pow.rangeRound()函數用於將刻度範圍設置為指定的值數組,並在內部將插值器設置為interpolatorRound。
用法:
pow.rangeRound([range]);
參數:該函數采用上麵給出並在下麵描述的單個參數。
- [範圍]:這是一個包含指定域範圍的數組。
返回值:此函數不返回任何內容。
下麵給出的是上麵給出的函數的一些例子。
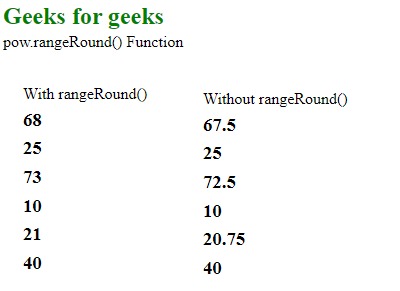
範例1:範圍數組中的元素為數字類型時。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">
Geeks for geeks</h2>
<p>pow.rangeRound() Function </p>
<script>
var pow = d3.scalePow()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90]);
document.write("<br/><div>");
document.write("<p>With rangeRound()");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
document.write("<h3>"+pow(-1)+"</h3>");
document.write("<h3>"+pow(1.15)+"</h3>");
document.write("<h3>"+pow(5)+"</h3></div>");
var pow = d3.scaleLinear()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.range([10, 20, 30, 40, 50, 60, 70, 80, 90])
document.write("<br/><div>");
document.write("<p>Without rangeRound()");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
document.write("<h3>"+pow(-1)+"</h3>");
document.write("<h3>"+pow(1.15)+"</h3>");
document.write("<h3>"+pow(5)+"</h3></div>");
</script>
</body>
</html>輸出:
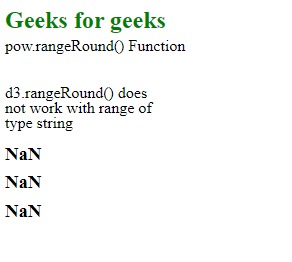
範例2:範圍數組中的元素為字符串類型時。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>pow.rangeRound() Function </p>
<script>
var pow = d3.scalePow()
// Domain ranges -1, +1
.domain([-1, +1])
// Range for the domain
.rangeRound(["green", "blue", "red", "black", "white"]);
document.write("<br/><div>");
document.write(
"<p>d3.rangeRound() does not work with range of type string");
document.write("<h3>"+pow(10.5)+"</h3>");
document.write("<h3>"+pow(2)+"</h3>");
document.write("<h3>"+pow(11.5)+"</h3>");
</script>
</body>
</html>輸出:
相關用法
- PHP Ds\Set add()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js lch()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js pow.rangeRound() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。