在本文中,我们将看到如何使用FabricJS缩放画布椭圆的控制边界。画布意味着椭圆是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以定制椭圆。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个包含椭圆的canvas块。之后,我们将初始化FabricJS提供的Canvas和Ellipse实例,并使用borderScaleFactor属性缩放画布椭圆的控制边界,并在画布上呈现椭圆,如以下示例所示。
用法:
fabric.Ellipse({
rx:number,
ry:number,
borderScaleFactor:number
});
参数:此函数接受上述和以下描述的三个参数:
- rx:它指定水平半径。
- ry:它指定垂直半径。
- borderScaleFactor:它指定控制边界的比例因子。
程序:本示例使用FabricJS缩放canvas-like椭圆的控制边界,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Ellipse borderScaleFactor Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Ellipse instance
var ellipse = new fabric.Ellipse({
rx:80,
ry:40,
borderScaleFactor:3
});
// Render the Ellipse in canvas
canvas.add(ellipse);
</script>
</body>
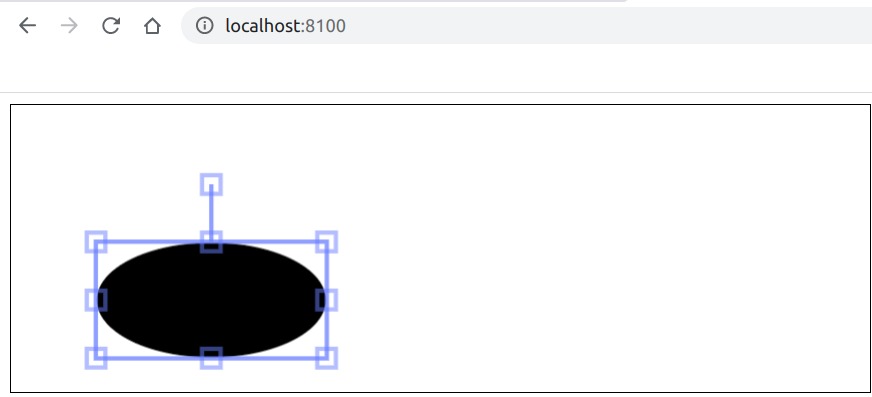
</html>输出:

相关用法
- Fabric.js Rect borderScaleFactor属性用法及代码示例
- Fabric.js Triangle borderScaleFactor属性用法及代码示例
- Fabric.js Polygon borderScaleFactor属性用法及代码示例
- Fabric.js Image borderScaleFactor属性用法及代码示例
- Fabric.js Ellipse borderOpacityWhenMoving属性用法及代码示例
- Fabric.js Ellipse fill属性用法及代码示例
- Fabric.js Ellipse hasControls属性用法及代码示例
- Fabric.js Ellipse centeredScaling属性用法及代码示例
- Fabric.js Ellipse cornerStrokeColor属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Ellipse borderDashArray属性用法及代码示例
- Fabric.js Ellipse cornerDashArray属性用法及代码示例
- Fabric.js Ellipse cornerColor属性用法及代码示例
- Fabric.js Ellipse borderColor属性用法及代码示例
- Fabric.js Ellipse centeredRotation属性用法及代码示例
- Fabric.js Ellipse lockScalingFlip属性用法及代码示例
- Fabric.js Ellipse backgroundColor属性用法及代码示例
- Fabric.js Ellipse hasRotatingPoint属性用法及代码示例
- Fabric.js Ellipse left属性用法及代码示例
- Fabric.js Ellipse lockMovementX属性用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 Fabric.js | Ellipse borderScaleFactor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
