quantize.invertExtent()函数用于返回域[x0,x1]中存在的值的范围,以表示该范围内的相应值。
用法:
quantile.invertExtent(value);
参数:该函数采用上面给出并在下面描述的单个参数。
- value:它是一个与域值相对应的数字。
返回值:此函数返回域中值的范围。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
body {
line-height:5px;
text-align:center;
}
h2 {
color:green;
}
h3 {
line-height:10px;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>quantize.invertExtent() Function </p>
<script>
var object = d3.scaleQuantize()
// Value from 10 to 100 decides
// which value to output
.domain([10, 100])
// This should be a number range.
.range([11, 12, 13, 14, 15, 16,
17, 18, 19, 10, 11, 12]);
document.write("<br/>")
document.write("<h3>This is floating "
+ "number so:"
+ object.invertExtent(14.44)
+ "</h3>");
document.write("<h3>" +
object.invertExtent(14) + "</h3>");
document.write("<h3>" +
object.invertExtent(15) + "</h3>");
</script>
</body>
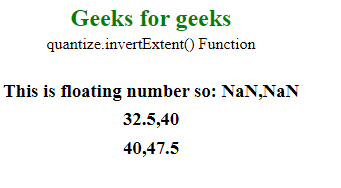
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
body {
line-height:5px;
text-align:center;
}
h2 {
color:green;
}
h3 {
line-height:10px;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<p>quantize.invertExtent() Function </p>
<script>
var object = d3.scaleQuantize()
// Value from 1 to 10 decides
// which value to output
.domain([1, 10])
.range([1, 2, 3, 4, 5, 6, 7,
8, 9, 10, 11, 12]);
document.write("<br/>");
document.write("<h3>" +
object.invertExtent(1) + "</h3>");
document.write("<h3>" +
object.invertExtent(2) + "</h3>");
document.write("<h3>" +
object.invertExtent(3) + "</h3>");
document.write("<h3>" +
object.invertExtent(4) + "</h3>");
document.write("<h3>" +
object.invertExtent(5) + "</h3>");
document.write("<h3>" +
object.invertExtent(6) + "</h3>");
document.write("<h3>" +
object.invertExtent(7) + "</h3>");
document.write("<h3>" +
object.invertExtent(8) + "</h3>");
document.write("<h3>" +
object.invertExtent(9) + "</h3>");
document.write("<h3>" +
object.invertExtent(10) + "</h3>");
</script>
</body>
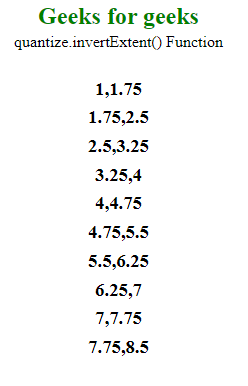
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js quantize.invertExtent() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
