当给定范围值时,pow.invert()函数用于从域中返回值。此反转对于交互操作(例如确定与鼠标位置相对应的数据值)很有用。
用法:
pow.invert( value )
参数:此函数仅接受上面给出的和下面描述的一个参数:
- value:该数字属于给定范围内的任何值。
返回值:该函数从域中返回一个数字。
以下示例程序旨在说明D3.js中的pow.invert()函数:
例 1:使范围的所有元素为正。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<p>pow.invert() Function </p>
<script>
var pow = d3.scalePow()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6]);
document.write("<h3> pow.invert(1):" +
pow.invert(1) + "</h3>");
document.write("<h3>pow.invert(2):" +
pow.invert(2) + "</h3>");
document.write("<h3>pow.invert(3):" +
pow.invert(3) + "</h3>");
document.write("<h3> pow(pow.invert(1)):" +
pow(pow.invert(1)) + "</h3>");
document.write("<h3>pow(pow.invert(2)):" +
pow(pow.invert(2)) + "</h3>");
document.write("<h3>pow(pow.invert(3)):" +
pow(pow.invert(3)) + "</h3>");
</script>
</body>
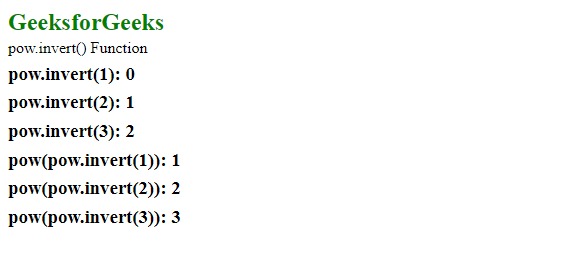
</html>输出:

范例2:取一个范围数组,使其既包含正数又包含负数。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<p>pow.invert() Function </p>
<script>
var pow = d3.scalePow()
.domain([-1, 1])
.rangeRound([10, 20, 30, 40, 50, 60])
.exponent(2);
document.write("<h3> pow.invert(1):" +
pow.invert(1) + "</h3>");
document.write("<h3>pow.invert(2):" +
pow.invert(2) + "</h3>");
document.write("<h3>pow.invert(3):" +
pow.invert(3) + "</h3>");
document.write("<h3> pow(pow.invert(-1)):" +
pow(pow.invert(-1)) + "</h3>");
document.write("<h3>pow(pow.invert(-2)):" +
pow(pow.invert(-2)) + "</h3>");
document.write("<h3>pow(pow.invert(-1)):" +
pow(pow.invert(-3)) + "</h3>");
</script>
</body>
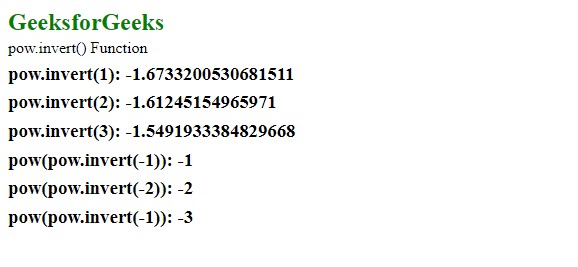
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pow.invert() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
