D3.js中的selection.each()函数用于为每个选定的HTML元素调用特定函数。在函数中,datum(d)和index(i)作为参数给出。通过使用此方法,可以同时访问父数据和子数据。
用法:
selection.each(callback);
参数:该函数接受如上所述和以下描述的单个参数。
- callback:这是每个选定元素调用的函数。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title> D3.js selection.each() Function</title>
</head>
<style>
.div {
width:200px;
height:200px;
background-color:green;
overflow:hidden;
}
div {
background-color:red;
width:10px;
height:10px;
}
</style>
<body>
<ul>
<li>Geeks for geeks</li>
<li>Some text</li>
</ul>
<ul>
<li>List tag</li>
<li>each function</li>
</ul>
<button>Click me</button>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("button");
let func = () => {
let p = d3.selectAll("ul");
p.each(function (p, j) {
d3.select(this)
.selectAll("li")
.text(function (d, i) {
return "child are edited.";
});
});
};
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
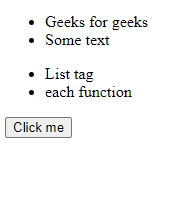
在单击按钮之前:

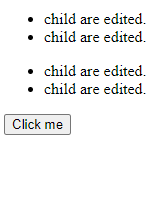
单击按钮后:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js selection.each() Function</title>
</head>
<style>
div {
background-color:green;
margin-bottom:5px;
padding:10px;
width:fit-content;
}
</style>
<body>
<div>Some text</div>
<div>Geeks</div>
<div>Geeks for geeks</div>
<div>Some text</div>
<button>Click me</button>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("button");
let func = () => {
let p = d3.selectAll("div");
console.log(p);
p.each(function (p, j) {
console.log("p:" + p, "j:" + j);
d3.select(this).text(function (d, i) {
return "DIVs are edited.";
});
});
};
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
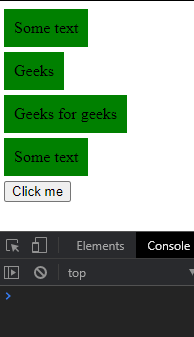
在单击按钮之前:

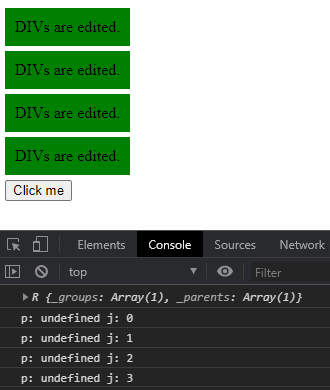
单击按钮后:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.each() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
