pow.domain()函数用于将秤的域设置为指定的数字数组。此处指定的数组必须包含两个或两个以上元素。
用法:
pow.domain([domain]);
参数:该函数采用上面给出并在下面描述的单个参数。
- [域]:一个采用两个或多个指定域的值的数组。
返回值: 此函数不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([10, 20])
.range(["1", "2", "3", "4", "5"])
.exponent(2);
console.log("The domain of this is [10,20]:");
console.log("pow(10):" + pow(10));
console.log("pow(11):" + pow(11));
console.log("pow(12):" + pow(12));
</script>
</body>
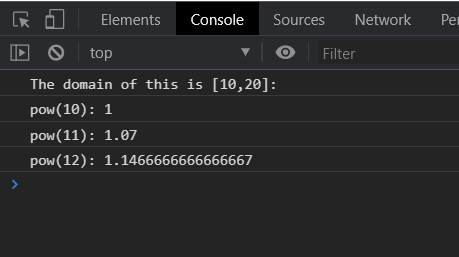
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<style>
</style>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-1, 1])
.range(["red", "blue", "green", "white"])
.exponent(2);
console.log("The domain of this is [-1,1]:");
console.log("pow(-1):" + pow(-1));
console.log("pow(0):" + pow(0));
console.log("pow(1):" + pow(1));
</script>
</body>
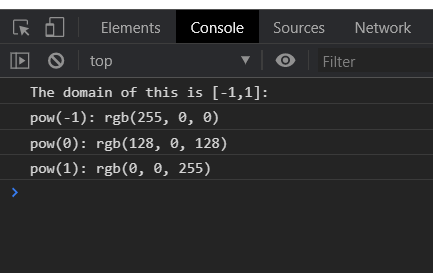
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js lch()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js min()用法及代码示例
- p5.js red()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pow.domain() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
