这个d3.curveCatmullRomOpen()插值器生成三次CatMullRom样条。该曲线也基于这些三次CatMullRom样条曲线。 这是一个开放变体,省略了数据集中的第一个点和最后一个点。
用法:
d3.curveCatmullRomOpen()
参数:此方法不接受任何参数。
返回值:此方法不返回任何值。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="200" height="200"></svg>
</center>
<script>
var data = [
{ x:0, y:0 },
{ x:1, y:3 },
{ x:2, y:15 },
{ x:5, y:15 },
{ x:6, y:1 },
{ x:7, y:5 },
{ x:8, y:1 }];
var xScale = d3.scaleLinear()
.domain([0, 8]).range([25, 200]);
var yScale = d3.scaleLinear()
.domain([0, 20]).range([200, 25]);
var line = d3.line()
.x((d) => xScale(d.x))
.y((d) => yScale(d.y))
.curve(d3.curveCatmullRomOpen);
d3.select("#gfg")
.append("path")
.attr("d", line(data))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
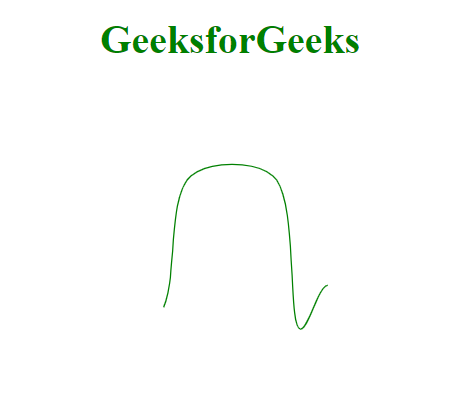
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<center>
<svg id="gfg" width="250" height="200"></svg>
</center>
<script>
var points = [
{ xpoint:25, ypoint:150 },
{ xpoint:75, ypoint:85 },
{ xpoint:100, ypoint:115 },
{ xpoint:175, ypoint:25 },
{ xpoint:200, ypoint:150 }];
var Gen = d3.line()
.x((p) => p.xpoint)
.y((p) => p.ypoint)
.curve(d3.curveCatmullRomOpen);
d3.select("#gfg")
.append("path")
.attr("d", Gen(points))
.attr("fill", "none")
.attr("stroke", "green");
</script>
</body>
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js curveCatmullRomOpen() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
