d3.stack()方法使用默认设置构造一个新的堆栈生成器。该堆栈生成器可以进一步用于创建堆栈。
用法:
d3.stack()
参数:此方法不带参数。
返回值:此方法返回具有默认设置的新堆栈生成器。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<canvas id="gfg" width="200" height="200">
</canvas>
</center>
<script>
var data = [
{a:3840, b:1920, c:960, d:400},
{a:1600, b:1440, c:960, d:400},
{a: 640, b: 960, c:640, d:400},
{a: 320, b: 480, c:640, d:400}
];
var stackGen = d3.stack()
.keys(["a", "b", "c", "d"])
.order(d3.stackOrderNone)
.offset(d3.stackOffsetNone);
var stack = stackGen(data);
for(var i=0;i<4;i++){
console.log(stack[i]);
}
</script>
</body>
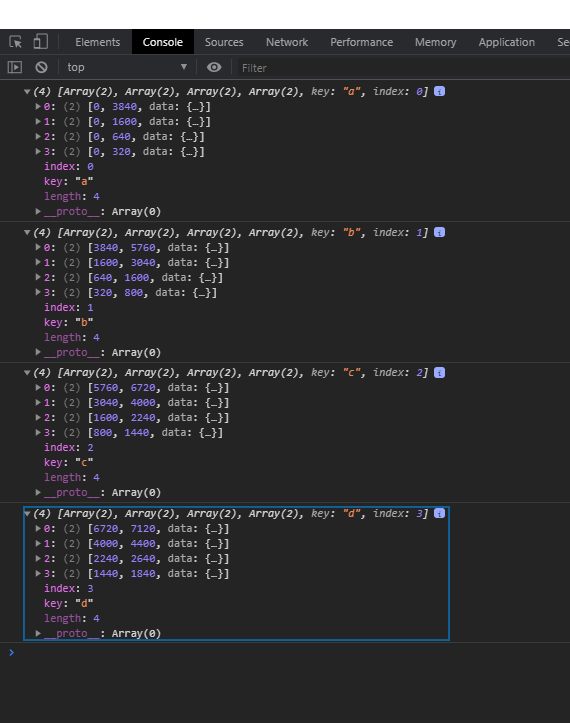
</html>输出:

相关用法
- d3.js stack.keys()用法及代码示例
- d3.js stack.order()用法及代码示例
- d3.js stack.value()用法及代码示例
- PHP Ds\Stack capacity()用法及代码示例
- PHP Ds\Stack allocate()用法及代码示例
- PHP Ds\Stack count()用法及代码示例
- PHP Ds\Stack __construct()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js stack() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
