d3.line.curve()方法用于绘制一条曲线。 D3.js提供了一些曲线工厂,可用于提供不同的曲线。
用法:
d3.line.curve(curve_factory);
参数:
- curve_factory:曲线的类型。
返回值:此方法没有返回值。
范例1:在此示例中,我们将使用curveBasis曲线工厂。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.line.curve()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">GeeksforGeeks</h1>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:175, ypoint:25}];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.curve(d3.curveBasis);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
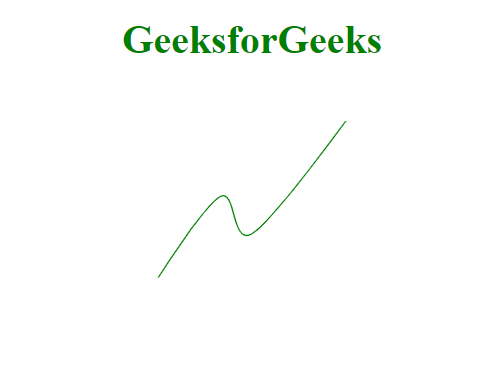
</html>输出:

范例2:在此示例中,我们将使用curveCardinal曲线工厂。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.line.curve()</title>
</head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
<body>
<h1 style="text-align:center;
color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200"
height="200">
</svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:175, ypoint:25}];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.curve(d3.curveCardinal);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js line.curve() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
