pow.rangeRound()函数用于将刻度范围设置为指定的值数组,并在内部将插值器设置为interpolatorRound。
用法:
pow.rangeRound([range]);
参数:该函数采用上面给出并在下面描述的单个参数。
- [范围]:这是一个包含指定域范围的数组。
返回值:此函数不返回任何内容。
下面给出的是上面给出的函数的一些例子。
范例1:范围数组中的元素为数字类型时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">
Geeks for geeks</h2>
<p>pow.rangeRound() Function </p>
<script>
var pow = d3.scalePow()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90]);
document.write("<br/><div>");
document.write("<p>With rangeRound()");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
document.write("<h3>"+pow(-1)+"</h3>");
document.write("<h3>"+pow(1.15)+"</h3>");
document.write("<h3>"+pow(5)+"</h3></div>");
var pow = d3.scaleLinear()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.range([10, 20, 30, 40, 50, 60, 70, 80, 90])
document.write("<br/><div>");
document.write("<p>Without rangeRound()");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
document.write("<h3>"+pow(-1)+"</h3>");
document.write("<h3>"+pow(1.15)+"</h3>");
document.write("<h3>"+pow(5)+"</h3></div>");
</script>
</body>
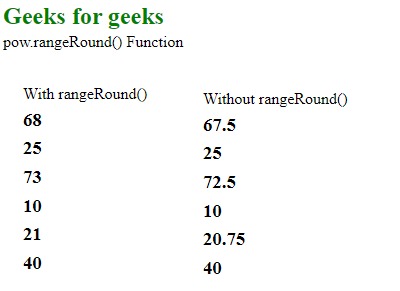
</html>输出:
范例2:范围数组中的元素为字符串类型时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>pow.rangeRound() Function </p>
<script>
var pow = d3.scalePow()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.rangeRound(["green", "blue", "red", "black", "white"]);
document.write("<br/><div>");
document.write(
"<p>d3.rangeRound() does not work with range of type string");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
</script>
</body>
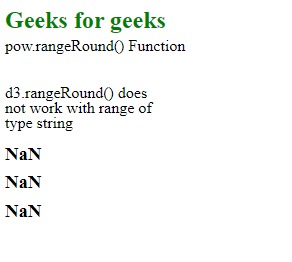
</html>输出:
相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pow.rangeRound() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。