Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
forEach() 方法用于对数组的每个项目运行函数。
用法:
forEach(callback, target)
参数:
- callback:要执行的回调函数。
- target:要使用的目标对象。
返回值:收件人。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
age: 17,
salary: 2000,
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
age: 42,
salary: 230000,
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
age: 33,
salary: 122200,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
age: 11,
salary: 100,
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
{
name: 'Yeshwant',
mobile: '1133557799',
age: 19,
salary: 5000,
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
age: 65,
salary: 992130,
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
age: 10,
salary: 0,
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
}
} 应用程序/控制器/details.js
import Ember from 'ember';
import { any, slice, reverseObjects, rejectBy }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
getAllNames() {
let tempItems = this.details.getEach('name');
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
allAdult() {
let res = this.details.every((person) =>
person.age > 18);
alert(`${res ? 'YES' : 'NO'}`);
},
getFemale() {
let tempItems = this.details.filter((person) =>
person.gender === 'F');
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + '\n';
alert(str);
},
increaseSalary() {
this.details.forEach((person) =>
Ember.set(person, 'salary',
person.salary + 1000)
);
},
hideNumber() {
this.details.map((person) => Ember.set
(person, 'mobile', '**********'));
},
clearAll() {
this.details.clear();
},
},
});应用程序/模板/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Salary</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.age}}</td>
<td>{{detail.salary}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Get All Names"
{{action "getAllNames"}}
/>
<br /><br />
<input
type="button"
id="get-all-adult"
value="Is there only adult?"
{{action "allAdult"}}
/>
<br /><br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<input
type="button"
id="increase-salary"
value="Increase Salary"
{{action "increaseSalary"}}
/>
<br /><br />
<input
type="button"
id="hide-number"
value="Hide Number"
{{action "hideNumber"}}
/>
<br /><br />
<input type="button"
id="clear-all"
value="Clear"
{{action "clearAll"}}
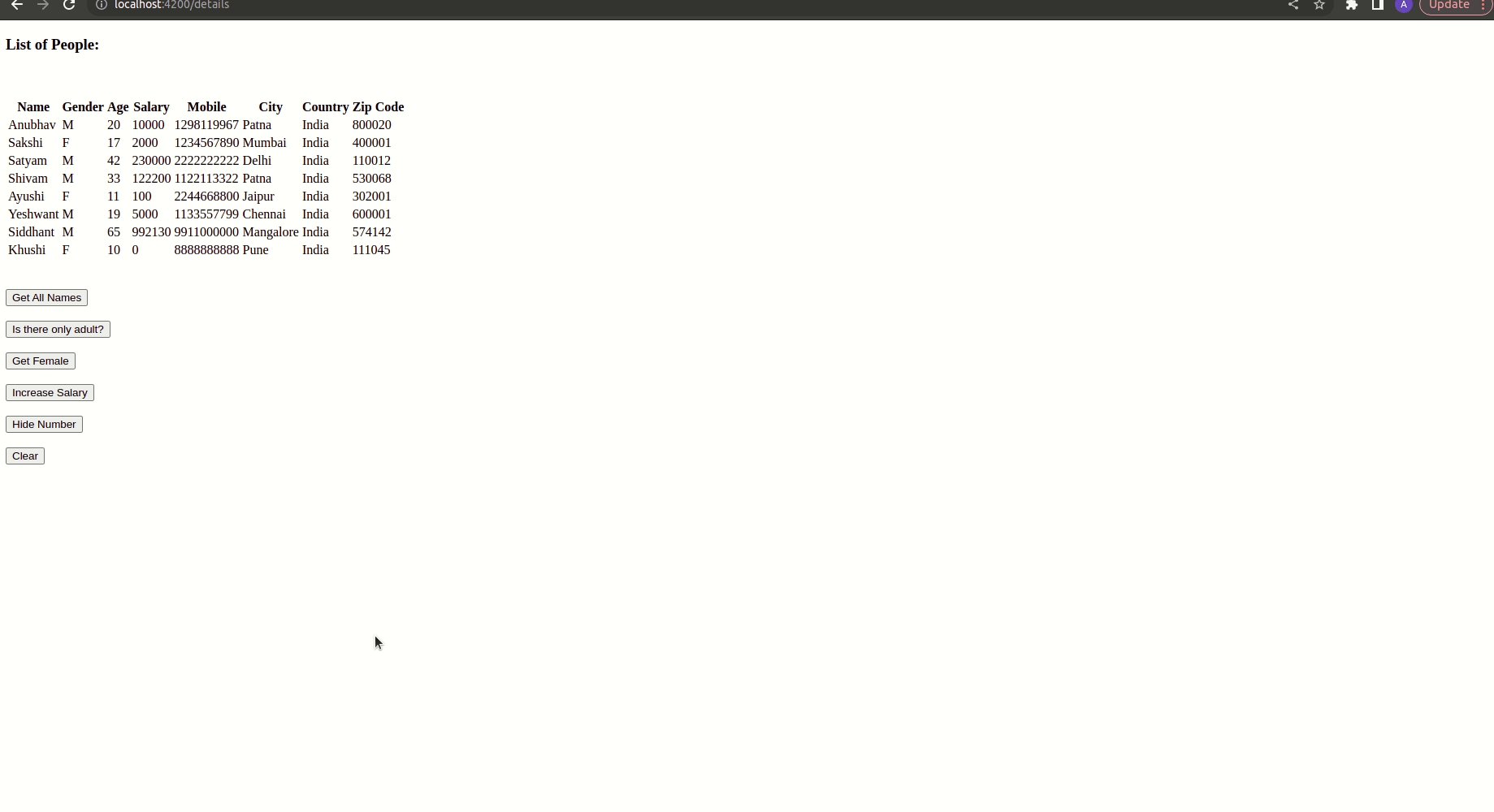
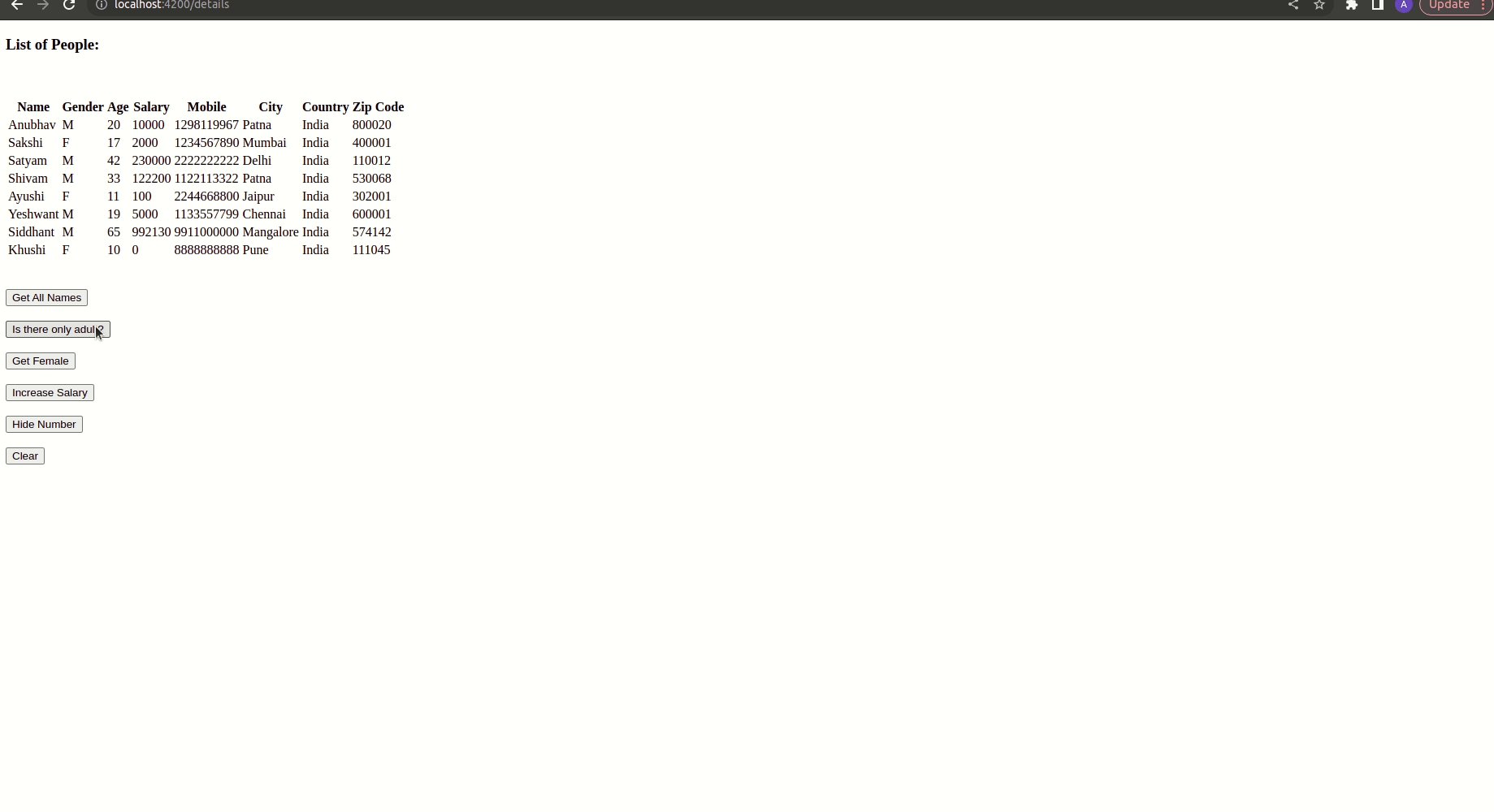
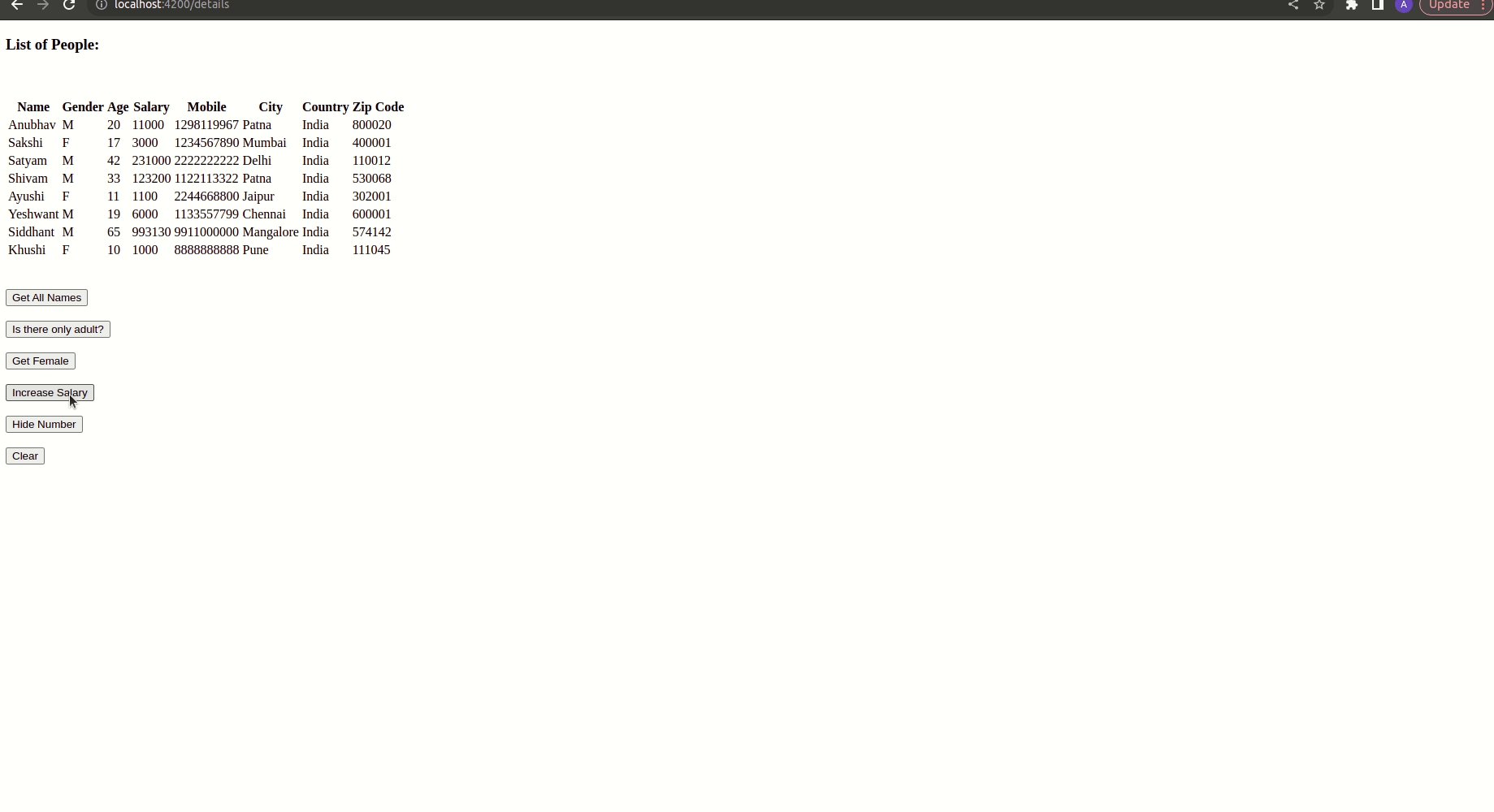
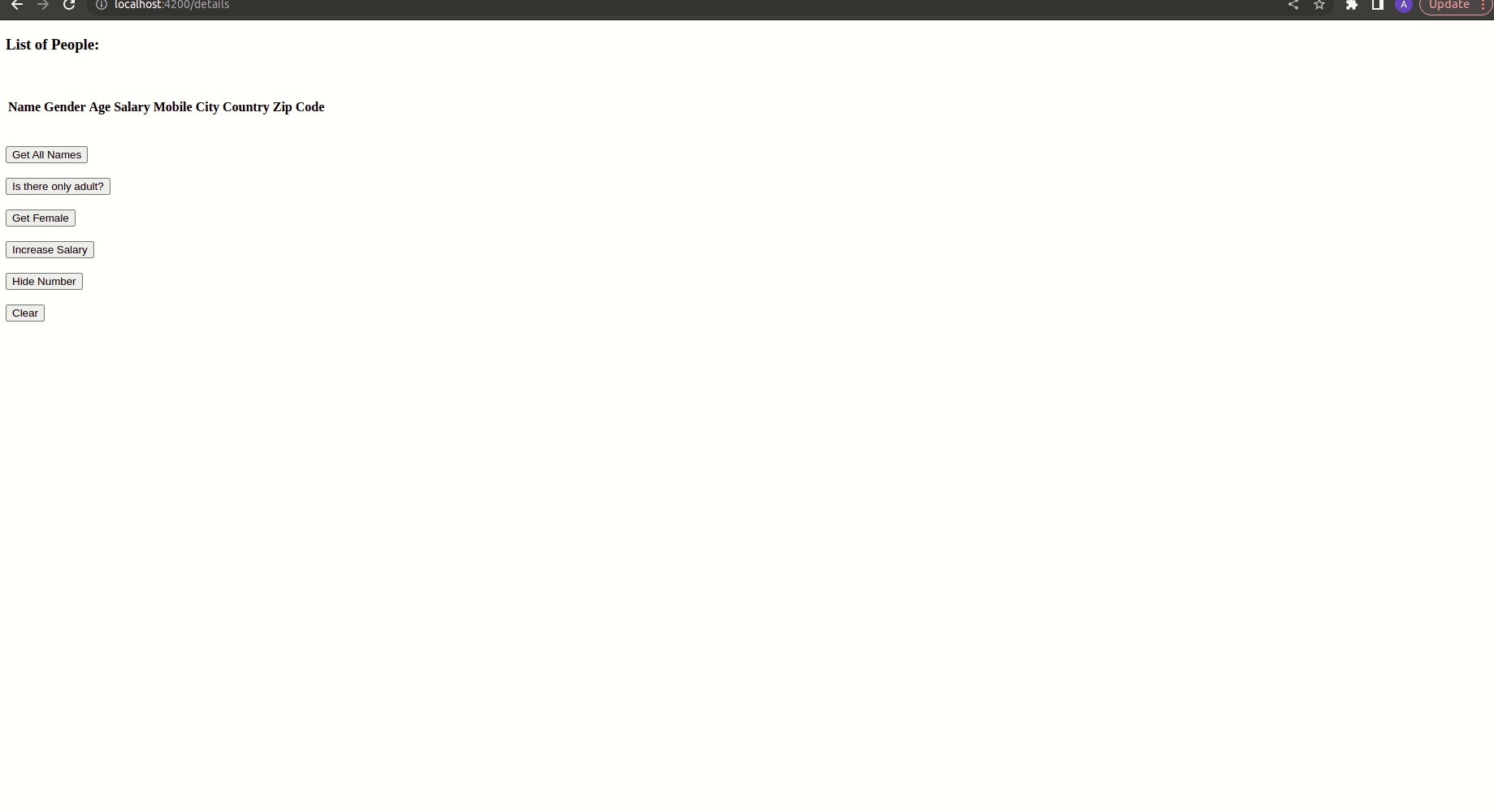
/>输出:访问 localhost:4200/details 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route students
应用程序/路线/students.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
},
{
name: 'Mufinella Lezemore',
gender: 'F',
class: 10,
grade: 'A',
pocket_money: 6960,
},
{
name: 'Sibylla Hanbridge',
gender: 'F',
class: 8,
grade: 'D',
pocket_money: 2272,
},
{
name: 'Wilow Lingwood',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 4279,
},
{
name: 'Estele MacIllrick',
gender: 'M',
class: 9,
grade: 'E',
pocket_money: 2579,
},
{
name: 'Israel Blackaller',
gender: 'M',
class: 10,
grade: 'A',
pocket_money: 9381,
},
{
name: 'Doralyn Sowerbutts',
gender: 'F',
class: 12,
grade: 'A',
pocket_money: 4933,
},
{
name: 'Lolly Boynes',
gender: 'F',
class: 8,
grade: 'A',
pocket_money: 1988,
},
{
name: 'Lucie Janowski',
gender: 'F',
class: 11,
grade: 'F',
pocket_money: 6185,
},
{
name: 'Camilla Ritelli',
gender: 'Bigender',
class: 9,
grade: 'C',
pocket_money: 1105,
},
{
name: 'Celene Enticknap',
gender: 'F',
class: 9,
grade: 'A',
pocket_money: 7186,
},
{
name: 'Hillier Buchanan',
gender: 'M',
class: 12,
grade: 'A',
pocket_money: 844,
},
{
name: 'Afton Povey',
gender: 'F',
class: 9,
grade: 'F',
pocket_money: 6633,
},
{
name: 'Flint Chesley',
gender: 'M',
class: 9,
grade: 'B',
pocket_money: 3835,
},
{
name: 'Sigfrid Copper',
gender: 'M',
class: 8,
grade: 'D',
pocket_money: 3883,
},
{
name: 'Barry Donnelly',
gender: 'M',
class: 12,
grade: 'C',
pocket_money: 4521,
},
{
name: 'Buck Polgreen',
gender: 'M',
class: 8,
grade: 'C',
pocket_money: 553,
},
];
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
}
} 应用程序/控制器/students.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
getAllNames() {
let tempItems = this.students.getEach('name');
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
allPass() {
let res = this.students.every((student)
=> student.grade != 'F');
alert(`${res ? 'YES' : 'NO'}`);
},
getFemale() {
let tempItems = this.students.filter((student)
=> student.gender === 'F');
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + '\n';
alert(str);
},
changeGrade() {
this.students.forEach((student) =>
Ember.set(student, 'grade', 'A')
);
},
increasePocketMoney() {
this.students.map((student) =>
Ember.set(student, 'pocket_money',
student.pocket_money + 1000)
);
},
},
}); 应用程序/模板/students.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
<th>Pocket Money</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
<td>{{student.pocket_money}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Get All Names"
{{action "getAllNames"}}
/>
<br /><br />
<input
type="button"
id="all-pass"
value="Did Everyone Pass?"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<input
type="button"
id="increase-pocket-money"
value="Increase Pocket Money"
{{action "increasePocketMoney"}}
/>
<br /><br />
<input
type="button"
id="change-grade"
value="Change Grade"
{{action "changeGrade"}}
/>
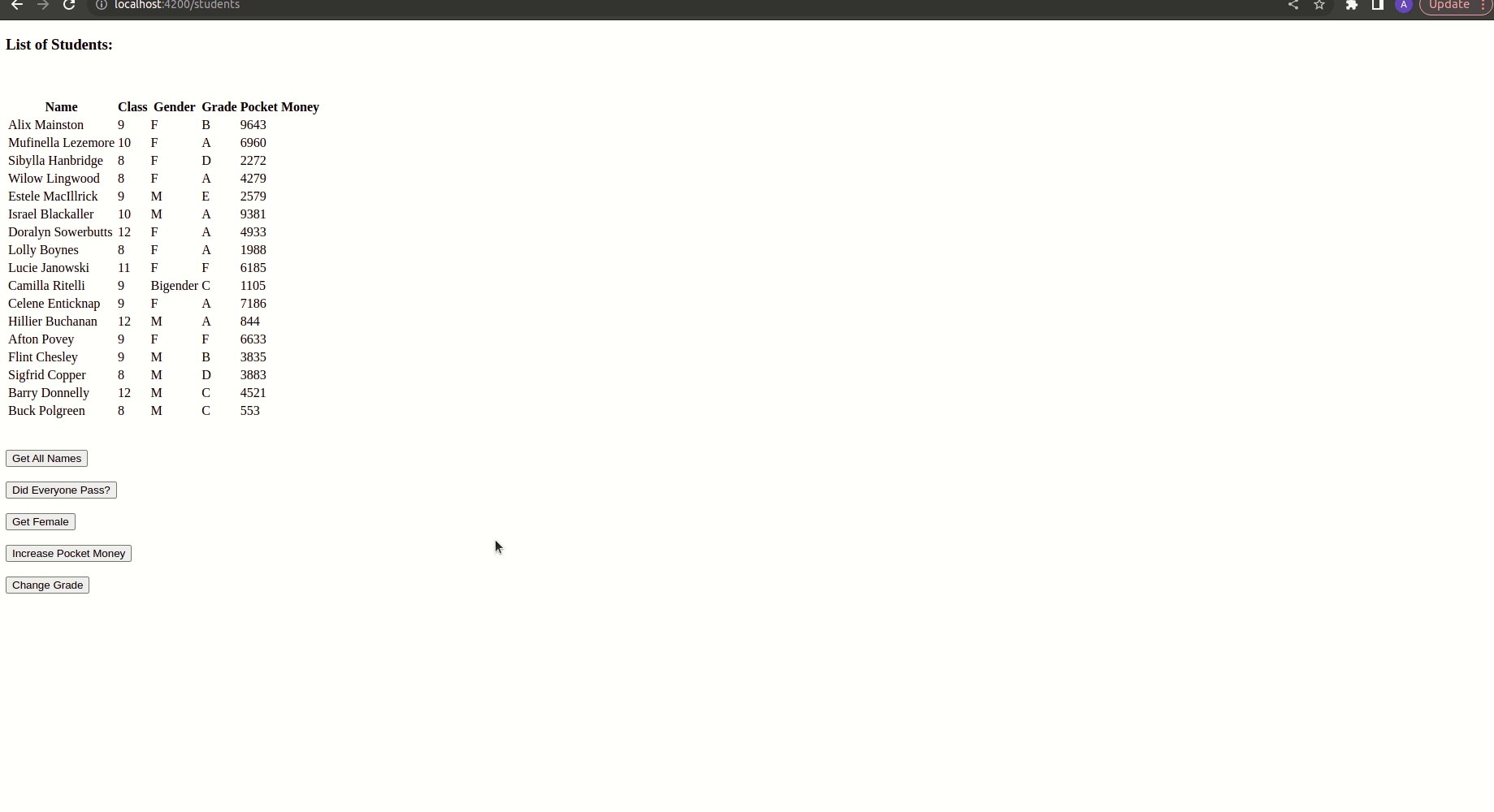
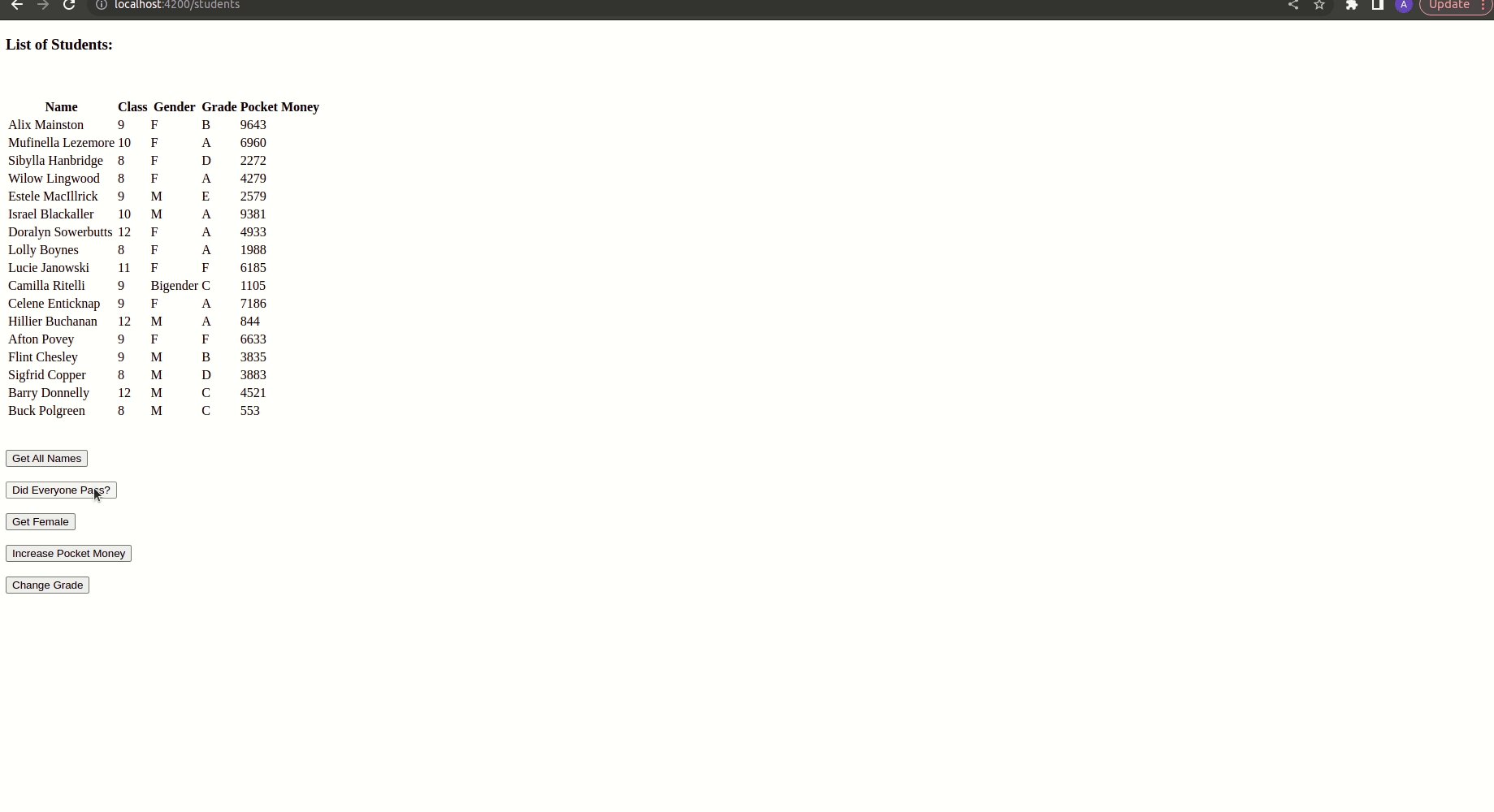
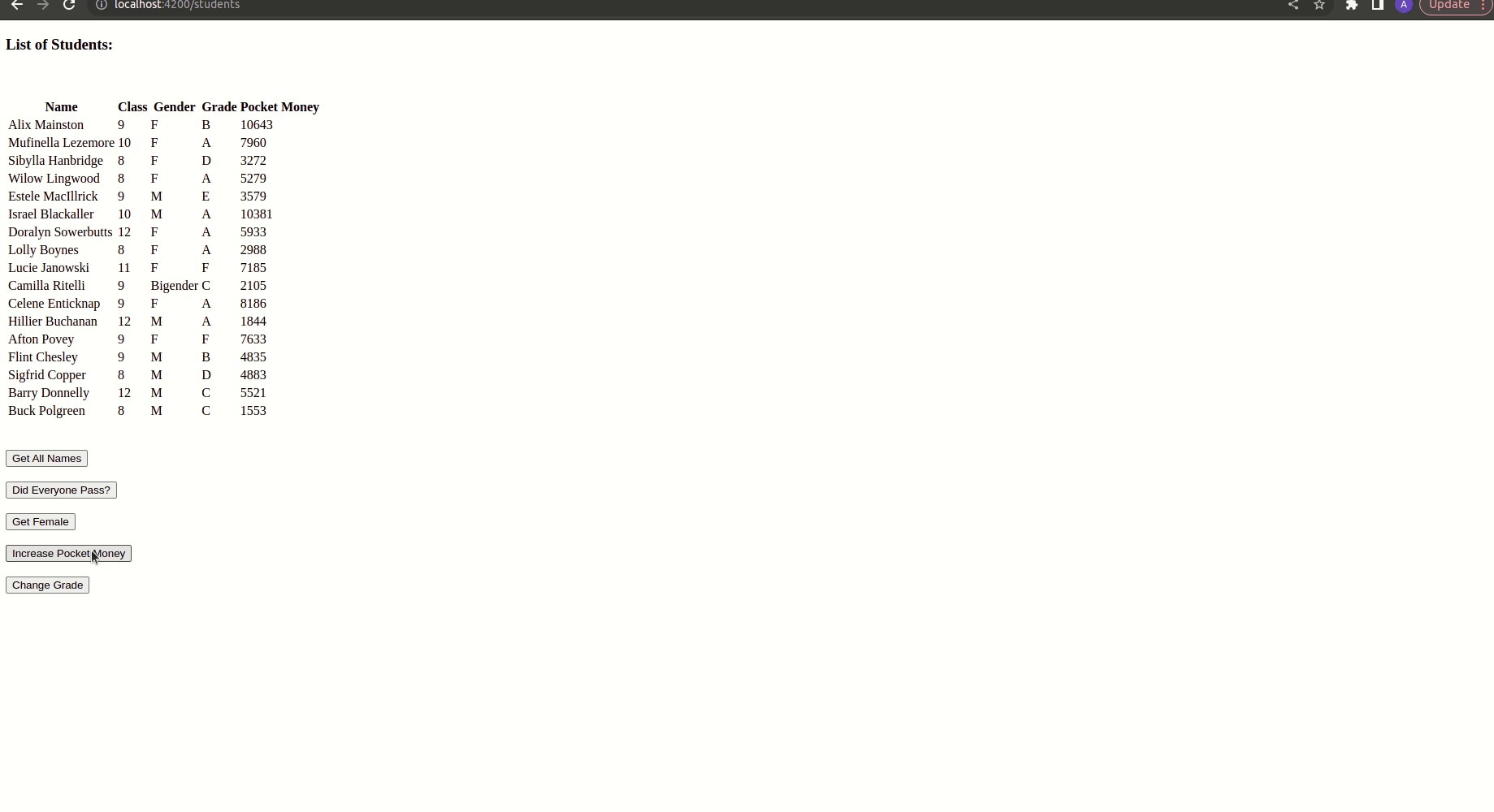
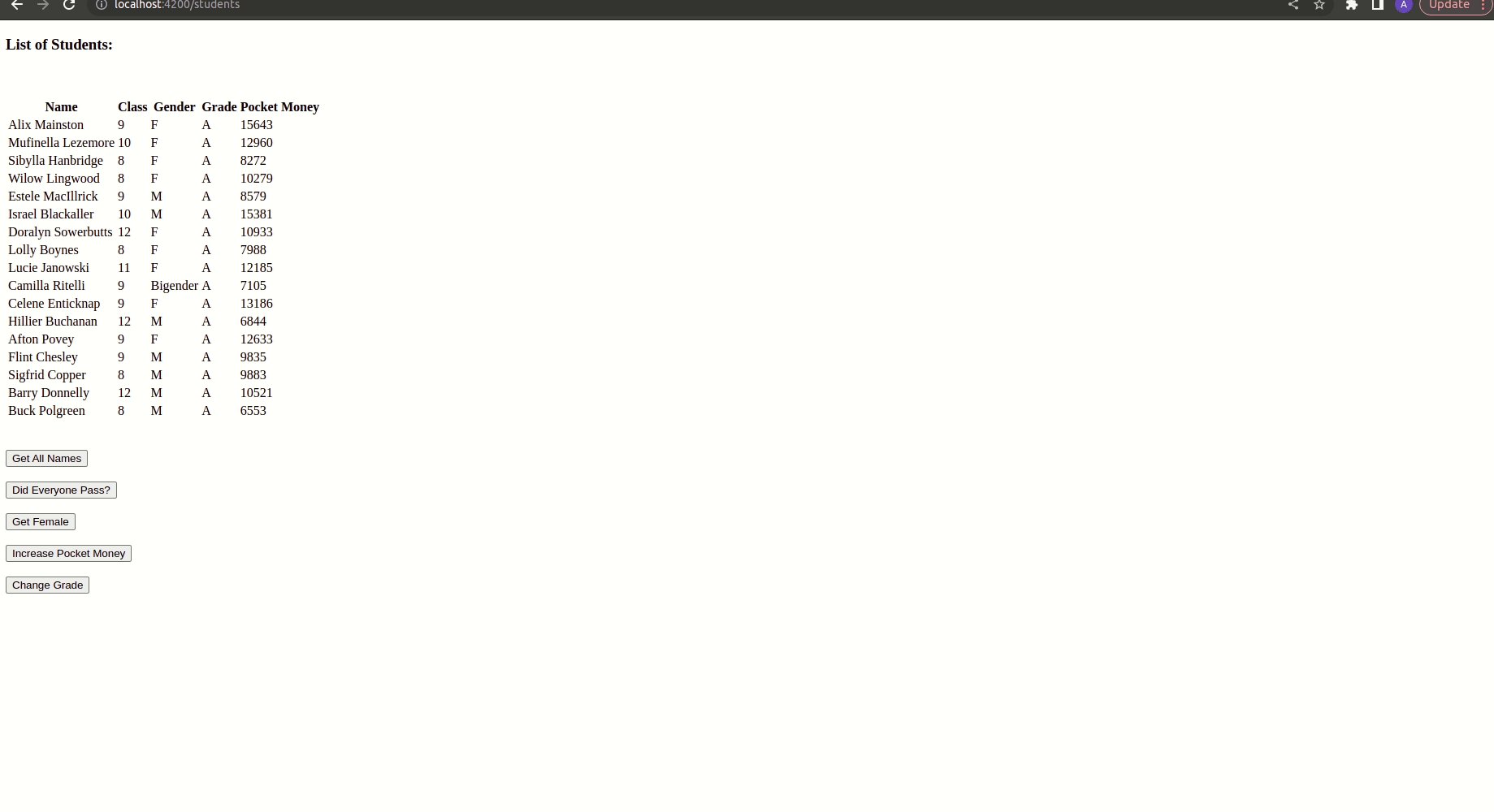
{{outlet}}输出:访问 localhost:4200/students 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods
相关用法
- Embeer.js MutableArray filterBy()用法及代码示例
- Embeer.js MutableArray find()用法及代码示例
- Embeer.js MutableArray firstObject用法及代码示例
- Embeer.js MutableArray findBy()用法及代码示例
- Embeer.js MutableArray reject()用法及代码示例
- Embeer.js MutableArray slice()用法及代码示例
- Embeer.js MutableArray objectsAt()用法及代码示例
- Embeer.js MutableArray sortBy()用法及代码示例
- Embeer.js MutableArray removeObject()用法及代码示例
- Embeer.js MutableArray addObject()用法及代码示例
- Embeer.js MutableArray unshiftObject()用法及代码示例
- Embeer.js MutableArray objectAt()用法及代码示例
- Embeer.js MutableArray setEach()用法及代码示例
- Embeer.js MutableArray every()用法及代码示例
- Embeer.js MutableArray indexOf()用法及代码示例
- Embeer.js MutableArray toArray()用法及代码示例
- Embeer.js MutableArray map()用法及代码示例
- Embeer.js MutableArray any()用法及代码示例
- Embeer.js MutableArray uniq()用法及代码示例
- Embeer.js MutableArray reduce()用法及代码示例
- Embeer.js MutableArray length用法及代码示例
- Embeer.js MutableArray getEach()用法及代码示例
- Embeer.js MutableArray without()用法及代码示例
- Embeer.js MutableArray reverseObjects()用法及代码示例
- Embeer.js MutableArray unshiftObjects()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js MutableArray forEach() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
