d3.js中的node.path()函数用于返回源节点和目标节点之间的最短路径。
用法:
node.path(target);
参数:此函数接受上面给定并在下面描述的单个参数:
- target:此参数接受目标节点。
返回值:该函数返回一个数组。
下面给出的是上面给出的函数的一些例子。
范例1:从根节点到任何其他节点的路径。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree = {
name:"rootNode",
children:[
{
name:"child1"
},
{
name:"child2",
children:[
{
name:"grandchild1",
children:[
{ name:"grand granchild1" },
{ name:"grand granchild2" }
]
},
]
},
{
name:"child3",
children:[
{ name:"grandchild2" },
{ name:"grandchild3" },
{ name:"grandchild4" },
{ name:"grandchild5" }
]
}
]
};
var obj = d3.hierarchy(tree);
// Printing path from rootnode
// to grand granchild1
console.log(obj.path(obj.children[1].
children[0].children[0]));
console.log("Printing path from rootnode"
+ "to grand granchild1:");
let path = obj.path(obj.children[1]
.children[0].children[0]);
console.log(path[0].data.name + "->"
+ path[1].data.name + "->"
+ path[2].data.name + "->"
+ path[3].data.name);
</script>
</body>
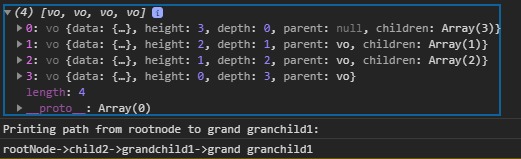
</html>输出:

范例2:以下代码演示了从任何节点到任何其他节点的路径。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree = {
name:"rootNode",
children:[
{
name:"child1"
},
{
name:"child2",
children:[
{
name:"grandchild1",
children:[
{ name:"grand granchild1" },
{ name:"grand granchild2" }
]
},
]
},
{
name:"child3",
children:[
{ name:"grandchild2" },
{ name:"grandchild3" },
{ name:"grandchild4" },
{ name:"grandchild5" }
]
}
]
};
var obj = d3.hierarchy(tree);
// Printing path from any node to
// any other node
var grandchild3 = obj.children[2].children[1];
var child2 = obj.children[1];
console.log(grandchild3.path(child2));
console.log("Printing path from anynode to"
+ " any other node ");
let path = grandchild3.path(child2);
console.log(path[0].data.name + "->"
+ path[1].data.name + "->"
+ path[2].data.name + "->"
+ path[3].data.name);
</script>
</body>
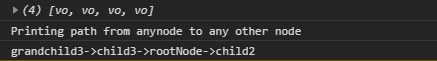
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js node.path() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
