Lodash是一個JavaScript庫,可在underscore.js頂部使用。 Lodash幫助處理數組,字符串,對象,數字等。
Lodash.flatten()方法用於將數組展平到一個深度。
用法:
flatten( array )
參數:此方法接受包含簡單數組或數組數組的單個參數數組。
返回值:該函數的返回類型是數組。
注意:請使用命令安裝lodash模塊npm install lodash在使用下麵給出的代碼之前。
範例1:當給出2D整數數組時。
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [[1, 2], [4, 5], [7, 8]]
// Using _.flatten() method
let newArray = _.flatten(array1);
// Printing original Array
console.log("original Array1:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

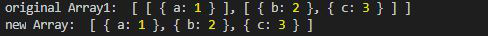
範例2:當給出對象數組時。
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [[{ "a":1 }],
[{ "b":2 }, { "c":3 }]]
// using _.flatten() method
let newArray = _.flatten(array1);
// printing original Array
console.log("original Array1:", array1)
// printing the newArray
console.log("new Array:", newArray)輸出:

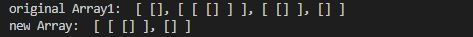
範例3:當給出空數組數組時。
Javascript
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [[], [[[]]], [[]], []]
// Using _.flatten() method
let newArray = lodash.flatten(array1);
// Printing original Array
console.log("original Array1:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

相關用法
- Collect.js flatten()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Lodash _.sneq()用法及代碼示例
- Lodash _.toQuery()用法及代碼示例
- Lodash _.uniqWith()用法及代碼示例
- Lodash _.xorWith()用法及代碼示例
- Lodash _.head()用法及代碼示例
- Lodash _.remove()用法及代碼示例
- Lodash _.pullAt()用法及代碼示例
- Lodash _.pullAll()用法及代碼示例
- Lodash _.pull()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- Lodash _.takeRight()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.sortedLastIndex()用法及代碼示例
- Lodash _.fromPairs()用法及代碼示例
- Lodash _.differenceWith()用法及代碼示例
- Lodash _.castArray()用法及代碼示例
- Lodash _.cloneDeep()用法及代碼示例
- Lodash _.clone()用法及代碼示例
- Lodash _.sampleSize()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.flatten() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
