函数geoNaturalEarth()用于返回自然地球投影。
用法:
d3.geoNaturalEarth()
参数:此方法不接受任何参数。
返回值:此方法根据给定的JSON数据创建并返回geoNaturalEarth()投影。
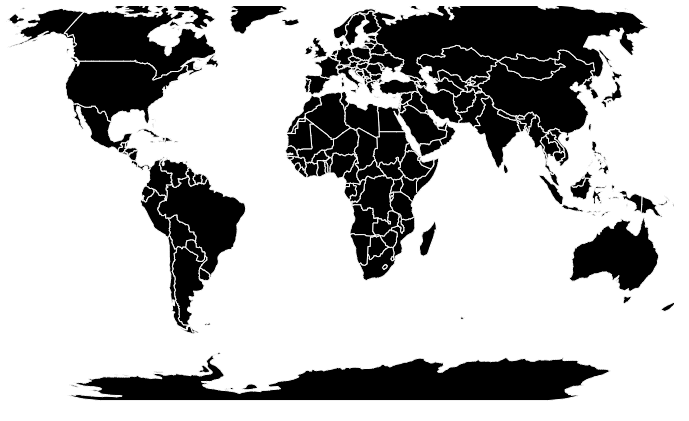
范例1:下面的示例创建中心为(0,0)且不旋转的geoNaturalEarth()世界投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Natural Earth projection
// Center(0,0) and no rotation
var gfg = d3.geoNaturalEarth()
.scale(width / 1.5 / Math.PI)
.rotate([0, 0])
.center([0, 0])
.translate([width / 2, height / 3])
// Loading the json data
d3.json("https://raw.githubusercontent.com/"
+"epistler999/GeoLocation/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

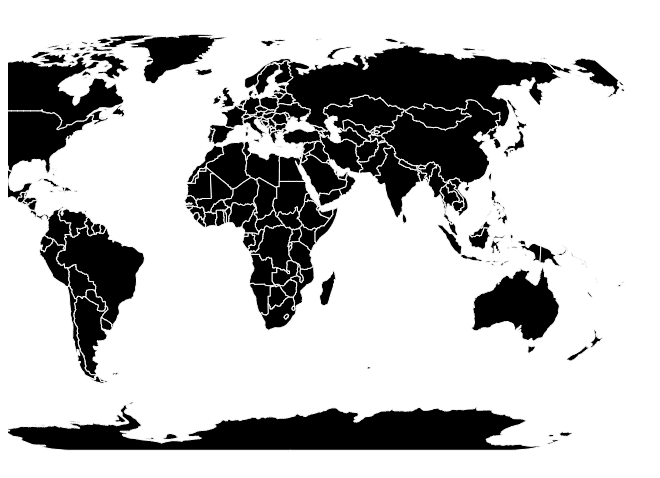
范例2:在以下示例中,我们将创建中心为(30,0)并相对于Y轴旋转30度的anti-clockwise的世界geoNaturalEarth()投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<svg width="700" height="550">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// geoNaturalEarth() projection
// Center(30, 0) and 30 degree rotation
var gfg = d3.geoNaturalEarth()
.scale(width / 1.5 / Math.PI)
.rotate([-30, 0])
.center([30, 0])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/epistler999/
// GeoLocation/master/world.json
d3.json("https://raw.githubusercontent.com/"
+"epistler999/GeoLocation/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html> 输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自epistler_999大神的英文原创作品 D3.js geoNaturalEarth() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
