这个d3.linkVertical()方法 r返回一个具有垂直切线的新链接生成器。现在是通常在根在左右边且子项向右/向左移动时使用。
用法:
var link = d3.linkVertical()
.x(function(d) { return d.x; })
.y(function(d) { return d.y; });
参数:此函数不带任何参数。
返回值:此方法返回一个新的链接生成器。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | link.vertical() Method
</h3>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var data = [
{source:[100,25], target:[175,175]},
{source:[100,25], target:[25,175]}];
// Vertical link generator
var link = d3.linkVertical()
.source(function(d) {
return [d.source[1], d.source[0]];
})
.target(function(d) {
return [d.target[1], d.target[0]];
});
// Adding the link paths
d3.select("#gfg")
.selectAll("path")
.data(data)
.join("path")
.attr("d", link)
.classed("link", true);
</script>
</body>
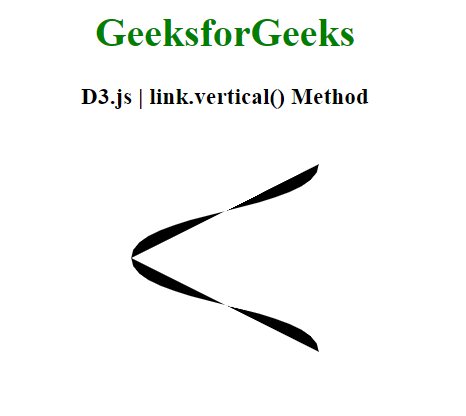
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js linkVertical() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
