D3.js stackOrderInsideOut()方法返回序列顺序,这样较大的序列(根据值的总和)在内部,较小的序列在外部。
用法:
d3.stackOrderInsideOut(series);
参数:该函数接受如上所述和以下描述的单个参数。
- series:这是基于要排序的钥匙的顺序的系列。
返回值:此方法不返回任何值。
例:以下示例演示了使用d3.stackOrderInsideOut()函数对堆栈进行排序。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<script>
var data = [
{letter:{a:3840, b:1920, c:960, d:400}},
{letter:{a:1600, b:1440, c:960, d:400}},
{letter:{a:640, b:960, c:640, d:400}},
{letter:{a:320, b:480, c:640, d:400}}
];
var stack = d3.stack()
.keys(["a", "b", "c", "d"])
.value((d, key) => d.letter[key])
.order(d3.stackOrderInsideOut);
var series = stack(data);
console.log(series);
</script>
</body>
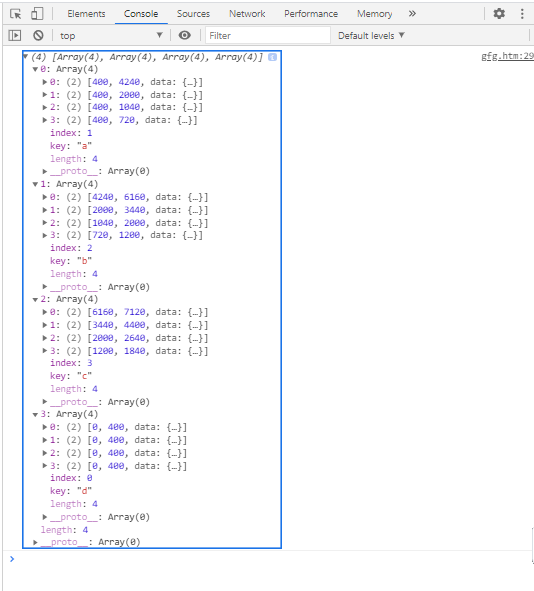
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 D3.js stackOrderInsideOut() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
