阶跃曲线插值器创造代表阶跃函数的垂直和水平线。为数据集中的每对点创建一条垂直线。对于每对点,垂直线位于x第二点的坐标。
用法:
d3.curveStepAfter()
参数:此方法不带参数
返回值:此方法不返回任何内容。
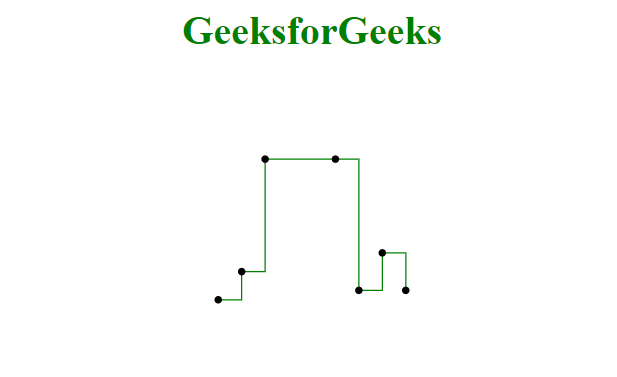
范例1:
HTML
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.curveStepAfter()</title>
</head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js"></script>
<body>
<h1 style="text-align:center; color:green;">GeeksforGeeks</h1>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var data = [
{x:0, y:0},
{x:1, y:3},
{x:2, y:15},
{x:5, y:15},
{x:6, y:1},
{x:7, y:5},
{x:8, y:1}];
var xScale = d3.scaleLinear().domain([0, 8]).range([25, 175]);
var yScale = d3.scaleLinear().domain([0,20]).range([175, 25]);
var line = d3.line()
.x((d) => xScale(d.x))
.y((d) => yScale(d.y))
// curveStepAfter is used
.curve(d3.curveStepAfter);
d3.select("#gfg")
.append("path")
.attr("d", line(data))
.attr("fill", "none")
.attr("stroke", "green");
// Defining points
d3.select('#gfg')
.selectAll('circle')
.data(data)
.enter()
.append('circle')
.attr('cx', (d) => xScale(d.x))
.attr('cy', (d) => yScale(d.y))
.attr('r', 3);
</script>
</body>
</html>输出:

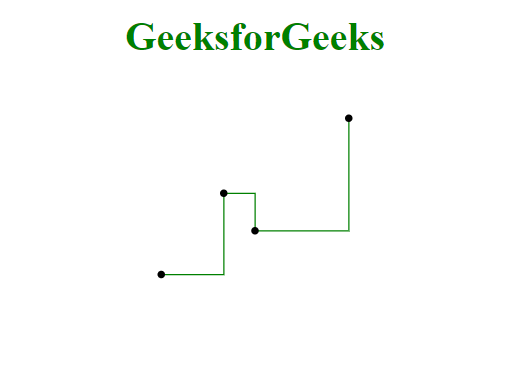
范例2:
HTML
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>d3.curveStepAfter()</title>
</head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js"></script>
<body>
<h1 style="text-align:center; color:green;">GeeksforGeeks</h1>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var points = [
{xpoint:25, ypoint:150},
{xpoint:75, ypoint:85},
{xpoint:100, ypoint:115},
{xpoint:175, ypoint:25}];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.curve(d3.curveStepAfter);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
// Defining points
d3.select('#gfg')
.selectAll('circle')
.data(points)
.enter()
.append('circle')
.attr('cx', (d) => (d.xpoint))
.attr('cy', (d) => (d.ypoint))
.attr('r', 3);
</script>
</body>
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js curveStepAfter() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
