Fabric.js中的getElementOffset()方法用于查找元素的偏移量。此方法返回的对象包含“top”和“left”属性,分别表示元素的“top”和“left”偏移量。必须先选择页面中的HTML元素,然后将其传递给此方法。
用法:
getElementOffset(element)
参数:此方法接受如上所述和以下描述的单个参数:
- element:此参数用于指定必须为其找到偏移量的HTML元素。
返回值:此方法返回一个包含“top”和“left”偏移量的对象作为属性。
下面的示例演示了getElementOffset()方法Fabric.js:
例:
HTML
<html>
<head>
<!-- Adding the Fabric.js library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
<style>
/* Define the CSS classes to be used */
.box1 {
width:200px;
height:200px;
background-color:red;
position:absolute;
top:200px;
}
.box2 {
width:200px;
height:200px;
background-color:green;
position:absolute;
left:185px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js util.getElementOffset() Method
</h3>
<div class="box1">
Element 1
</div>
<div class="box2">
Element 2
</div>
<script>
// Select the elements to be used
let elem =
document.querySelector('.box1');
let elem2 =
document.querySelector('.box2');
console.log("Left and Top Offsets:")
// Find the offsets of the element
console.log(
fabric.util.getElementOffset(elem)
);
console.log(
fabric.util.getElementOffset(elem2)
);
</script>
</body>
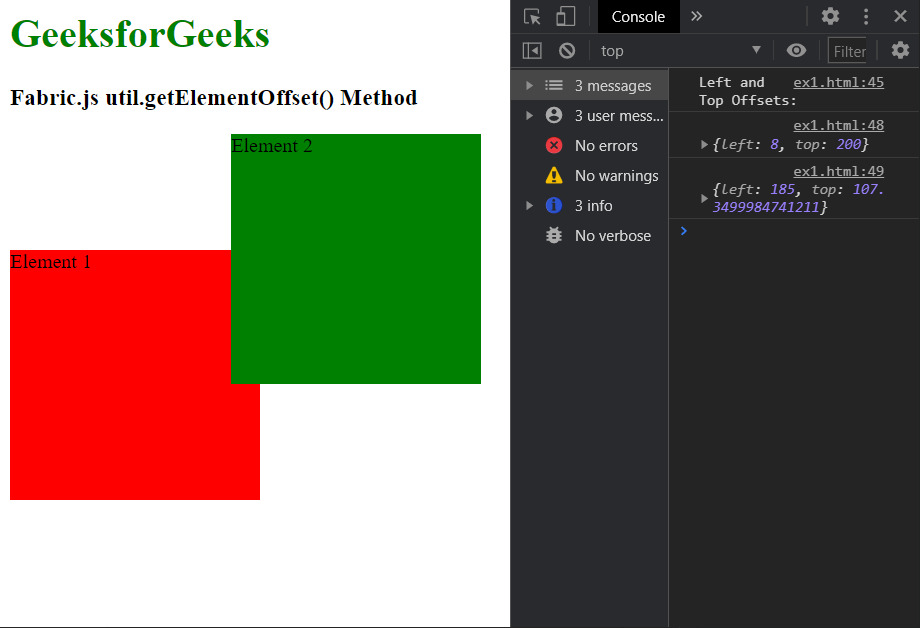
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Collect.js toArray()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js process.send()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 Fabric.js getElementOffset() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
