在本文中,我们将了解 Angular 10 中的 isPlatformServer 是什么以及如何使用它。
isPlatformServer用于获取代表服务器平台的平台ID
用法:
isPlatformServer(platformId);
NgModule:isPlatformServer 使用的模块是:
- CommonModule
返回值:返回一个布尔值,说明是否platform id 表示服务器平台。
方法:
- 创建要使用的 angular 应用程序
- 将 isPlatformServer 从 @angular/core 导入到项目中。
- 在 app.component.ts 中定义保存布尔值的对象。
- 使用 ng serve 为 angular 应用程序提供服务以查看输出
范例1:
app.component.ts
import { Component, Inject }
from '@angular/core';
import { PLATFORM_ID }
from '@angular/core';
import { isPlatformServer }
from '@angular/common';
@Component({
selector:'app-root',
templateUrl:'./app.component.html',
styleUrls:[ './app.component.css' ]
})
export class AppComponent {
isServer:boolean;
constructor( @Inject(PLATFORM_ID) platformId:Object) {
this.isServer = isPlatformServer(platformId);
console.log(this.isServer);
}
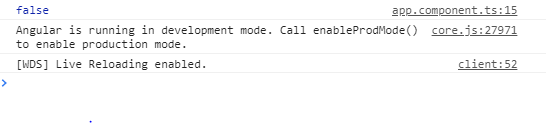
}输出:

范例2:
app.component.ts
import { Component, Inject }
from '@angular/core';
import { PLATFORM_ID }
from '@angular/core';
import { isPlatformServer }
from '@angular/common';
@Component({
selector:'app-root',
templateUrl:'./app.component.html',
styleUrls:[ './app.component.css' ]
})
export class AppComponent {
isServer:boolean;
constructor( @Inject(PLATFORM_ID) platformId:Object) {
this.isServer = isPlatformServer(platformId);
}
}“>app.component.html”
<div *ngIf = 'isServer==false'>
platform id does not represents a server platform.
</div>输出:

参考:https://angular.io/api/common/isPlatformServer
相关用法
- Angular10 getLocaleDirection()用法及代码示例
- Angular10 getLocaleEraNames()用法及代码示例
- Angular10 getLocaleCurrencySymbol()用法及代码示例
- Angular10 getLocaleCurrencyName()用法及代码示例
- Angular10 getLocaleDateTimeFormat()用法及代码示例
- Angular10 getNumberOfCurrencyDigits()用法及代码示例
- Angular10 getLocaleId()用法及代码示例
- Angular10 isPlatformBrowser()用法及代码示例
- Angular10 Animation animate()用法及代码示例
- Angular10 getLocaleCurrencyCode()用法及代码示例
- Angular10 getLocaleWeekEndRange()用法及代码示例
- Angular10 getLocaleFirstDayOfWeek()用法及代码示例
- Angular10 getLocaleDayNames()用法及代码示例
- Angular10 getLocaleDayPeriods()用法及代码示例
- Angular10 getLocaleMonthNames()用法及代码示例
- Angular10 getLocaleDateFormat()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Angular10 isPlatformServer() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
