D3.js中的d3.csv()函數是請求API的一部分,該API在指定的URL返回對CSV類型文件的請求。 MIME類型是text /CSV。
用法:
d3.csv(url[[, row], callback])
參數:
- url:這是要獲取的文件的URL。
- callback:提取文件後將執行此函數。
返回值:它返回對text /csv.CSV類型文件的請求
範例1:提取一個名為sample.csv的文件,該文件存儲在存在index.html的相同位置。如果尚未創建,請創建sample.csv文件。 CSV文件的數據在下麵的代碼中作為注釋給出。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
</head>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Sample.csv file data
// should be like this
// year, population
// 2006, 40
// 2008, 45
// 2010, 48
// 2012, 51
// 2014, 53
// 2016, 57
// 2017, 62
// Fetch file
d3.csv("sample.csv", (d) => {
console.log(d)
})
</script>
</body>
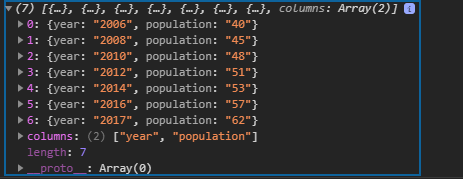
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width,initial-scale=1.0">
</head>
<body>
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Fake json request
d3.csv(
"https://jsonplaceholder.typicode.com/todos/1",
(d) => {
console.log(d)
})
</script>
</body>
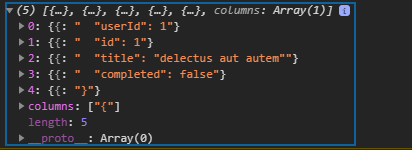
</html>輸出:

相關用法
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP GmagickPixel setcolor()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js csv() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
