D3.js中的selection.each()函數用於為每個選定的HTML元素調用特定函數。在函數中,datum(d)和index(i)作為參數給出。通過使用此方法,可以同時訪問父數據和子數據。
用法:
selection.each(callback);
參數:該函數接受如上所述和以下描述的單個參數。
- callback:這是每個選定元素調用的函數。
返回值:此函數不返回任何內容。
下麵給出的是上麵給出的函數的一些例子。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title> D3.js selection.each() Function</title>
</head>
<style>
.div {
width:200px;
height:200px;
background-color:green;
overflow:hidden;
}
div {
background-color:red;
width:10px;
height:10px;
}
</style>
<body>
<ul>
<li>Geeks for geeks</li>
<li>Some text</li>
</ul>
<ul>
<li>List tag</li>
<li>each function</li>
</ul>
<button>Click me</button>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("button");
let func = () => {
let p = d3.selectAll("ul");
p.each(function (p, j) {
d3.select(this)
.selectAll("li")
.text(function (d, i) {
return "child are edited.";
});
});
};
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
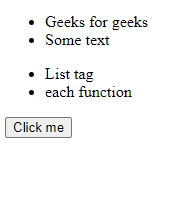
在單擊按鈕之前:

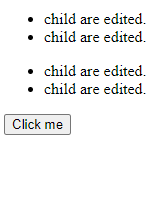
單擊按鈕後:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<title>D3.js selection.each() Function</title>
</head>
<style>
div {
background-color:green;
margin-bottom:5px;
padding:10px;
width:fit-content;
}
</style>
<body>
<div>Some text</div>
<div>Geeks</div>
<div>Geeks for geeks</div>
<div>Some text</div>
<button>Click me</button>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
<script>
let btn = document.querySelector("button");
let func = () => {
let p = d3.selectAll("div");
console.log(p);
p.each(function (p, j) {
console.log("p:" + p, "j:" + j);
d3.select(this).text(function (d, i) {
return "DIVs are edited.";
});
});
};
btn.addEventListener("click", func);
</script>
</body>
</html>輸出:
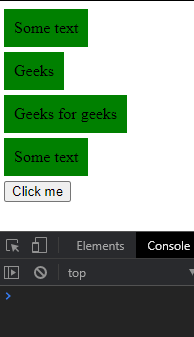
在單擊按鈕之前:

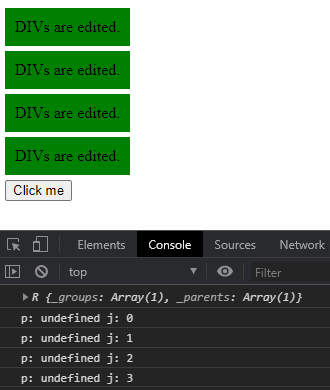
單擊按鈕後:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js selection.each() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
