d3.js中的node.leaves()函数用于按遍历顺序返回给定层次数据的叶节点数组。
用法:
node.leaves();
参数:该函数不接受任何参数。
返回值:该函数返回一个数组。
注意:叶节点是没有子节点的那些节点。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree = {
name:"rootNode",
children:[
{
name:"child1_leaf1"
},
{
name:"child2",
children:[
{
name:"grandchild1",
children:[
{ name:"leaf2" }
]
},
]
},
{
name:"child3",
children:[
{ name:"leaf3" },
{ name:"leaf4" },
]
}
]
};
var obj = d3.hierarchy(tree);
// Leaf nodes of the above given tree
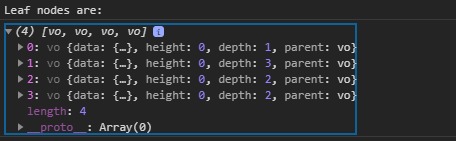
console.log("Leaf nodes are:");
console.log(obj.leaves());
</script>
</body>
</html>输出:

范例2:以下代码演示了访问叶节点的数据。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree = {
name:"rootNode",
children:[
{
name:"child1_leaf1"
},
{
name:"child2",
children:[
{
name:"grandchild1",
children:[
{ name:"leaf2" }
]
},
]
},
{
name:"child3",
children:[
{ name:"leaf3" },
{ name:"leaf4" },
]
}
]
};
var obj = d3.hierarchy(tree);
// Leaf nodes of the above given tree are:
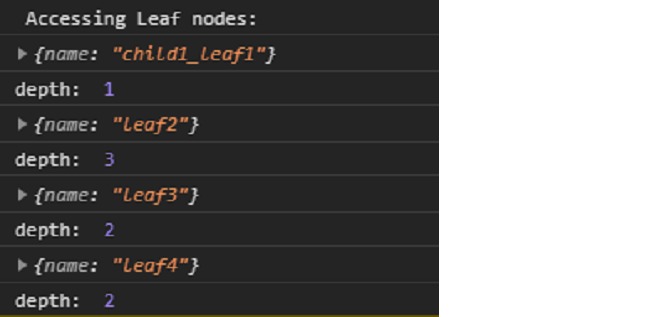
console.log(" Accessing Leaf nodes:");
let leafArr = obj.leaves();
leafArr.forEach((e) => {
console.log(e.data);
console.log("depth:", e.depth);
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js node.leaves() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
