D3.js中的d3.scaleDiverging()函数用于构造并返回具有指定域和固定范围的发散标度。发散的刻度非常类似于连续的刻度。唯一的区别是此标度的输出范围由内插器固定,因此该范围不可配置。
用法:
d3.scaleDiverging( domain, interpolator )
参数:上面的函数接受上面提到和下面描述的两个参数:
- domain:这是最大和最小输入值范围。它是一个可选参数。默认域为[0,1]
- interpolator:这需要一个内插器函数。它是一个可选参数。默认函数是身份函数。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h4> d3.scaleDiverging() Function </h4>
<script>
var diverging =
d3.scaleDiverging(
d3.interpolateSpectral
);
// Default domain is used i.e [0, 1]
document.write(" <p>diverging(0.1):",
diverging(0.1) + "</p>");
document.write("<p>diverging(0.2):",
diverging(0.2) + "</p>");
document.write("<p>diverging(0.3):",
diverging(0.3) + "</p>");
document.write("<p>diverging(0.4):",
diverging(0.4) + "</p>");
document.write("<p>diverging(0.5):",
diverging(0.5) + "</p>");
document.write("<p>diverging(0.6):",
diverging(0.6) + "</p>");
</script>
</body>
</html>
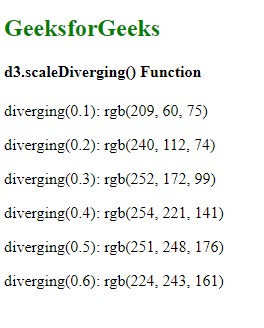
输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<h4> d3.scaleDiverging() Function </h4>
<script>
var diverging = d3.scaleDiverging(
d3.interpolateRainbow
);
// Default domain is used i.e [0, 1]
document.write("<p>diverging(0.1):",
diverging(0.1) + "</p>");
document.write("<p>diverging(0.2):",
diverging(0.2) + "</p>");
document.write("<p>diverging(0.3):",
diverging(0.3) + "</p>");
document.write("<p>diverging(0.4):",
diverging(0.4) + "</p>");
document.write("<p>diverging(0.5):",
diverging(0.5) + "</p>");
document.write("<p>diverging(0.6):",
diverging(0.6) + "</p>");
</script>
</body>
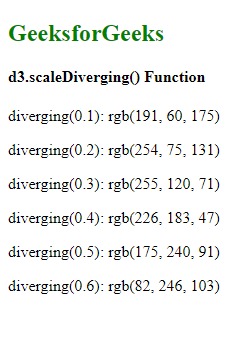
</html>输出:

相关用法
- d3.js scaleDiverging diverging()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js log()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js now()用法及代码示例
- p5.js min()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js red()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js cos()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js int()用法及代码示例
- p5.js str()用法及代码示例
- d3.js d3.max()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js scaleDiverging() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
