_.keys()函數用於返回給定對象的所有鍵的列表。
用法:
_.keys( object )
參數:該函數接受如上所述和以下描述的單個參數:
- object:它包含對象元素。
返回值:此函數返回給定對象的所有鍵的列表。
下麵的示例說明Underscore.js示例1中的_.Keys()函數:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj = {
Company:"GeeksforGeeks",
Address:"Noida",
Contact:"+91 9876543210",
Email:"abc@gfg.com"
}
console.log(_.keys(obj));
</script>
</body>
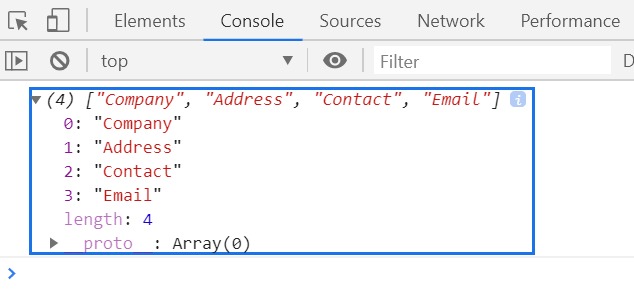
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var key = _.keys({
Name:"Ashok",
Address:"Noida",
Mobile:"+91 9876543210",
Email:"geeks@gmail.com"
});
console.log(key);
</script>
</body>
</html>輸出:

相關用法
- d3.js d3.map.keys()用法及代碼示例
- d3.js d3.keys()用法及代碼示例
- Javascript typedArray.keys()用法及代碼示例
- JavaScript Map keys()用法及代碼示例
- Javascript Object.keys( )用法及代碼示例
- Node.js Buffer.keys()用法及代碼示例
- JavaScript Array keys()用法及代碼示例
- HTML DOM NodeList.keys()用法及代碼示例
- Javascript Object.keys()和Object.entries()的區別用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Underscore.js | _.keys() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
