D3.js中的d3.csv()函数是请求API的一部分,该API在指定的URL返回对CSV类型文件的请求。 MIME类型是text /CSV。
用法:
d3.csv(url[[, row], callback])
参数:
- url:这是要获取的文件的URL。
- callback:提取文件后将执行此函数。
返回值:它返回对text /csv.CSV类型文件的请求
范例1:提取一个名为sample.csv的文件,该文件存储在存在index.html的相同位置。如果尚未创建,请创建sample.csv文件。 CSV文件的数据在下面的代码中作为注释给出。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
</head>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Sample.csv file data
// should be like this
// year, population
// 2006, 40
// 2008, 45
// 2010, 48
// 2012, 51
// 2014, 53
// 2016, 57
// 2017, 62
// Fetch file
d3.csv("sample.csv", (d) => {
console.log(d)
})
</script>
</body>
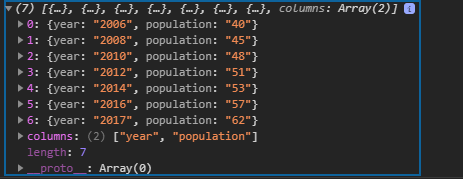
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
</head>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Fake json request
d3.csv(
"https://jsonplaceholder.typicode.com/todos/1",
(d) => {
console.log(d)
})
</script>
</body>
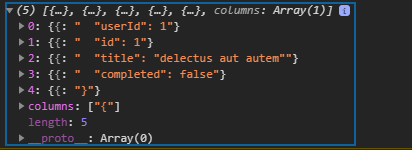
</html>输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js csv() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
