在本文中,我们将了解 Angular 10 中的 getLocaleDayNames 是什么以及如何使用它。
getLocaleDayNames 用于获取给定语言环境的星期几。
用法:
getLocaleDayNames(
locale:string,
formStyle:FormStyle,
width:TranslationWidth
)NgModule:DayNames 使用的模块是:
- CommonModule
方法:
- 创建要使用的 angular 应用程序
- 在 app.module.ts 中导入 LOCALE_ID,因为我们需要导入区域设置以使用 getLocaleDayNames。
import { LOCALE_ID, NgModule } from '@angular/core';- 在 app.component.ts 中导入 FormStyle、getLocaleDayNames、TranslationWidth 和 LOCALE_ID
- 将 LOCALE_ID 作为公共变量注入,并使用语言环境变量编写获取星期几的代码。
- 在 app.component.html 中使用字符串插值显示局部变量
- 使用 ng serve 为 angular 应用程序提供服务以查看输出。
参数:
- locale:带有规则的区域设置代码。
- formStyle:显示日期的表单样式
- width:总宽度。
返回值:
- array:一组日期名称。
范例1:
app.module.ts
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations:[
AppComponent
],
imports:[
BrowserModule,
AppRoutingModule
],
providers:[
{ provide:LOCALE_ID, useValue:'en-GB' },
],
bootstrap:[AppComponent]
})
export class AppModule { }app.component.ts
import {FormStyle,
getLocaleDayNames,
TranslationWidth }
from '@angular/common';
import {Component,
Inject,OnInit,
LOCALE_ID }
from '@angular/core';
@Component({
selector:'app-root',
templateUrl:'./app.component.html'
})
export class AppComponent {
day = getLocaleDayNames(
this.locale,
FormStyle.Standalone,
TranslationWidth.Wide
);
constructor(
@Inject(LOCALE_ID) public locale:string,){}
}应用程序组件.html
<h1>
GeeksforGeeks
</h1>
<p>Days of week are:{{day}}</p>输出:

范例2:
app.module.ts
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations:[
AppComponent
],
imports:[
BrowserModule,
AppRoutingModule
],
providers:[
{ provide:LOCALE_ID, useValue:'en-GB' },
],
bootstrap:[AppComponent]
})
export class AppModule { }app.component.ts
import {FormStyle,
getLocaleDayNames,
TranslationWidth }
from '@angular/common';
import {Component,
Inject,
LOCALE_ID }
from '@angular/core';
@Component({
selector:'app-root',
templateUrl:'./app.component.html'
})
export class AppComponent {
day = getLocaleDayNames(this.locale,
FormStyle.Standalone,
TranslationWidth.Wide);
constructor(
@Inject(LOCALE_ID) public locale:string,){
console.log(this.day)
}
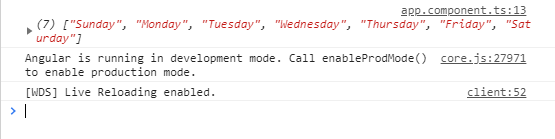
}输出:

参考: https://angular.io/api/common/getLocaleDayNames
相关用法
- Angular10 getLocaleDirection()用法及代码示例
- Angular10 getLocaleDayPeriods()用法及代码示例
- Angular10 getLocaleEraNames()用法及代码示例
- Angular10 getLocaleCurrencySymbol()用法及代码示例
- Angular10 getLocaleCurrencyName()用法及代码示例
- Angular10 getLocaleDateFormat()用法及代码示例
- Angular10 getLocaleDateTimeFormat()用法及代码示例
- Angular10 getNumberOfCurrencyDigits()用法及代码示例
- Angular10 getLocaleId()用法及代码示例
- Angular10 getLocaleMonthNames()用法及代码示例
- Angular10 isPlatformBrowser()用法及代码示例
- Angular10 isPlatformServer()用法及代码示例
- Angular10 Animation animate()用法及代码示例
- Angular10 getLocaleCurrencyCode()用法及代码示例
- Angular10 getLocaleWeekEndRange()用法及代码示例
- Angular10 getLocaleFirstDayOfWeek()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Angular10 getLocaleDayNames() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
