當給定範圍值時,pow.invert()函數用於從域中返回值。此反轉對於交互操作(例如確定與鼠標位置相對應的數據值)很有用。
用法:
pow.invert( value )
參數:此函數僅接受上麵給出的和下麵描述的一個參數:
- value:該數字屬於給定範圍內的任何值。
返回值:該函數從域中返回一個數字。
以下示例程序旨在說明D3.js中的pow.invert()函數:
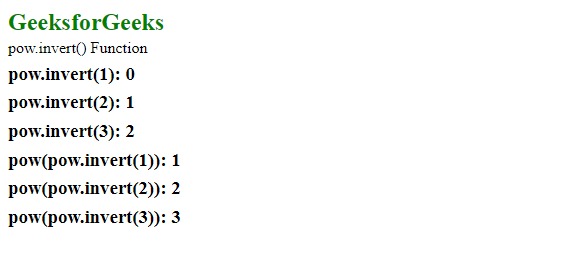
例 1:使範圍的所有元素為正。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<p>pow.invert() Function </p>
<script>
var pow = d3.scalePow()
.domain([0, 1])
.range([1, 2, 3, 4, 5, 6]);
document.write("<h3> pow.invert(1):" +
pow.invert(1) + "</h3>");
document.write("<h3>pow.invert(2):" +
pow.invert(2) + "</h3>");
document.write("<h3>pow.invert(3):" +
pow.invert(3) + "</h3>");
document.write("<h3> pow(pow.invert(1)):" +
pow(pow.invert(1)) + "</h3>");
document.write("<h3>pow(pow.invert(2)):" +
pow(pow.invert(2)) + "</h3>");
document.write("<h3>pow(pow.invert(3)):" +
pow(pow.invert(3)) + "</h3>");
</script>
</body>
</html>輸出:

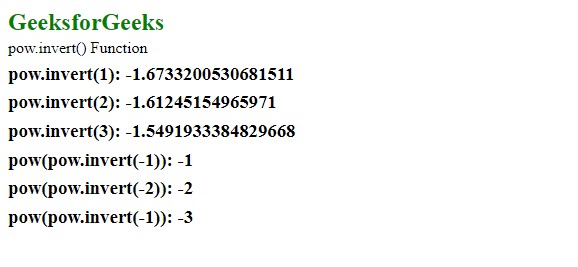
範例2:取一個範圍數組,使其既包含正數又包含負數。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>GeeksforGeeks</title>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<p>pow.invert() Function </p>
<script>
var pow = d3.scalePow()
.domain([-1, 1])
.rangeRound([10, 20, 30, 40, 50, 60])
.exponent(2);
document.write("<h3> pow.invert(1):" +
pow.invert(1) + "</h3>");
document.write("<h3>pow.invert(2):" +
pow.invert(2) + "</h3>");
document.write("<h3>pow.invert(3):" +
pow.invert(3) + "</h3>");
document.write("<h3> pow(pow.invert(-1)):" +
pow(pow.invert(-1)) + "</h3>");
document.write("<h3>pow(pow.invert(-2)):" +
pow(pow.invert(-2)) + "</h3>");
document.write("<h3>pow(pow.invert(-1)):" +
pow(pow.invert(-3)) + "</h3>");
</script>
</body>
</html>輸出:

相關用法
- PHP Ds\Set add()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js lch()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js pow.invert() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
