d3.scalePow()函数用于创建和返回新的连续刻度。此比例尺具有指定的范围和范围。通常,它充当线性刻度,但与 index 一起使用时,它以不同的方式起作用。
用法:
d3.scalePow([[domain, ]range]);
参数:该函数接受上面提到和下面描述的两个参数。
- domain:此参数始终接受两个或两个以上的数字。
- range:此参数接受数字或字符串数组。
返回值:此函数不返回任何内容。
以下示例说明了D3.js中的scalePow()函数:
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>d3.scalePow() Function </p>
<script>
var pow = d3.scalePow()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6]);
document.write("<h3> pow(1):"
+ pow(1) + "</h3>");
document.write("<h3>pow(2):"
+ pow(2) + "</h3>");
document.write("<h3>pow(3):"
+ pow(3) + "</h3>");
</script>
</body>
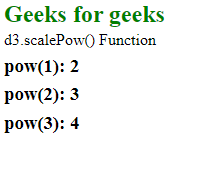
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>d3.scalePow() Function </p>
<script>
var pow = d3.scalePow()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6])
.exponent(4);
document.write("<h3> pow(1):"
+ pow(1) + "</h3>");
document.write("<h3>pow(2):"
+ pow(2) + "</h3>");
document.write("<h3>pow(3):"
+ pow(3) + "</h3>");
</script>
</body>
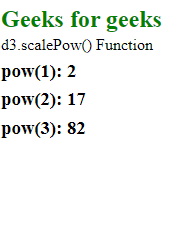
</html>输出:

相关用法
- p5.js pan()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js value()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js red()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js now()用法及代码示例
- p5.js log()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js str()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js hex()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js int()用法及代码示例
- d3.js lch()用法及代码示例
- PHP next()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js scalePow() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
