pow.domain()函數用於將秤的域設置為指定的數字數組。此處指定的數組必須包含兩個或兩個以上元素。
用法:
pow.domain([domain]);
參數:該函數采用上麵給出並在下麵描述的單個參數。
- [域]:一個采用兩個或多個指定域的值的數組。
返回值: 此函數不返回任何值。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([10, 20])
.range(["1", "2", "3", "4", "5"])
.exponent(2);
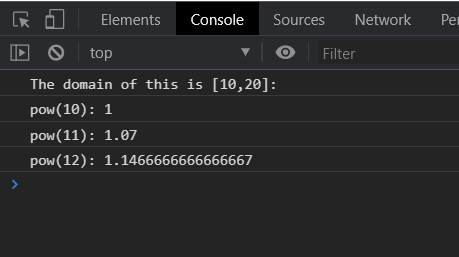
console.log("The domain of this is [10,20]:");
console.log("pow(10):" + pow(10));
console.log("pow(11):" + pow(11));
console.log("pow(12):" + pow(12));
</script>
</body>
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<style>
</style>
<body>
<script>
var pow = d3.scalePow()
// Setting domain for the scale.
.domain([-1, 1])
.range(["red", "blue", "green", "white"])
.exponent(2);
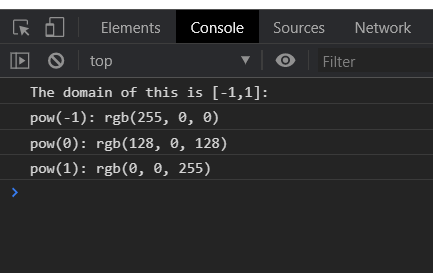
console.log("The domain of this is [-1,1]:");
console.log("pow(-1):" + pow(-1));
console.log("pow(0):" + pow(0));
console.log("pow(1):" + pow(1));
</script>
</body>
</html>輸出:

相關用法
- PHP Ds\Set add()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js value()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js lch()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js min()用法及代碼示例
- p5.js red()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js pow.domain() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
