ordinal.copy()函数用于创建和返回序数标度的精确副本。原始比例的任何更改都不会影响复印比例,反之亦然。
用法:
ordinal.copy();
参数:此方法不带任何参数。
返回值:此方法返回原始比例的副本。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale = 1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the Ordinal scale.
var ordinal = d3.scaleThreshold()
// Setting domain for the scale
.domain([1, 2, 3, 4])
.range([10, 20, 30, 40]);
// Making copy of the scale.
var ordinalCopy = ordinal.copy();
console.log("The value of ordinalCopy(1) is:",
ordinalCopy(1));
console.log("The value of ordinalCopy(2) is:",
ordinalCopy(2));
console.log("The value of ordinal(1) is:",
ordinal(1));
console.log("The value of ordinal(2) is:",
ordinal(2));
</script>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,
initial-scale = 1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Creating the Ordinal scale.
var ordinal = d3.scaleThreshold()
// Setting domain for the scale
.domain([1, 2, 3, 4])
.range([10, 20, 30, 40, 50]);
console.log("The value of ordinal(3) is:",
ordinal(3));
console.log("The value of ordinal(4) is:",
ordinal(4));
// Making copy of the scale.
var ordinalCopy = ordinal.copy();
// making change in the original scale.
ordinal.range(["The range of the "
+ "original scale is change"]);
console.log("The value of ordinalCopy(3) is:",
ordinalCopy(3));
console.log("The value of ordinalCopy(4) is:",
ordinalCopy(4));
console.log("The value of ordinal(3) is:",
ordinal(3));
console.log("The value of ordinal(4) is:",
ordinal(4));
</script>
</body>
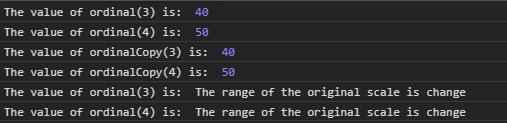
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js ordinal.copy() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
