d3.js库中的ordinal()函数用于在给出与指定域相对应的输入时返回指定范围内的值。
用法:
ordinal(value);
参数:此函数接受上面给定和下面描述的单个参数。
- Value:此参数接受来自给定域的值。
返回值:此函数从对应于给定输入的范围内返回一个值。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the Ordinal scale.
var ordinal = d3.scaleThreshold()
// Setting domain for the scale
.domain([0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8])
// Setting the range for the scale.
.range([10, 20, 30, 40, 50, 60, 70, 80, 90]);
console.log("ordinal(0.1)", ordinal(0.1));
console.log("ordinal(0.2)", ordinal(0.2));
console.log("ordinal(0.3)", ordinal(0.3));
console.log("ordinal(0.4)", ordinal(0.4));
console.log("ordinal(0.5)", ordinal(0.5));
console.log("ordinal(0.6)", ordinal(0.6));
console.log("ordinal(0.7)", ordinal(0.7));
console.log("ordinal(0.8)", ordinal(0.8));
</script>
</body>
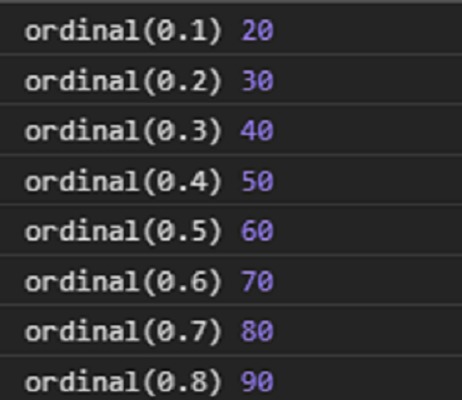
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the Ordinal scale.
var ordinal = d3.scaleThreshold()
// Setting domain for the scale
.domain([1, 2, 3, 4, 5, 6, 7, 8])
// Setting the range for the scale.
.range(["one", "two", "three", "four",
50, 60, 70, 80, 90]);
console.log("ordinal(1)", ordinal(1));
console.log("ordinal(2)", ordinal(2));
console.log("ordinal(3)", ordinal(3));
console.log("ordinal(4)", ordinal(4));
</script>
</body>
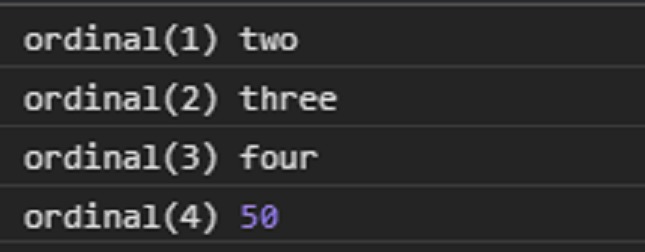
</html>输出:

相关用法
- d3.js scaleOrdinal()用法及代码示例
- d3.js ordinal.domain()用法及代码示例
- d3.js ordinal.range()用法及代码示例
- d3.js ordinal.copy()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js scaleOrdinal ordinal() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
