d3.js中的path.toString()函数用于返回所绘制形状的路径的字符串表示形式。路径表示符合SVG的路径数据规范。
用法:
path.toString()
参数:该函数不接受任何参数。
返回值:该函数返回一个字符串。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
path.bezierCurveTo(95, 10, 50, 90, 10, 10)
// Printing the string of the path
console.log(path.toString())
path.bezierCurveTo(90, 10, 15, 110, 10, 10)
// Closing the path
path.closePath();
d3.select(".path2").attr("d", path);
</script>
</body>
</html>输出:此形状的路径字符串在控制台中给出。

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
// Making line to x:90 and y:10
path.lineTo(90, 10);
// Closing the path
path.closePath();
path.moveTo(90, 10);
path.lineTo(90, 90);
// Closing the path
path.closePath();
path.moveTo(90, 90);
path.lineTo(10, 90);
// Closing the path
path.closePath();
path.moveTo(10, 90);
path.lineTo(10, 10);
// Closing the path
path.closePath();
// Printing the string of the path
console.log(path.toString())
d3.select(".path2").attr("d", path);
</script>
</body>
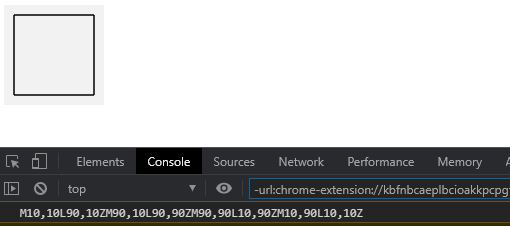
</html>输出:控制台中提供了正方形的路径字符串。

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js path.toString() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
