这个 stack.keys()方法 将字符串数组作为参数并返回堆栈生成器。
用法:
stack.keys([keys])
参数:该方法接受上面提到和下面描述的单个参数。
- domain:此参数保存字符串数组作为关键参数。
返回值:此方法返回堆栈生成器。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<canvas id="gfg" width="200" height="200">
</canvas>
</center>
<script>
var data = [
{a:3840, b:1920, c:960, d:400},
{a:1600, b:1440, c:960, d:400},
{a: 640, b: 960, c:640, d:400},
{a: 320, b: 480, c:640, d:400}
];
var stackGen = d3.stack()
// Defining keys
.keys(["a", "b", "c", "d"])
var stack = stackGen(data);
console.log(stack);
for (i = 0; i < 4; i++) {
// Displaying keys
console.log(stack[i].key);
}
</script>
</body>
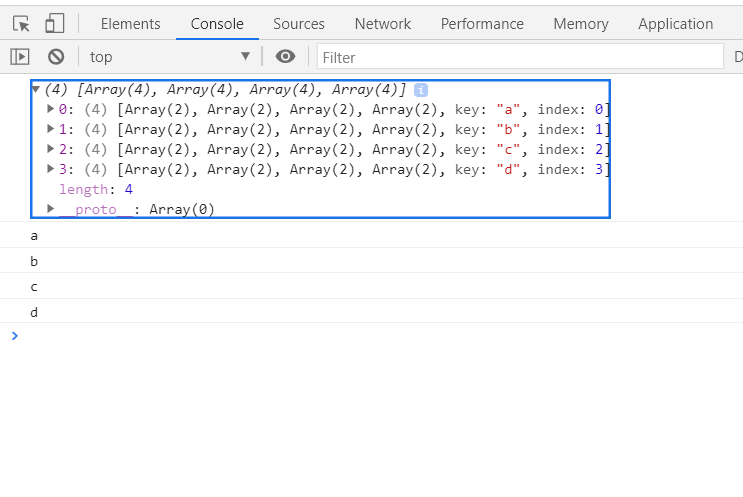
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js stack.keys() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
