Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,许多网站都在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
replace() 方法用于将数组中的某些元素替换为给定的对象。
用法:
replace(idx,amt,obj)
参数:
- idx: 数组中要替换的起始索引
- amt: 要从数组中删除的元素数量
- obj: 应添加到数组中的项目数组,包含零个或多个
返回:它不返回任何内容。
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:输入以下代码为本示例 embergeneraterouteparty 生成路由
应用程序/路线/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("item", this.item);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
controller.set("idx", this.idx);
}
} 应用程序/控制器/party.js
import Ember from "ember";
import {
without,
toArray,
unshiftObject,
unshiftObjects,
removeAt,
objectAt,
find,
replace,
uniq,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item);
let tempItems;
tempItems = this.partyItems.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
addItems(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else this.partyItems.unshiftObjects(this.itemList);
this.set("itemString", "");
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(
`The item at index ${idx} is
${this.partyItems.objectAt(idx)}`
);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find(
(item) => item.split(" ").toArray().length > 1
);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(",").toArray();
if (this.itemList.length >
this.partyItems.length) alert("Error");
this.partyItems.replace(0,
this.itemList.length, this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
}); 应用程序/模板/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br/><br/>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action 'withoutItem' this.item}}/>
</div>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action 'addItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action 'removeItems' this.start this.end}}/>
</div>
<br/><br/>
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item"
value="Get Item" {{action 'getObject' this.idx}}/>
</div>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItem' this.itemString}}/>
</div>
<br/><br/>
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action 'findMultipleWordItems'}}/>
<br/><br/>
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action 'getUniqueItems'}}/>
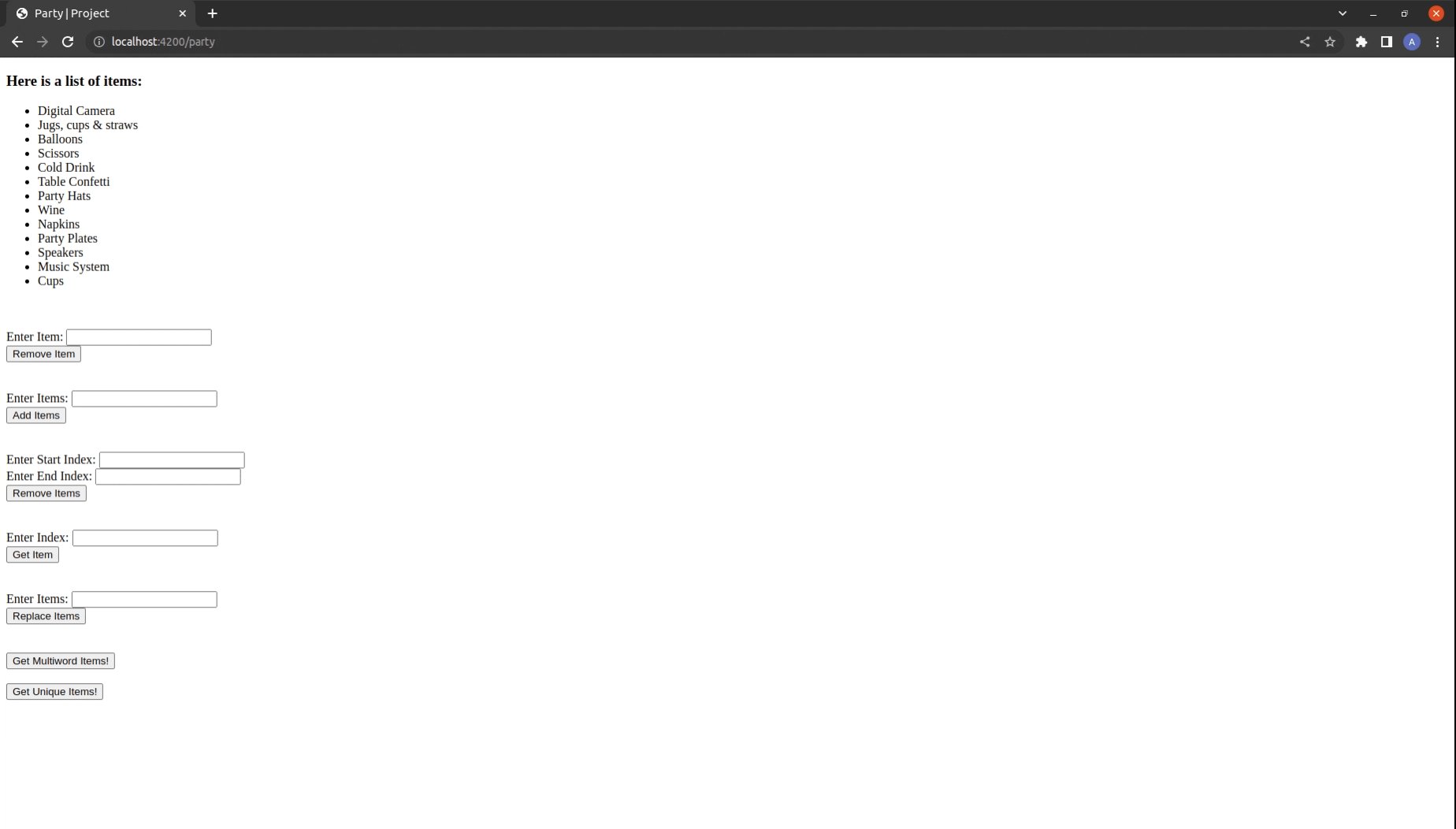
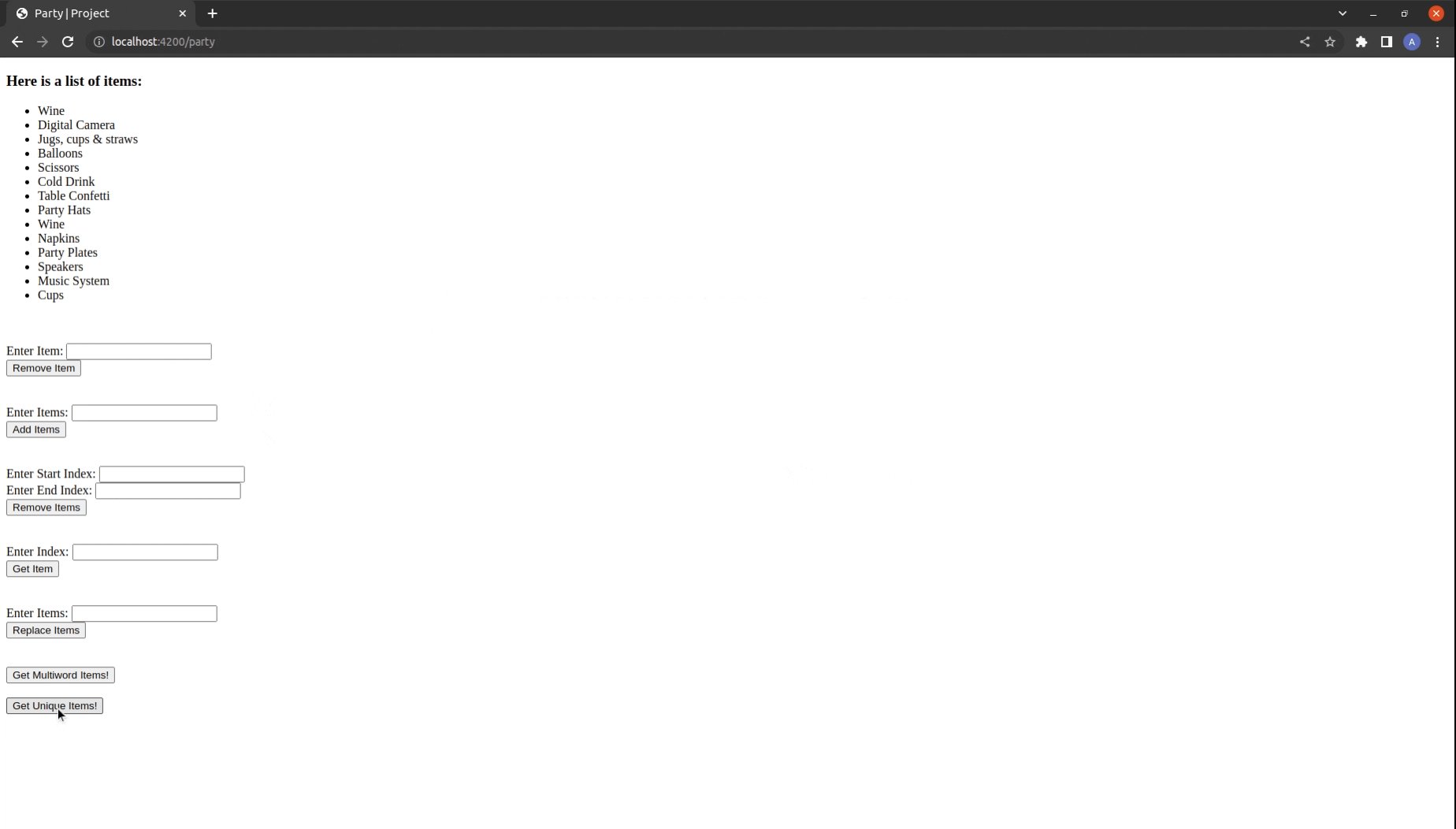
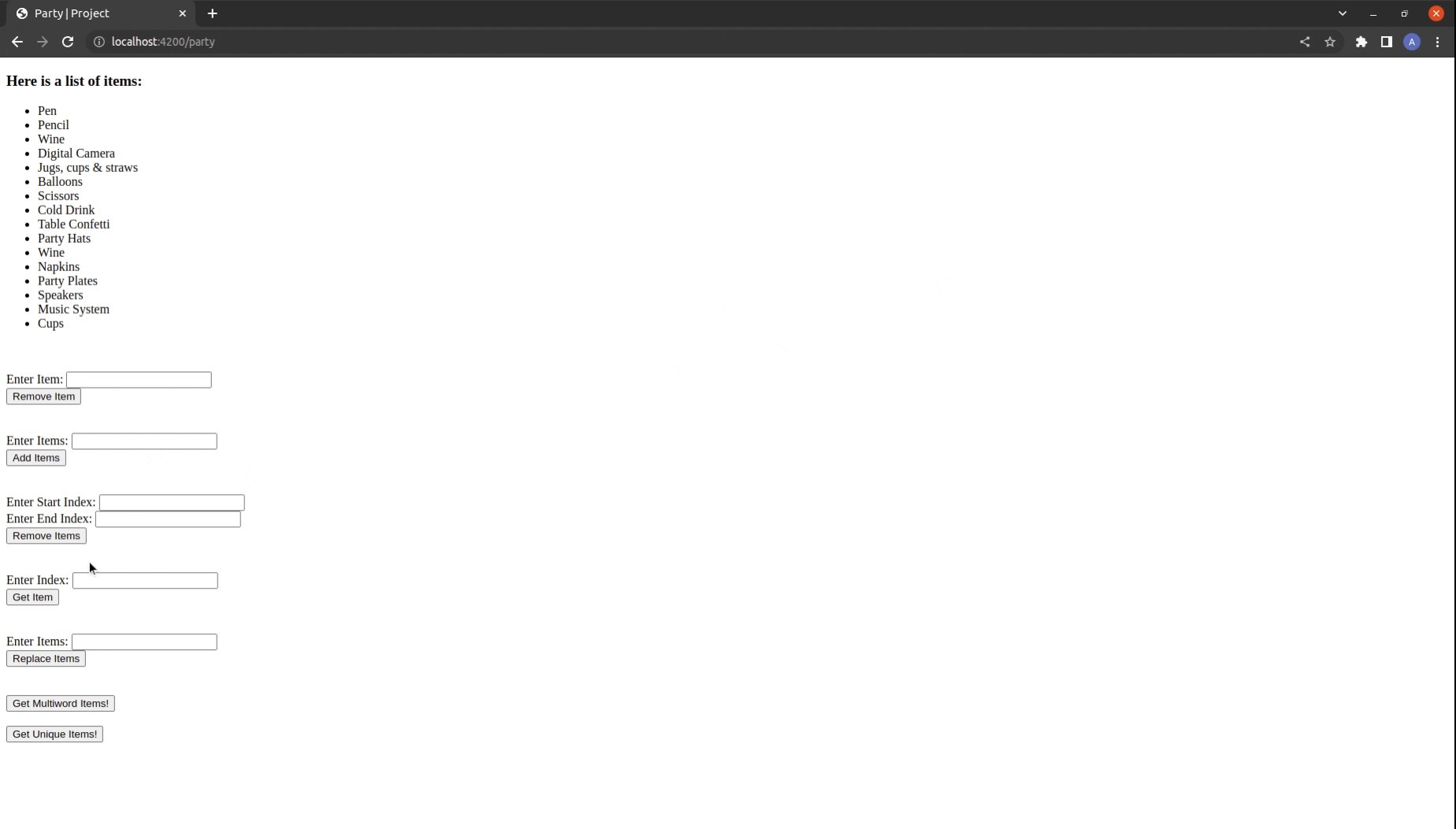
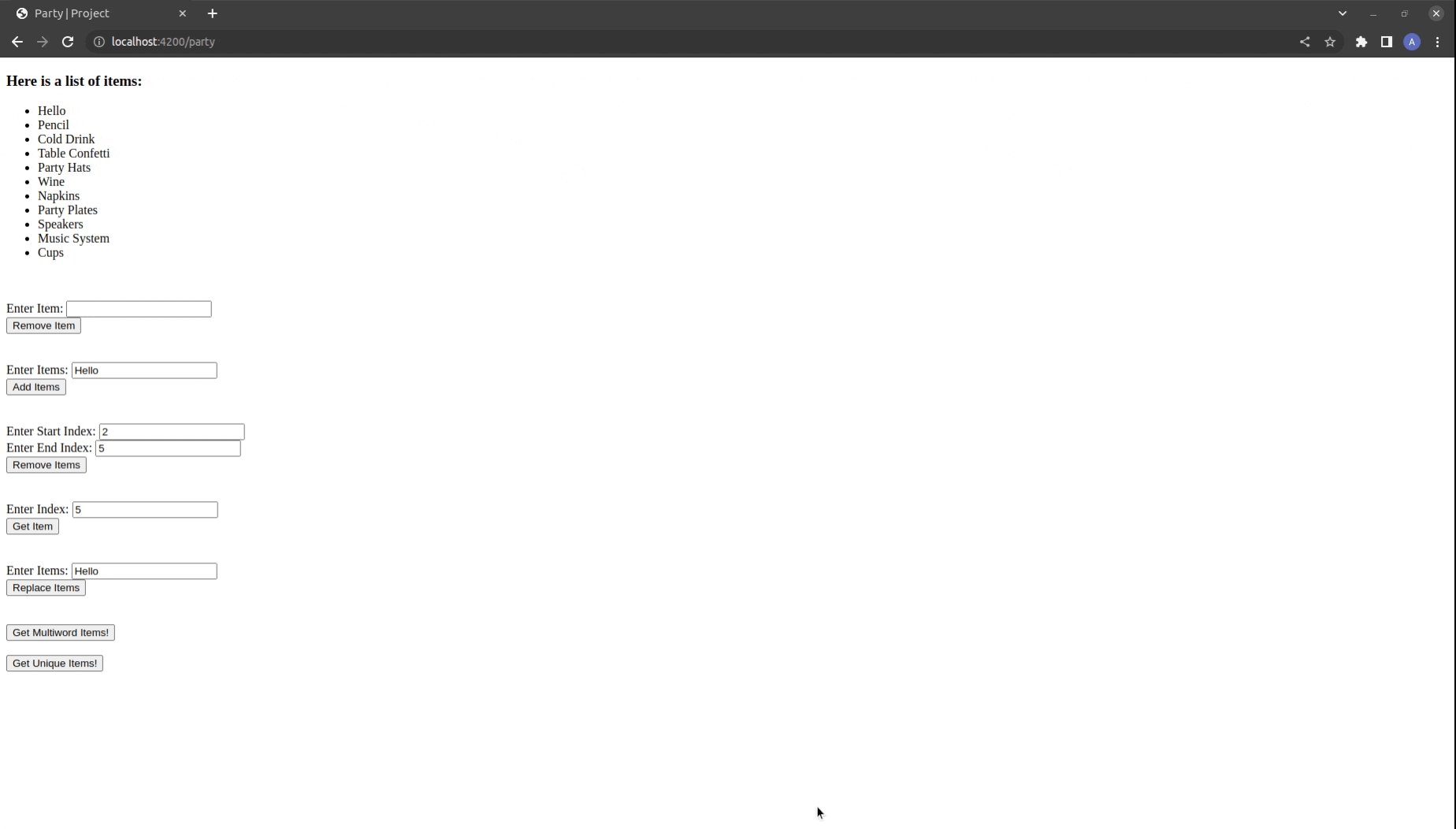
{{outlet}}输出:访问 localhost:4200/party 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route notepad
应用程序/路线/notepad.js
import Route from "@ember/routing/route";
export default class NotepadRoute extends Route {
items = [];
item;
model() {
return this.items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("items", this.items);
}
} 应用程序/控制器/notepad.js
import Ember from "ember";
import { pushObject } from "@ember/array";
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
let tempItems;
tempItems = this.items.without(item);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
replaceItem(item) {
let itemList = item.split(",").toArray();
if (itemList.length > this.items.length)
alert("Error");
this.items.replace(0, itemList.length, itemList);
},
addItem(item) {
this.items.unshiftObject(item);
},
getUniqueItems() {
let tempItems = this.items.uniq();
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
this.set("item", "");
},
},
}); 应用程序/模板/notepad.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="add-item"
value="Add Items"
{{action "addItems" this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="get-item" value="Get Item"
{{action "getObject" this.idx}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}} />
</div>
<br /><br />
<input type="button" id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems" }} />
<br /><br />
<input type="button" id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems" }} />
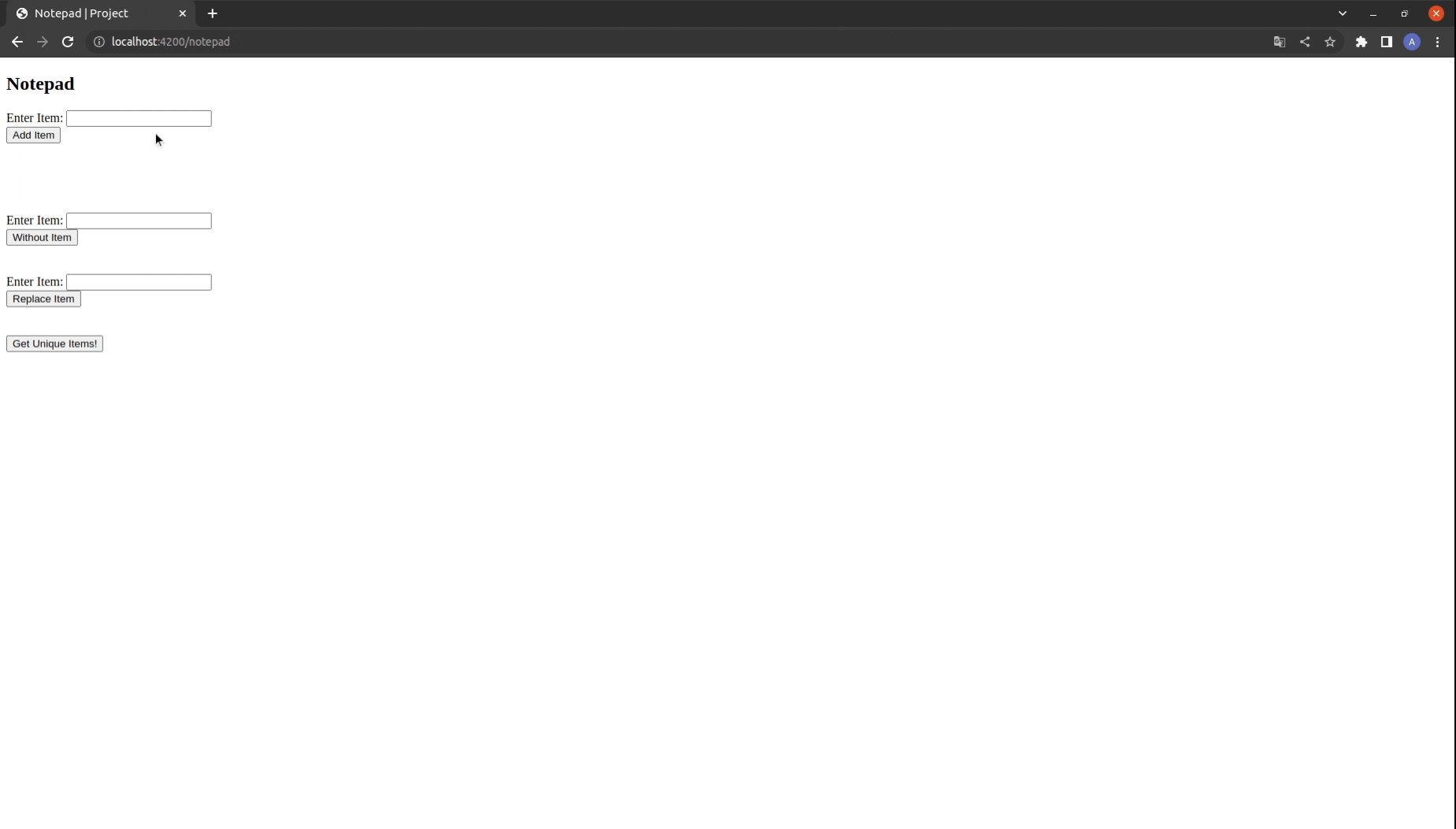
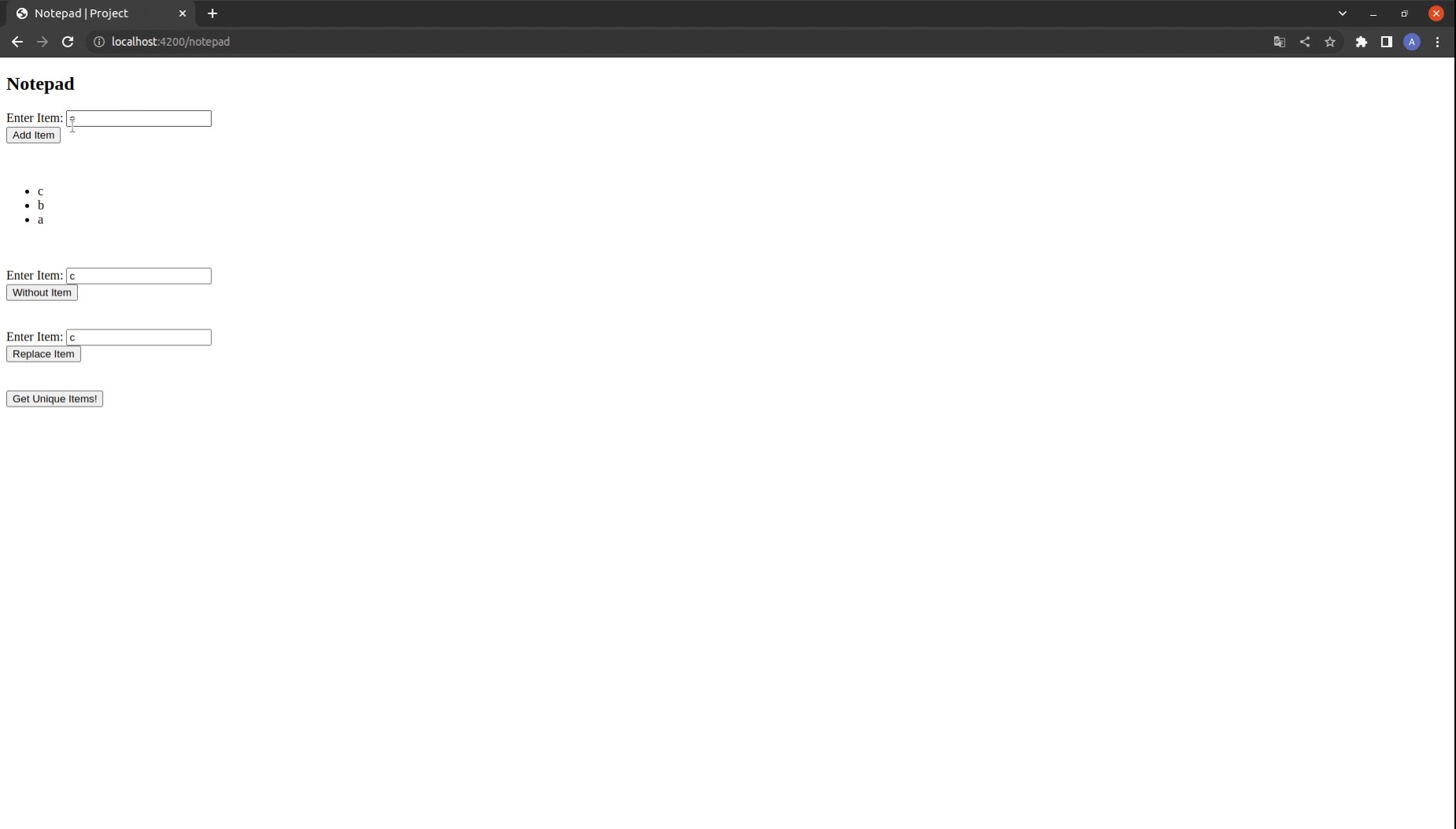
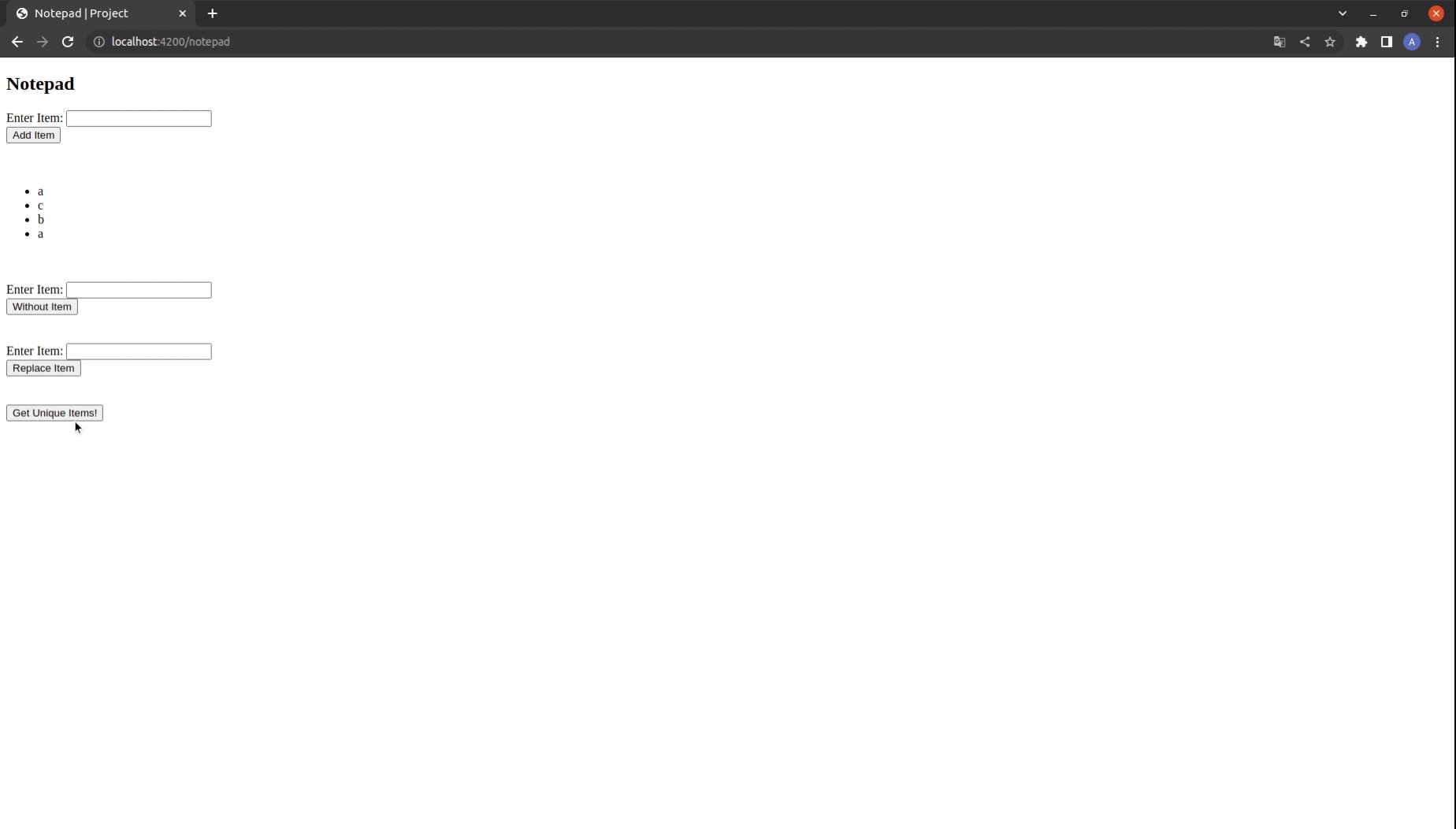
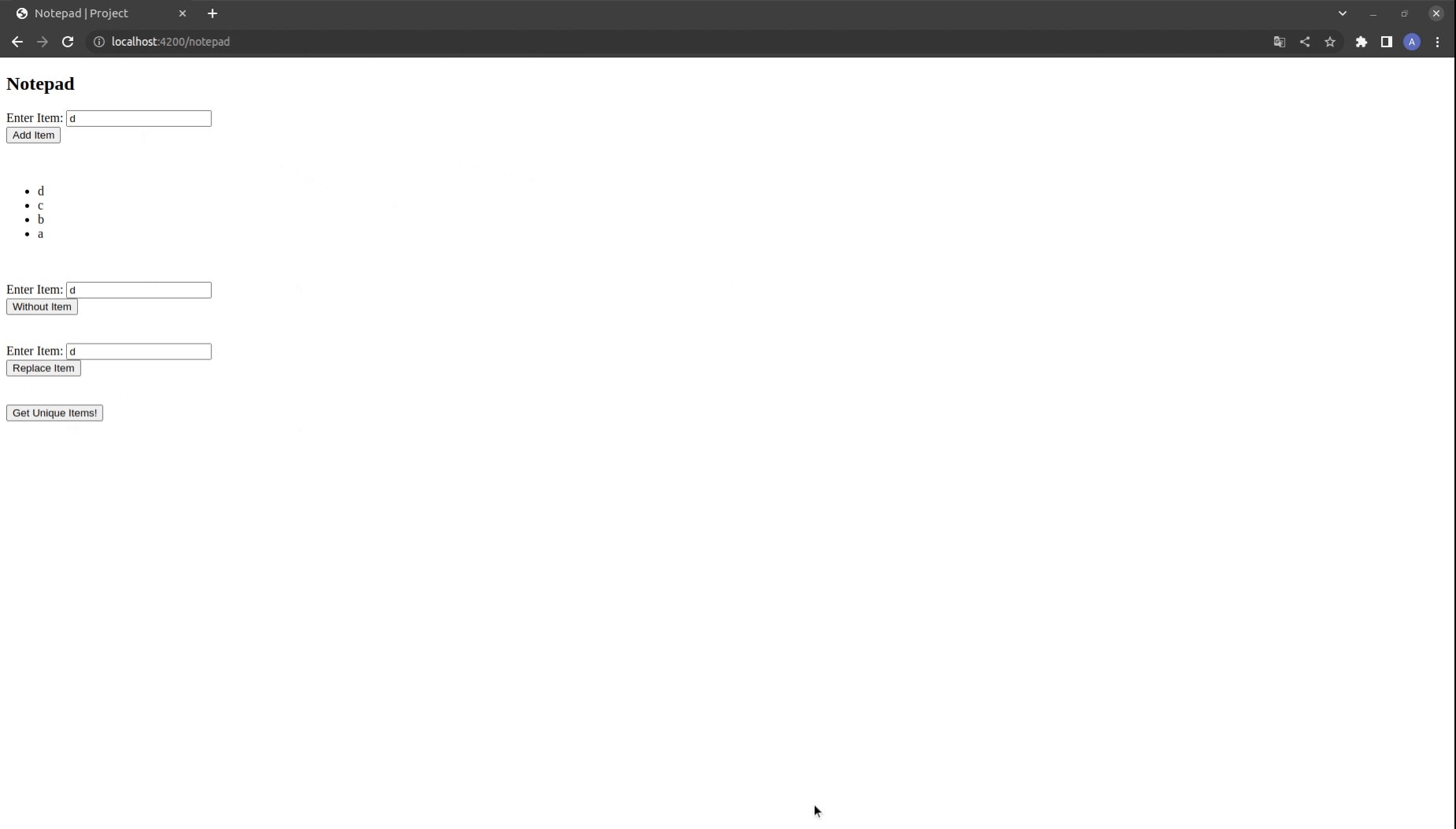
{{outlet}}输出:访问 localhost:4200/notepad 查看输出:

参考:https://api.emberjs.com/ember/4.4/classes/MutableArray/methods?anchor=replace
相关用法
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray reverseObjects()用法及代码示例
- Embeer.js MutableArray removeObjects()用法及代码示例
- Embeer.js MutableArray removeAt()用法及代码示例
- Embeer.js MutableArray rejectBy()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray any()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js MutableArray replace() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
