areaRadial.outerRadius()方法用于设置或返回areaRadial的externalRadius访问器。它可以是数字,也可以是返回代表我们areaRadial的outsideRadius的数字的函数。
用法:
areaRadial.outerRadius(outer_Rad);
参数:此方法接受上述和以下描述的单个参数:
- outer_Rad:该参数保存outerRadius,它可以是数字或返回outerRadius的函数。
返回值:此方法返回径向区域的externalRadius访问器函数。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.outerRadius() Method
</h3>
<center>
<svg id="gfg" width="200" height="200">
<g transform="translate(100, 100)"></g>
</svg>
</center>
<script>
var points = [
{x:0, y:0},
{x:2, y:3},
{x:4, y:1},
{x:6, y:8},
{x:8, y:17},
{x:10, y:15},
{x:12, y:20}];
var xScale =
d3.scaleLinear().domain([0, 6]).range([0, 2 * Math.PI]);
var yScale =
d3.scaleLinear().domain([0, 20]).range([90, 30]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x))
.innerRadius(d => yScale(d.y)/2)
// Setting outerRadius
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(points))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
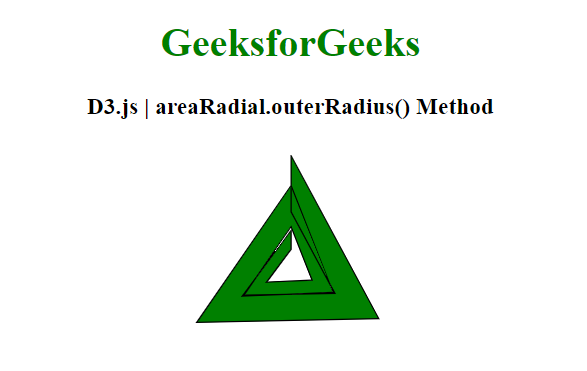
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://d3js.org/d3.v5.min.js">
</script>
</head>
<body>
<h1 style="text-align:center; color:green;">
GeeksforGeeks
</h1>
<h3 style="text-align:center;">
D3.js | areaRadial.outerRadius() Method
</h3>
<center>
<svg id="gfg" width="500" height="500">
<g transform="translate(180, 180)"></g>
</svg>
</center>
<script>
var data = [
{x:10, y:1},
{x:15, y:3},
{x:20, y:5},
{x:25, y:7},
{x:30, y:9},
{x:35, y:11},
{x:40, y:13}];
var xScale = d3.scaleLinear()
.domain([0, 8]).range([25, 200]);
var yScale = d3.scaleLinear()
.domain([0, 20]).range([200, 25]);
var Gen = d3.areaRadial()
.angle(d => xScale(d.x/3))
.innerRadius(d => yScale(d.y/2))
// Setting outerRadius
.outerRadius(d => yScale(d.y));
d3.select("#gfg")
.select("g")
.append("path")
.attr("d", Gen(data))
.attr("fill", "green")
.attr("stroke", "black");
</script>
</body>
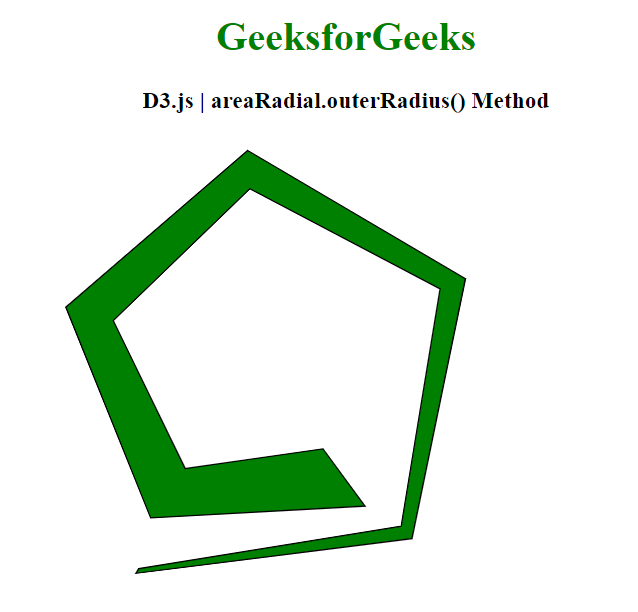
</html>输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- HTML DOM History go()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js areaRadial.outerRadius() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
