D3.js中的pie.sort()函数用于根据数据的不同属性对数据对象进行排序。比较器函数可用于定义排序的基础。
用法:
pie.sort( compare )
参数:该函数接受如上所述和以下描述的单个参数:
- compare:这需要比较函数来对不同属性上的数据对象进行排序。它是一个可选参数。
返回值:此函数不返回任何内容。
下面的示例说明了D3.js中的pie.sort()函数:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sort()
</h2>
<h3>
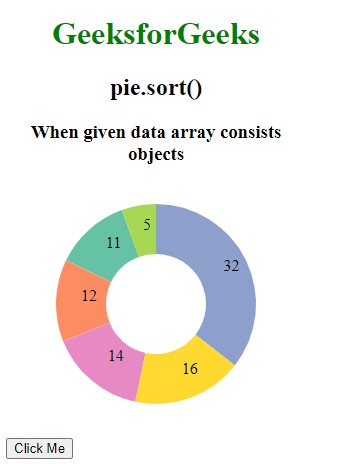
When given data array
consists objects
</h3>
</center>
<svg width="300" height="250">
</svg>
<button>Click Me</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "value":11, "property":"dp1" },
{ "value":12, "property":"bp2" },
{ "value":32, "property":"ap3" },
{ "value":14, "property":"np4" },
{ "value":5, "property":"fp5" },
{ "value":16, "property":"gp6" }
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Using the pie.value() Function
.value((d) => { return d.value })
(data);
function updatePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Using the pie.sort() Function
.sort(function (a, b) {
return b.property
.localeCompare(a.property);
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", updatePie);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px;
height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.sort()
</h2>
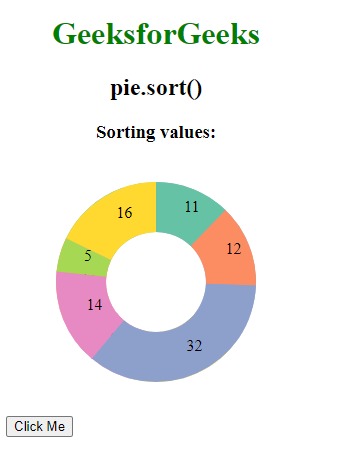
<h3>Sorting values:</h3>
</center>
<svg width="300" height="250">
</svg>
<button>Click Me</button>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "value":11, "property":"dp1" },
{ "value":12, "property":"bp2" },
{ "value":32, "property":"ap3" },
{ "value":14, "property":"np4" },
{ "value":5, "property":"fp5" },
{ "value":16, "property":"gp6" }
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
// Use of pie.value() Function
.value((d) => { return d.value })
(data);
function upadtePie() {
// Creating Pie generator
var pie = 0
var pie = d3.pie()
.value((d) => { return d.value })
// Using the pie.sort() Function
.sort(function (a, b) {
return b.value > a.value;
})
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
}
let btn = document.querySelector("button")
btn.addEventListener("click", upadtePie);
// Creating arc
var arc = d3.arc()
.innerRadius(50)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet2[i];
})
.attr("d", arc);
arcs.append("text")
.attr("transform", (d) => {
return "translate(" +
arc.centroid(d) + ")";
})
.text(function (d) {
return d.value;
});
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

相关用法
- d3.js d3.utcTuesdays()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- d3.js d3.max()用法及代码示例
- d3.js d3.entries()用法及代码示例
- d3.js axisBottom()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js d3.selectAll()用法及代码示例
- d3.js d3.range()用法及代码示例
- d3.js d3.scan()用法及代码示例
- d3.js d3.merge()用法及代码示例
- d3.js brush()用法及代码示例
- d3.js d3.set.size()用法及代码示例
- d3.js d3.pairs()用法及代码示例
- d3.js d3.permute()用法及代码示例
- d3.js d3.cross()用法及代码示例
- d3.js d3.extent()用法及代码示例
- d3.js d3.sum()用法及代码示例
- d3.js d3.mean()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pie.sort() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
