JavaScript库D3.js使用HTML5,可缩放矢量图形和级联样式表为网页提供动态的交互式数据可视化。 d3.js库中的geoHyperelliptical()函数用于绘制伪圆柱equal-area Goode同型牛磺酸投影。
用法:
d3.geoHyperelliptical( k, alpha ,gamma)
参数:该方法接受上述和以下所述的三个参数。
- k:定义子午线形状的超椭圆(或Lamé曲线)的 index 。默认值为2.5。
- alpha:它控制圆柱投影的重量,该重量与超椭圆平均。默认值为0。
- gamma:长宽比。默认值为1.183136。
返回值:此方法根据给定的JSON数据创建超椭圆投影。
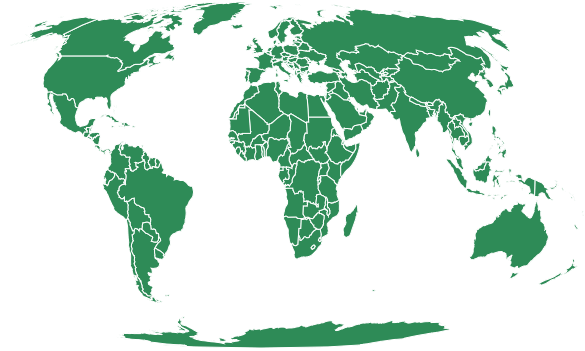
范例1:下面的示例绘制以(0,0)为中心且旋转为0的世界的超椭圆投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<svg width="700" height="400">
</svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Hyperelliptical projection
// Center(0,0) and no rotation
var gfg = d3.geoHyperelliptical()
.scale(width / 2.0 / Math.PI)
.rotate([0, 0])
.center([0, 0])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com/janasayantan
// datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/
+ "janasayantan/datageojson/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "seagreen")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

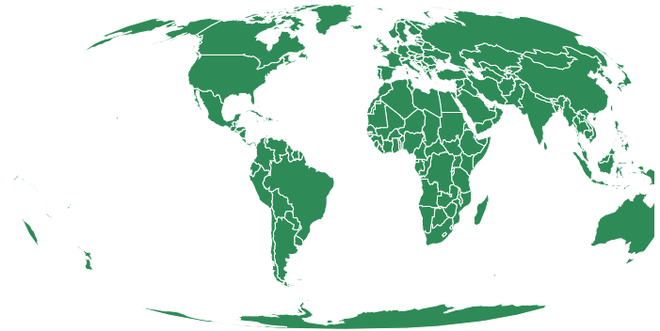
范例2:下面的示例在更改中心和旋转后绘制世界的超椭圆投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.js"></script>
<script src=
"https://d3js.org/d3-geo-projection.v2.min.js">
</script>
</head>
<body>
<div style="width:700px; height:600px;">
<svg width="700" height="400"></svg>
</div>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// Hyperelliptical projection
// Center(-10,-10) and 30 degree
// rotation with respect to Y axis
var gfg = d3.geoHyperelliptical(
k = 3.0, alpha = 2, gamma = 2)
.scale(width / 2.0 / Math.PI)
.rotate([30, 0])
.center([-10, -10])
.translate([width / 2, height / 2])
// Loading the json data
// Used json file stored at
// https://raw.githubusercontent.com
// /janasayantan/datageojson/master/world.json
d3.json("https://raw.githubusercontent.com/"
+ "janasayantan/datageojson/master/world.json",
function (data) {
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "seagreen")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoHyperelliptical() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
