d3.quantize函数用于生成均匀分布的插值样本并返回它们。在从给定的内插器生成特定数量的样本时很有用。
用法:
d3.quantize(interpolator, n);
参数:它采用以下两个参数。
- interpolator:它是插值器函数。
- n:它是给定内插器所需的样本数
返回值:它返回数组。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
let interpolator =
d3.interpolate("blue", "white");
// Creating four samples
let samples = d3.quantize(interpolator, 4);
console.log(samples)
</script>
</body>
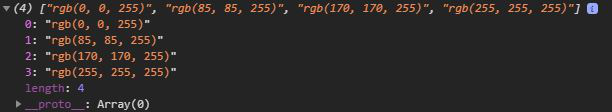
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div class="b1"></div>
<div class="b2"></div>
<script>
let interpolator =
d3.interpolate("blue", "white");
let samples = d3.quantize(interpolator, 4);
console.log(samples)
// Using interpolateCubehelix
interpolator =
d3.interpolateCubehelix("blue", "white");
samples = d3.quantize(interpolator, 3);
console.log(samples)
// Using interpolateRound
interpolator =
d3.interpolateRound((0, 1e3), 10);
samples = d3.quantize(interpolator, 3);
console.log(samples)
</script>
</body>
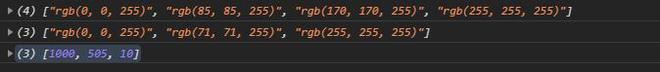
</html>输出:

相关用法
- d3.js quantize.invertExtent()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js quantize() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
