d3.js中的geoAlbers()函数用于绘制Albers equal-area圆锥投影。以Heinrich C命名的Albers投影。Albers是使用两个标准平行线的圆锥形equal-areaMap投影。在标准平行线之间,不保留比例和形状,并且变形最小。它从geojson数据绘制了一个geoAlbers投影。
用法:
d3.geoAlbers()
参数:此方法不接受任何参数。
返回值此方法返回可视的Albers equal-area圆锥投影。
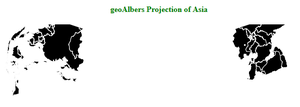
范例1:以下示例对亚洲大陆进行了预测。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
</head>
<body>
<div style="width:700px; height:700px;">
<center>
<h4 style="color:green" font ='bold'>
geoAlbers Projection of Asia
</h4>
</center>
<svg width="700" height="500">
</svg>
</div>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src="
https://d3js.org/d3-geo-projection.v2.min.js">
</script>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// geoAlbers projection
var gfg = d3.geoAlbers()
.scale(width / 1.5 / Math.PI)
.translate([width / 2, height / 2])
// Loading the json data
d3.json("https://raw.githubusercontent.com/
janasayantan/datageojson/master/geoasia.json",
function(data){
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "black")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

范例2:以下示例显示了World的投影。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
</head>
<body>
<div style="width:700px; height:700px;">
<center>
<h3 style="color:green" font ='bold'>
geoAlbers Projection of World
</h3>
</center>
<svg width="700" height="500">
</svg>
</div>
<script src="https://d3js.org/d3.v4.js">
</script>
<script src="https://d3js.org/
d3-geo-projection.v2.min.js">
</script>
<script>
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
// geoAlbers projection
var gfg = d3.geoAlbers()
.scale(width / 1.5 / Math.PI)
.translate([width / 2, height / 2])
// Loading the json data
d3.json("https://raw.githubusercontent.com/
janasayantan/datageojson/master/geoworld%20.json",
function(data)
{
// Draw the map
svg.append("g")
.selectAll("path")
.data(data.features)
.enter().append("path")
.attr("fill", "grey")
.attr("d", d3.geoPath()
.projection(gfg)
)
.style("stroke", "#ffff")
})
</script>
</body>
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- PHP stream_get_transports()用法及代码示例
- PHP Ds\Deque pop()用法及代码示例
注:本文由纯净天空筛选整理自jana_sayantan大神的英文原创作品 D3.js geoAlbers() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
