jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxTree 代表一個 jQuery 小部件,用於顯示項目的分層集合。要顯示項目集合,我們可以從“UL”填充或使用其‘source’屬性。
getNextItem()方法用於獲取所選項目的下一項。它不接受任何參數並返回對象類型值。
返回的項目有以下字段:
- label -它指定項目的標簽。
- value -它指定項目的值。
- disabled -它指定該項目是否啟用/禁用。
- checked -它指定該項目是否選中/取消選中。
- element - 它指定項目的 LI 標簽。
- parentElement -它指定該項目的父 LI 標簽。
- isExpanded -它指定項目是展開還是折疊。
- selected -它指定是否選擇該項目。
用法:
var selectedItem = $("Selector").jqxTree('getNextItem');
var nextItem = $("Selector")
.jqxTree('getNextItem', selectedItem.element);
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtree.js”></script>
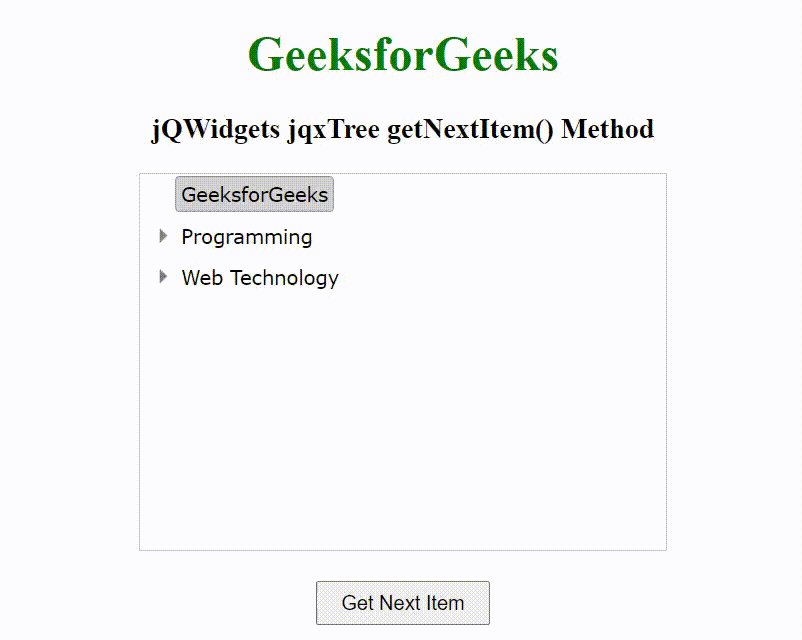
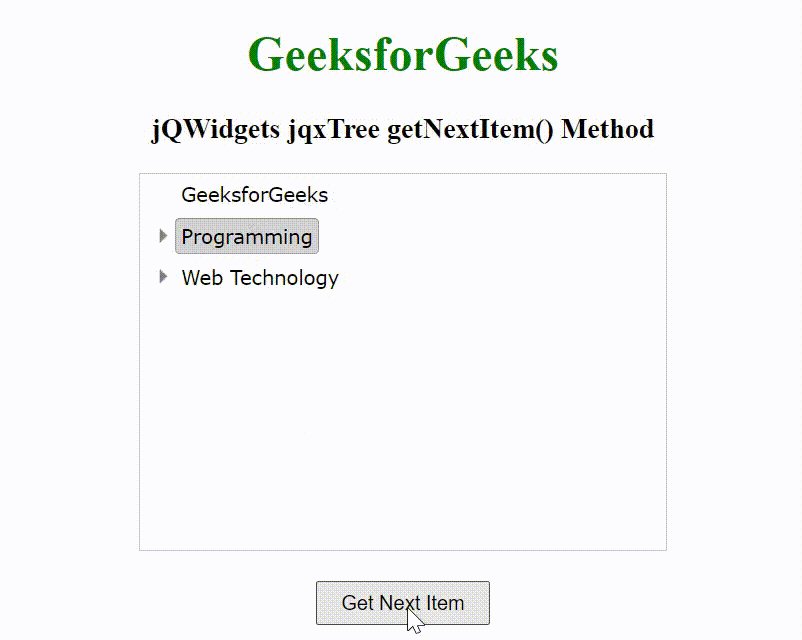
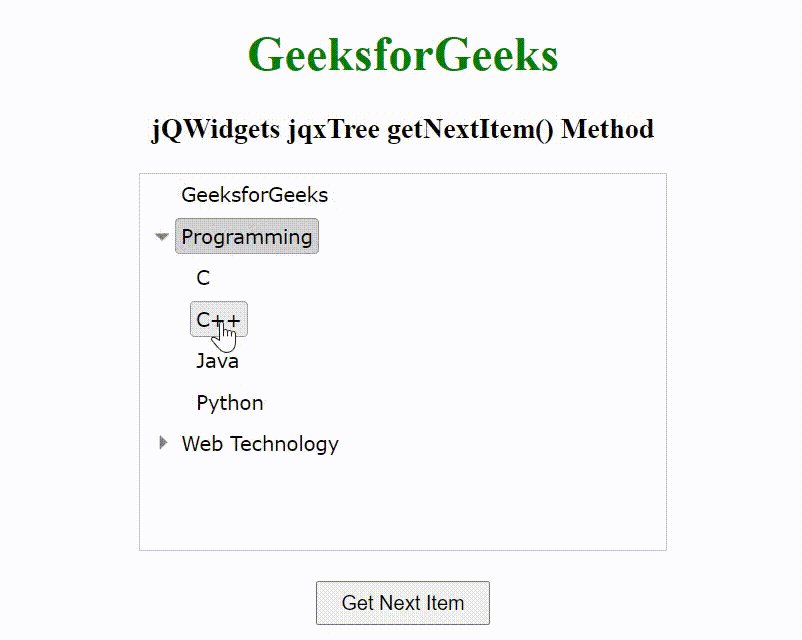
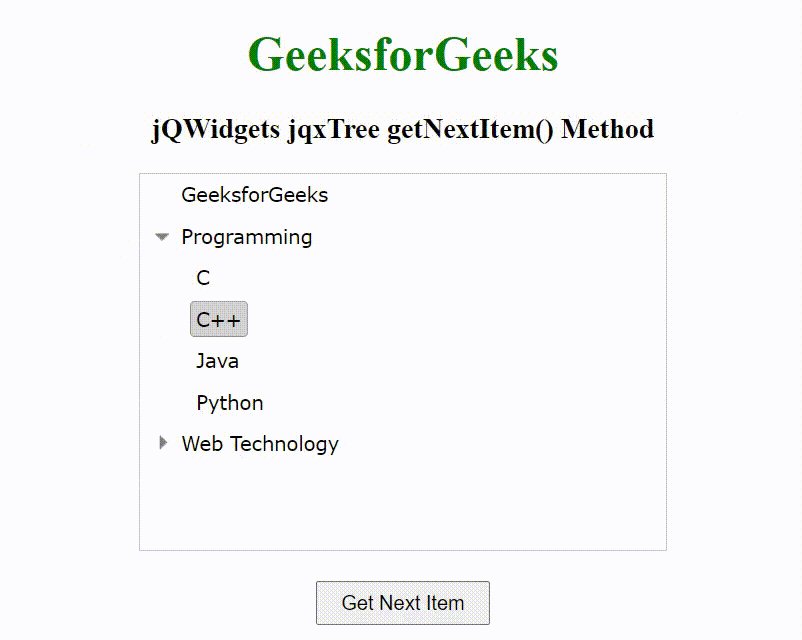
下麵的示例說明了 jQWidgets jqxTree getNextItem() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtree.js"></script>
<style>
h1,
h3 {
text-align: center;
}
#jqxTree {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxTree getNextItem() Method
</h3>
<div id='jqxTree'>
<ul>
<li item-selected='true'>
GeeksforGeeks
</li>
<li id="prog">Programming
<ul>
<li>C</li>
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
<li>Web Technology
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
</li>
</ul>
</div>
<center>
<input type="button" id="jqxBtn"
value="Get Next Item"
style="padding: 5px 15px; margin-top: 20px;">
</center>
<script type="text/javascript">
$(document).ready(function() {
$('#jqxTree').jqxTree({
width: '350px',
height: '250px'
});
});
$('#jqxBtn').click(function() {
var item = $('#jqxTree').jqxTree('selectedItem');
var prev = $("#jqxTree")
.jqxTree('getNextItem', item.element);
alert("Next Item: " + prev.label);
});
</script>
</body>
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtree/jquery-tree-api.htm
相關用法
- jQWidgets jqxTree getItems()用法及代碼示例
- jQWidgets jqxTree getUncheckedItems()用法及代碼示例
- jQWidgets jqxTree getSelectedItem()用法及代碼示例
- jQWidgets jqxTree getPrevItem()用法及代碼示例
- jQWidgets jqxTree getCheckedItems()用法及代碼示例
- jQWidgets jqxTree collapseItem()用法及代碼示例
- jQWidgets jqxTree allowDrop屬性用法及代碼示例
- jQWidgets jqxTree refresh()用法及代碼示例
- jQWidgets jqxTree enableItem()用法及代碼示例
- jQWidgets jqxTree ensureVisible()用法及代碼示例
- jQWidgets jqxTree uncheckAll()用法及代碼示例
- jQWidgets jqxTree theme屬性用法及代碼示例
- jQWidgets jqxTree collapseAll()用法及代碼示例
- jQWidgets jqxTree checkItem()用法及代碼示例
- jQWidgets jqxTree disabled屬性用法及代碼示例
- jQWidgets jqxTree allowDrag屬性用法及代碼示例
- jQWidgets jqxTree uncheckItem()用法及代碼示例
- jQWidgets jqxTree height屬性用法及代碼示例
- jQWidgets jqxTree hasThreeStates屬性用法及代碼示例
- jQWidgets jqxTree source屬性用法及代碼示例
- jQWidgets jqxTree width屬性用法及代碼示例
- jQWidgets jqxTree animationShowDuration屬性用法及代碼示例
- jQWidgets jqxTree addBefore()用法及代碼示例
- jQWidgets jqxTree incrementalSearch屬性用法及代碼示例
- jQWidgets jqxTree expandAll()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxTree getNextItem() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
