jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxWindow 用於在應用程序中輸入數據或查看信息。
closeAll()方法用於關閉所有當前打開的非模態窗口。該方法不接受任何參數。
用法:
$('selector').jqxWindow('closeAll');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.summer.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下麵的示例說明了 jQWidgets closeAll() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#jqxwindow').jqxWindow({
position: 'left',
width: 150,
height: 100
});
$('#jqxwindow2').jqxWindow({
height: 100,
width: 100
});
$('#jqxwindow3').jqxWindow({
position: 'right',
height: 100,
width: 100
});
$("#jqxbutton").jqxButton({
height: 30
});
$('#jqxbutton').click(function () {
$("#jqxwindow").jqxWindow('closeAll');
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxWindow closeAll() Method </h3>
<input type="button" id="jqxbutton"
value="Invoke the closeAll() method" />
<div id='content'>
<div id='jqxwindow'>
<div> Header</div>
<div>
<div>GeeksforGeeks</div>
</div>
</div>
<div id='jqxwindow2'>
<div> Header2</div>
<div>
<div>GFG</div>
</div>
</div>
<div id='jqxwindow3'>
<div> Header3</div>
<div>
<div>CSE</div>
</div>
</div>
</div>
</center>
</body>
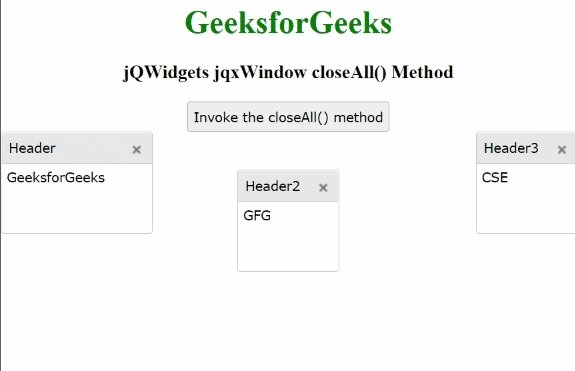
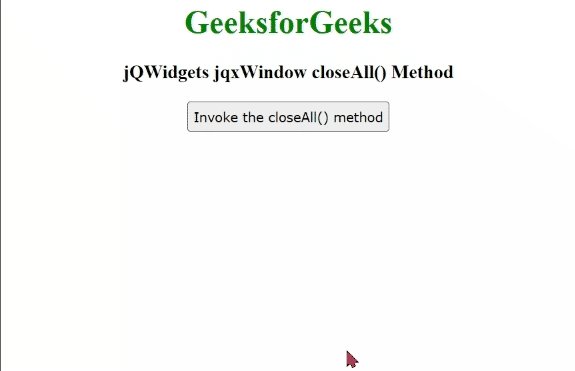
</html> 輸出:

相關用法
- jQWidgets jqxWindow closeAnimationDuration屬性用法及代碼示例
- jQWidgets jqxWindow closeButtonSize屬性用法及代碼示例
- jQWidgets jqxWindow close()用法及代碼示例
- jQWidgets jqxWindow closeButtonAction屬性用法及代碼示例
- jQWidgets jqxWindow collapse()用法及代碼示例
- jQWidgets jqxWindow cancelButton屬性用法及代碼示例
- jQWidgets jqxWindow content屬性用法及代碼示例
- jQWidgets jqxWindow collapsed屬性用法及代碼示例
- jQWidgets jqxWindow collapseAnimationDuration屬性用法及代碼示例
- jQWidgets jqxWindow enable()用法及代碼示例
- jQWidgets jqxWindow expand()用法及代碼示例
- jQWidgets jqxWindow move()用法及代碼示例
- jQWidgets jqxWindow setTitle()用法及代碼示例
- jQWidgets jqxWindow setContent()用法及代碼示例
- jQWidgets jqxWindow open()用法及代碼示例
- jQWidgets jqxWindow autoOpen屬性用法及代碼示例
- jQWidgets jqxWindow disable()用法及代碼示例
- jQWidgets jqxWindow destroy()用法及代碼示例
- jQWidgets jqxWindow resize()用法及代碼示例
- jQWidgets jqxWindow keyboardCloseKey屬性用法及代碼示例
- jQWidgets jqxWindow zIndex屬性用法及代碼示例
- jQWidgets jqxWindow modalBackgroundZIndex屬性用法及代碼示例
- jQWidgets jqxWindow theme屬性用法及代碼示例
- jQWidgets jqxWindow bringToFront()用法及代碼示例
- jQWidgets jqxWindow height屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxWindow closeAll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
