D3.js stackOrderOffsetExpand()方法应用零基线,并对每个点的值进行标准化,以使顶线始终为1。
用法:
d3.stackOrderOffsetExpand(series, order);
参数:该函数接受上面提到和下面描述的两个参数。
- series:这是扩大偏移量的基础。
- order:这是堆栈的顺序。
返回值:此方法不返回任何值。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<script>
var data = [
{letter:{a:1000, b:2000, c:3000, d:4000}},
{letter:{a:2000, b:3000, c:4000, d:5000}},
{letter:{a:640, b:960, c:640, d:400}},
{letter:{a:320, b:480, c:640, d:400}}
];
var stack = d3.stack()
.keys(["a", "b", "c", "d"])
.value((d, key) => d.letter[key])
.order(d3.stackOrderNone)
// Use of d3.stackOrderOffsetExpand() Method
.offset(d3.stackOffsetExpand);
var series = stack(data);
console.log(series);
</script>
</body>
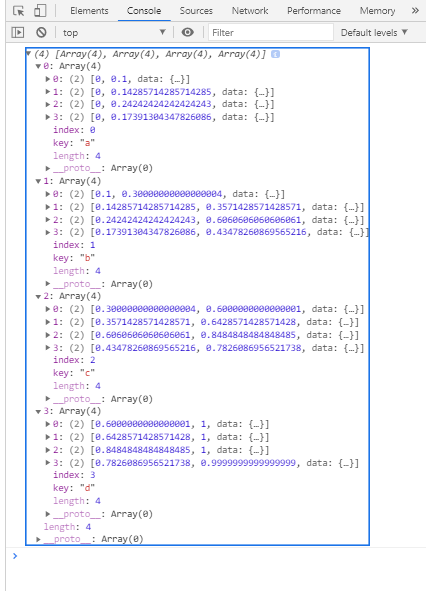
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 D3.js stackOffsetExpand() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
