Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
pushObject() 方法用于将对象推入数组。
用法:
pushObject(obj)
参数:
- obj (Object): 要推送的对象
返回:作为参数传递的对象
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember 生成路线记事本
应用程序/路线/notepad.js
Javascript
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
item;
items = ['Bread', 'Facewash'];
model() {
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
}
}应用程序/控制器/notepad.js
Javascript
import Ember from 'ember';
import { pushObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addItem(item) {
console.log(item);
this.items.pushObject(item);
}
}
})应用程序/模板/notepad.hbs
HTML
{{page-title "Notepad"}}
<h2>Your Items</h2>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input type="button" id="add-item"
value="Add Item" {{action 'addItem' this.item}}/>
</div>
<br/><br/>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
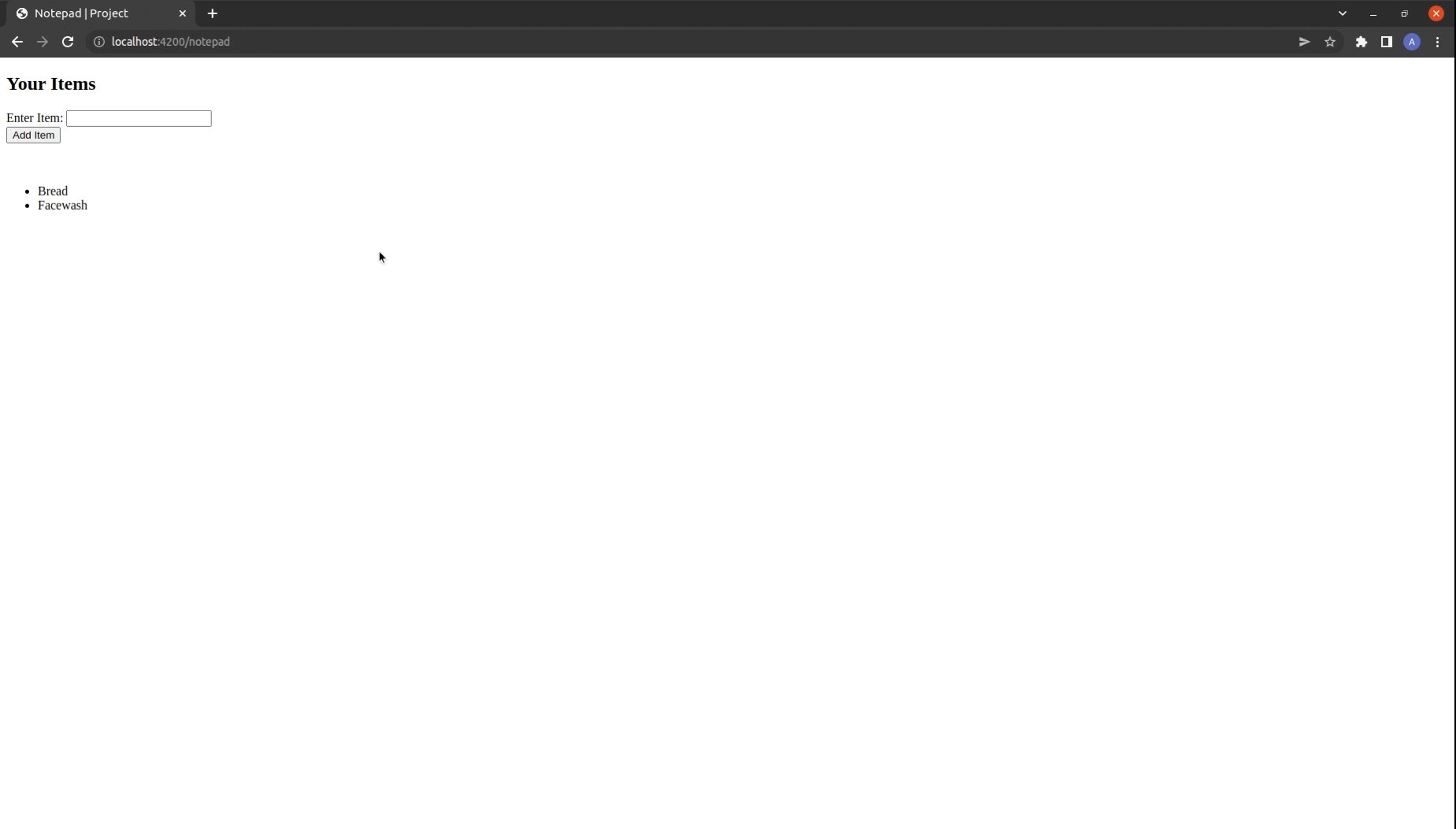
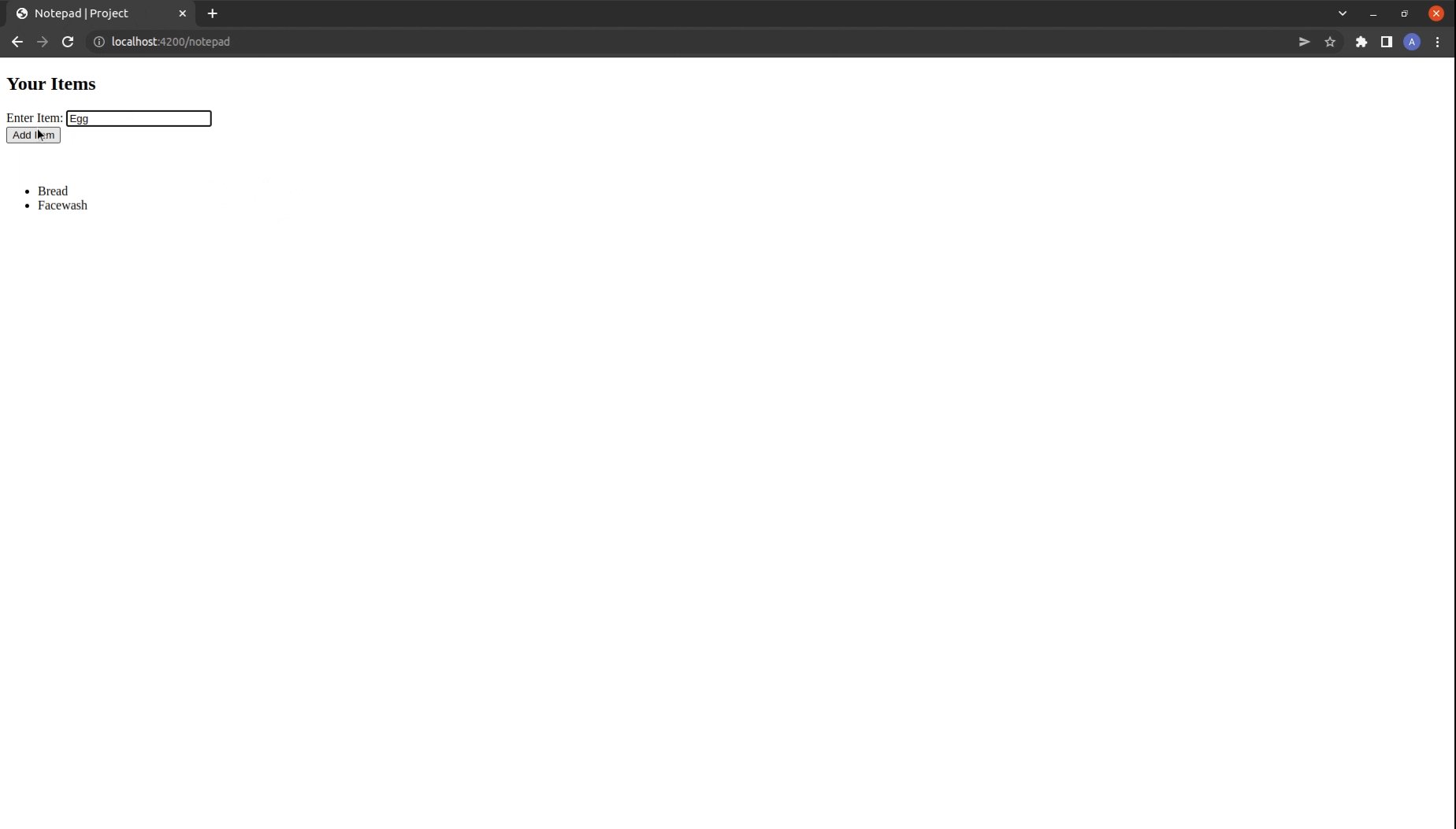
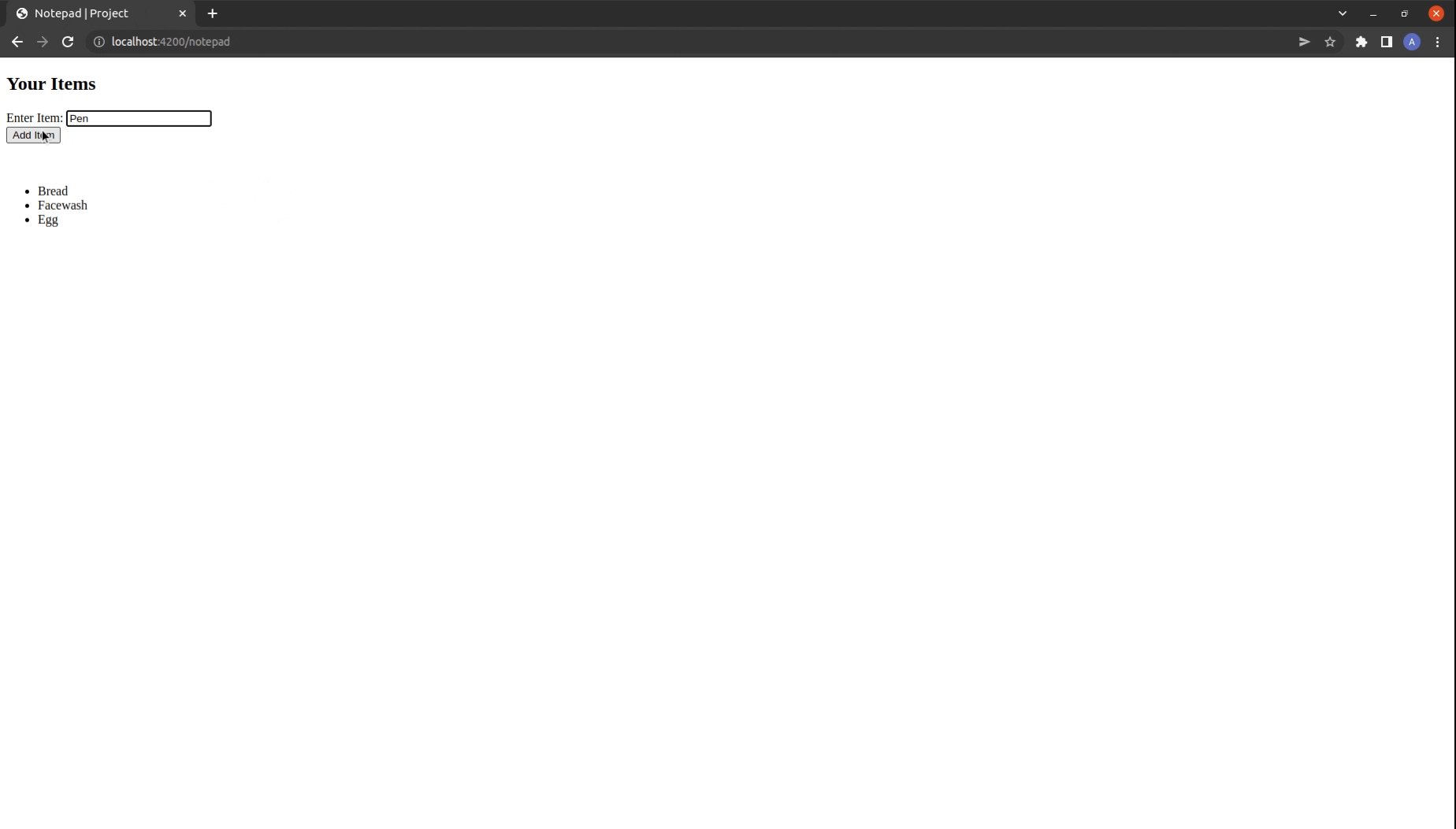
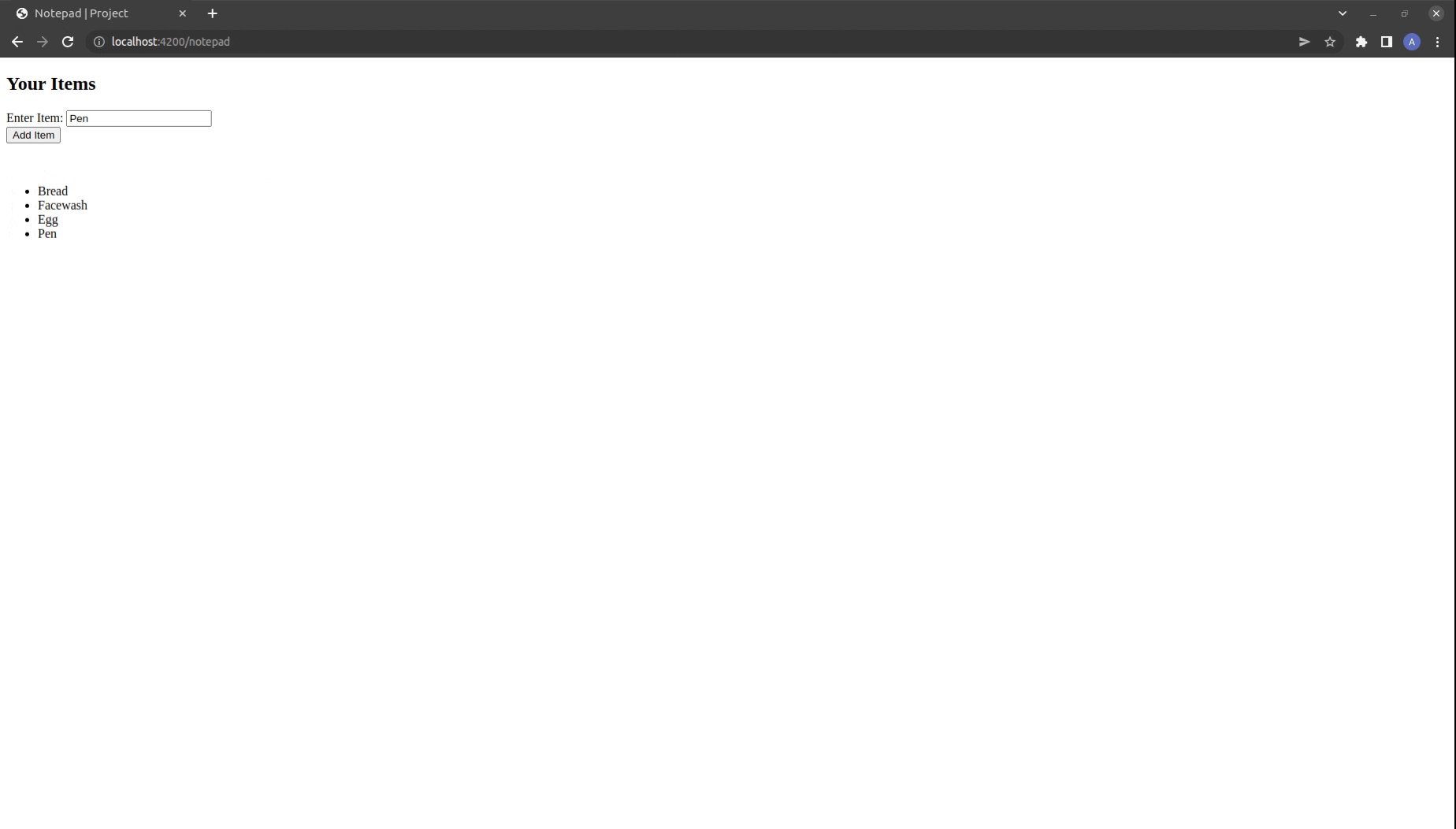
{{outlet}}输出:访问 localhost:4200/notepad 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route languages
应用程序/路线/语言.js
Javascript
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject } from '@ember/array';
export default class LanguagesRoute extends Route {
name = `mandarin_Chinese spanish english
Hindi bengali Portuguese russian
japanese western_punjabi yueChinese`;
num = `929.0 474.7 372.9 343.9 233.7
232.4 154.0 125.3 92.7 85.2`
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num)
for(let i = 0; i<this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
model() {
this.initLanguages();
return this.languages;
}
}应用程序/模板/语言.hbs
Javascript
{{page-title "Languages"}}
<h2>Most Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
{{outlet}}输出:访问 localhost:4200/linguals 查看输出

参考:https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相关用法
- Embeer.js MutableArray pushObjects()用法及代码示例
- Embeer.js MutableArray popObject()用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray any()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
- Embeer.js MutableArray reverseObjects()用法及代码示例
- Embeer.js MutableArray unshiftObjects()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js MutableArray pushObject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
