Express.js是一个Node.js Web灵活框架,为移动和Web应用程序提供了一组函数。 Express具有许多开发人员提供的各种方法,其中Express中的一种方法是Router,它用于根据请求将用户转移到网站的不同页面。
用法:
express.Router([options]);
参数:该函数接受以下参数:
- caseSensitive:它启用了区分大小写函数,这意味着如果路由为“ /contact”(默认情况下)并不意味着它与“ /Contact”,“ /contact”等相同,则忽略大小写。
- mergeParams:Express 4.5.0及更高版本具有此函数。如果要通过子路径从父路径访问参数,则需要将mergeParams传递为true。
- strict:它启用严格的路由,这意味着如果路由是“ /about”,则并不意味着它与“ /about /”相同,默认情况下相反。
项目设置和模块安装:
步骤1:您可以访问安装快速模块的链接。您可以使用此命令安装此软件包。
npm install express
步骤2:安装Express模块后,您可以使用命令在命令提示符下检查Express版本。
npm version express
步骤3:之后,您可以只创建一个文件夹并添加一个文件,例如index.js。要运行此文件,您需要运行以下命令。
node index.js
项目结构:如下图所示。

项目结构
文件名-index.js:
Javascript
// Requiring module
const express = require('express');
const app = express();
// Port number
const port = process.env.PORT || 4000;
// import router which is exported
// in app.js file
const route = require('./routes/app.js');
// When a request comes from /result
// route.It divert to app.js
app.use('/result', route);
var visit_link = "<a" + " href=" + "/result"
+ 'style="color:green;"'
+ '"text-decoration:none;"'
+ '"text-size:20px" + ">"'
+ "Hello Geeks" + "</a>"
+ "<br> <br> Click Hello Geeks";
// Handling GET Request '/'
app.get('/', function(req, res) {
// Sending the html code as a string
res.send(visit_link);
});
// Server setup
app.listen(port, function(req, res) {
console.log("listen");
});Router() Express中的方法:当您的Web或移动应用程序具有很多路由时,开发人员无法通过将所有路由都保存在一个文件中来保持代码的可读性,整洁性,一致性和正确性。因此,快速开发人员提出了一个更好的主意,并引入了一种称为Router的方法,该方法可以帮助开发人员满足所有要求。
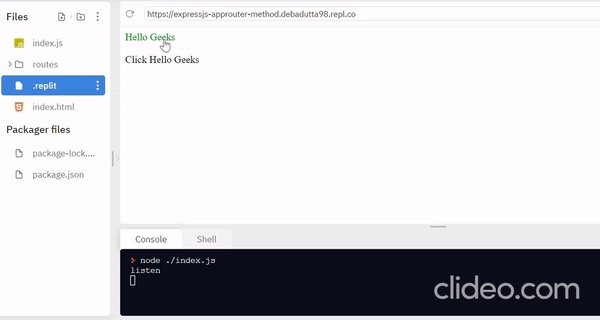
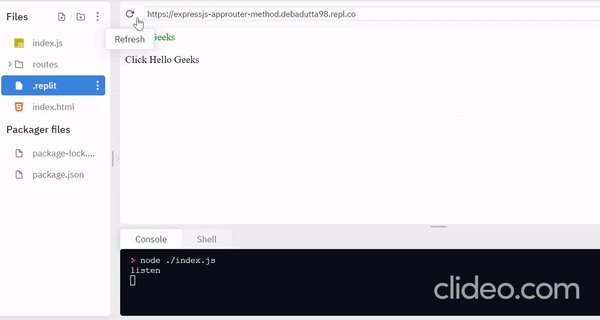
在此示例项目中,当用户单击Hello Geeks时,它将重定向到http://locahost:4000 /result。当请求中包含“ /result”路由时,服务器将运行路由文件夹中的app.js文件。
文件名app.js
Javascript
// Requiring module
const app = require('express')
// Initiate router
const router = app.Router();
// Path Module
const path = require('path');
// Handling GET Request
router.get('/',function(req,res) {
res.sendFile(path.dirname(__dirname)
+ "/index.html")
})
// Exporting router variable
module.exports = router;文件名-index.html:
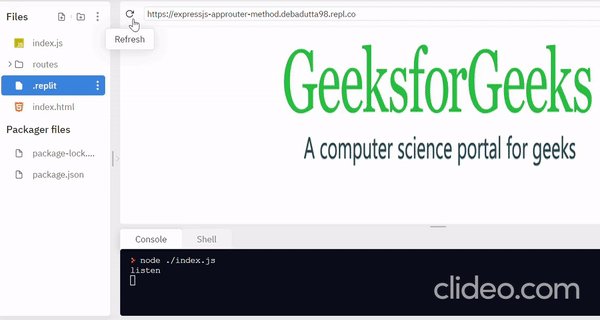
完全执行app.js文件后,它将HTML文件发送到该特定路由并在浏览器中显示。
HTML
<!DOCTYPE html>
<html>
<body>
<img style="margin-left:auto; margin-right:auto;
display:block;width:50%;" src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-15.png"
alt="geeksforgeeks" width="500" height="250">
</body>
</html>运行应用程序的步骤:使用以下命令运行index.js文件:
node index.js
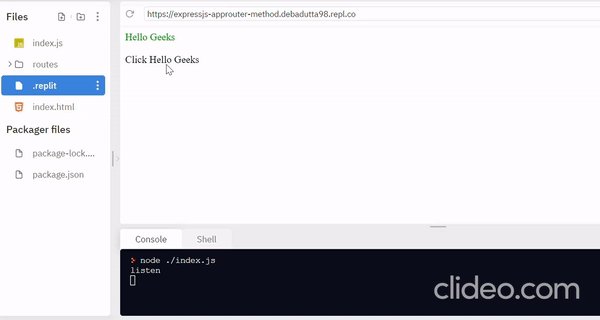
输出:现在打开浏览器并转到http://localhost:4000 /,您将获得以下输出。

该项目的工作模式
相关用法
- Java Method within用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Java Math asin()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- Java Object toString()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- Java ArrayList toArray()用法及代码示例
- Java TreeSet pollFirst()用法及代码示例
- Python Method和Function的区别用法及代码示例
- Java Math hypot()用法及代码示例
- Java Math exp()用法及代码示例
- Java Math sin()用法及代码示例
- Java Math sinh()用法及代码示例
- Java Math cosh()用法及代码示例
注:本文由纯净天空筛选整理自debadebaduttapanda7大神的英文原创作品 Express.js app.router() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
