔值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockMovementY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a line instance
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
lockMovementY:true
});
// Render the line in canvas
canvas.add(line);
</script>
</body>
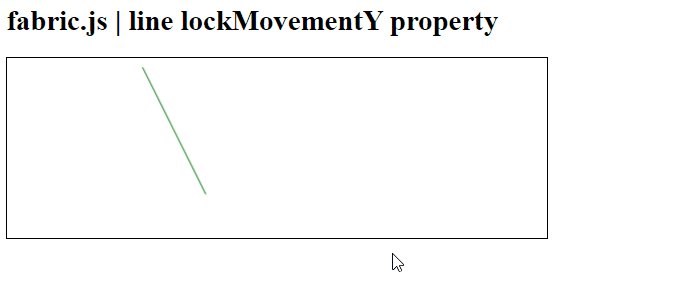
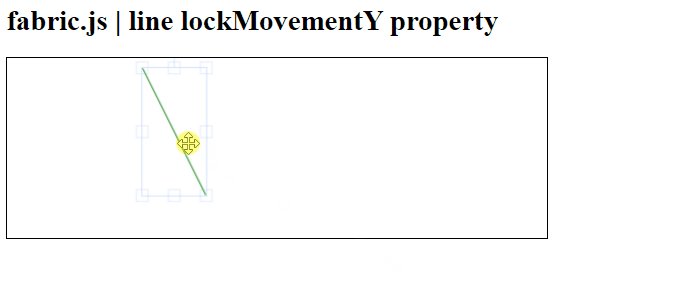
</html> 输出:

lockMovementY = true
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockMovementY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a line instance
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
lockMovementY:false
});
// Render the line in canvas
canvas.add(line);
</script>
</body>
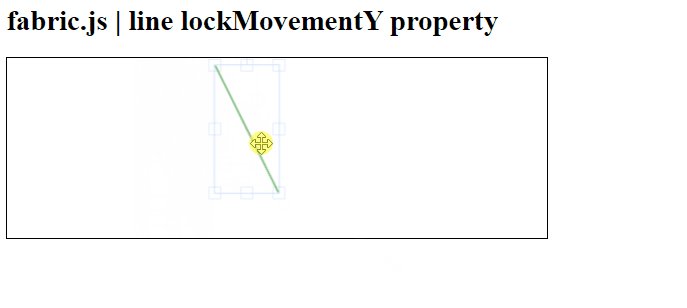
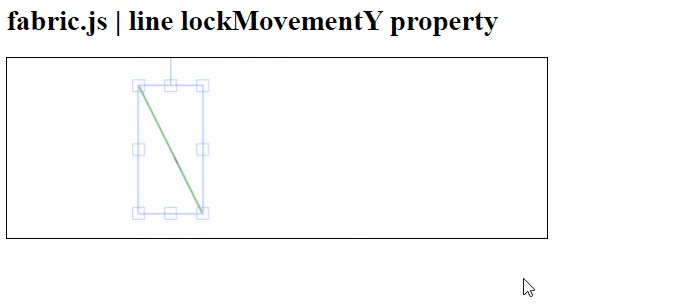
</html> 输出:

lockMovementY =假
相关用法
- Fabric.js Ellipse lockMovementY属性用法及代码示例
- Fabric.js Rect lockMovementY属性用法及代码示例
- Fabric.js Triangle lockMovementY属性用法及代码示例
- Fabric.js Polygon lockMovementY属性用法及代码示例
- Fabric.js Image lockMovementY属性用法及代码示例
- Fabric.js Textbox lockMovementY属性用法及代码示例
- Fabric.js Polyline lockMovementY属性用法及代码示例
- Fabric.js Path lockMovementY属性用法及代码示例
- Fabric.js Itext lockMovementY属性用法及代码示例
- Fabric.js Group lockMovementY属性用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
- Fabric.js line minScaleLimit属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line lockMovementY Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
