d3.js中的path.toString()函數用於返回所繪製形狀的路徑的字符串表示形式。路徑表示符合SVG的路徑數據規範。
用法:
path.toString()
參數:該函數不接受任何參數。
返回值:該函數返回一個字符串。
範例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
path.bezierCurveTo(95, 10, 50, 90, 10, 10)
// Printing the string of the path
console.log(path.toString())
path.bezierCurveTo(90, 10, 15, 110, 10, 10)
// Closing the path
path.closePath();
d3.select(".path2").attr("d", path);
</script>
</body>
</html>輸出:此形狀的路徑字符串在控製台中給出。

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
svg {
background-color:#f2f2f2;
}
.path2 {
stroke:#000;
}
</style>
</head>
<body>
<div>
<svg width="100" height="100">
<path class="path2">
</svg>
</div>
<script>
// Creating a path
var path = d3.path();
path.moveTo(10, 10);
// Making line to x:90 and y:10
path.lineTo(90, 10);
// Closing the path
path.closePath();
path.moveTo(90, 10);
path.lineTo(90, 90);
// Closing the path
path.closePath();
path.moveTo(90, 90);
path.lineTo(10, 90);
// Closing the path
path.closePath();
path.moveTo(10, 90);
path.lineTo(10, 10);
// Closing the path
path.closePath();
// Printing the string of the path
console.log(path.toString())
d3.select(".path2").attr("d", path);
</script>
</body>
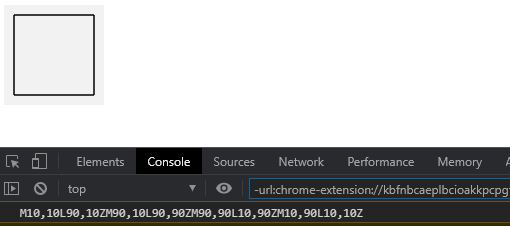
</html>輸出:控製台中提供了正方形的路徑字符串。

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
- PHP opendir()用法及代碼示例
- PHP cal_to_jd()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- PHP stream_get_transports()用法及代碼示例
- PHP Ds\Deque pop()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js path.toString() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
