jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxWindow 用於在應用程序中輸入數據或查看信息。
是模態 屬性用於設置或獲取窗口是否顯示為模式對話框。
用法:
用於設置是模態屬性。
$('#jqxWindow').jqxWindow({ isModal: true });
為了得到 是模態 屬性。
var isModal = $('#jqxWindow').jqxWindow('isModal');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下麵的例子說明了jqxWindow是模態jQWidgets 中的屬性。在下麵的例子中,是模態被設定為真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<link rel="stylesheet"
href="jqwidgets/styles/jqx.summer.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxwindow").jqxWindow({
height: 100,
width: 300,
theme: 'energyblue',
autoOpen: false,
isModal: true
});
$("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 100,
height: 30
});
$('#jqxbutton').click(
function () {
$("#jqxwindow").jqxWindow(
'open')
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxWindow isModal Property
</h3>
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
</div>
<input type="button" style="margin: 50px;"
id="jqxbutton" value="Open" />
</center>
</body>
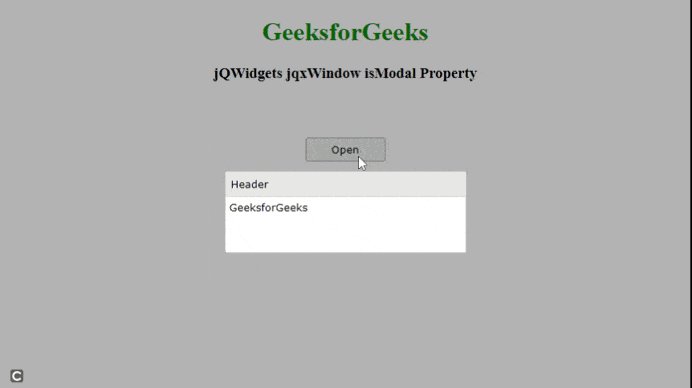
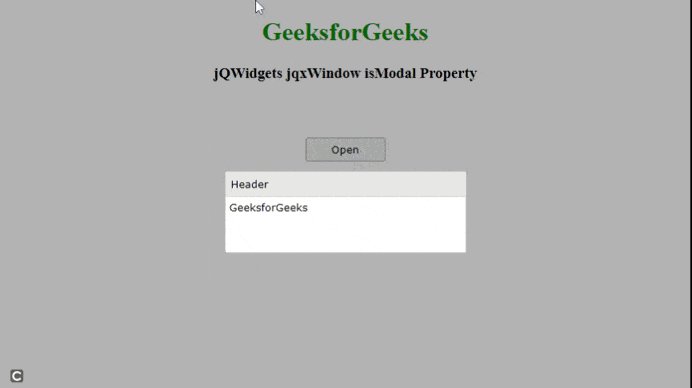
</html>輸出:

相關用法
- jQWidgets jqxWindow isOpen()用法及代碼示例
- jQWidgets jqxWindow initContent屬性用法及代碼示例
- jQWidgets jqxWindow enable()用法及代碼示例
- jQWidgets jqxWindow expand()用法及代碼示例
- jQWidgets jqxWindow move()用法及代碼示例
- jQWidgets jqxWindow setTitle()用法及代碼示例
- jQWidgets jqxWindow setContent()用法及代碼示例
- jQWidgets jqxWindow open()用法及代碼示例
- jQWidgets jqxWindow autoOpen屬性用法及代碼示例
- jQWidgets jqxWindow disable()用法及代碼示例
- jQWidgets jqxWindow destroy()用法及代碼示例
- jQWidgets jqxWindow resize()用法及代碼示例
- jQWidgets jqxWindow keyboardCloseKey屬性用法及代碼示例
- jQWidgets jqxWindow zIndex屬性用法及代碼示例
- jQWidgets jqxWindow modalBackgroundZIndex屬性用法及代碼示例
- jQWidgets jqxWindow closeButtonSize屬性用法及代碼示例
- jQWidgets jqxWindow theme屬性用法及代碼示例
- jQWidgets jqxWindow bringToFront()用法及代碼示例
- jQWidgets jqxWindow closeAll()用法及代碼示例
- jQWidgets jqxWindow height屬性用法及代碼示例
- jQWidgets jqxWindow showCloseButton屬性用法及代碼示例
- jQWidgets jqxWindow title屬性用法及代碼示例
- jQWidgets jqxWindow closeAnimationDuration屬性用法及代碼示例
- jQWidgets jqxWindow collapse()用法及代碼示例
- jQWidgets jqxWindow minHeight屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxWindow isModal Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
