jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxSwitchButton 用於說明 jQuery 按鈕小部件,該小部件在單擊後會更改其驗證狀態。此外,它與 jqxToggleButton 完全相同,但擁有獨特的用戶接口視圖。
orientation 屬性用於檢查顯示的開關按鈕的方向。它是字符串類型,默認值為“horizontal”。
其可能的值為:
- horizontal
- vertical
用法:
設置方向屬性。
$('Selector').jqxSwitchButton({ orientation:vertical });
為了得到方向屬性。
var orientation = $('Selector').jqxSwitchButton('orientation');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
下麵的示例說明了 jQWidgets 中的 jqxSwitchButton 方向屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxSwitchButton
orientation property</h3>
<br />
<div id="jqxSB"></div>
<div>
<input
type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here"
/>
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxBtn").jqxButton({
width: "100px",
height: "25px",
});
$("#jqxSB").jqxSwitchButton({
height: "55px",
width: "30px",
orientation: "vertical",
});
$("#jqxBtn").on("click", function () {
var orn =
$("#jqxSB").jqxSwitchButton("orientation");
$("#log").html("Orientation: " + orn);
});
});
</script>
</body>
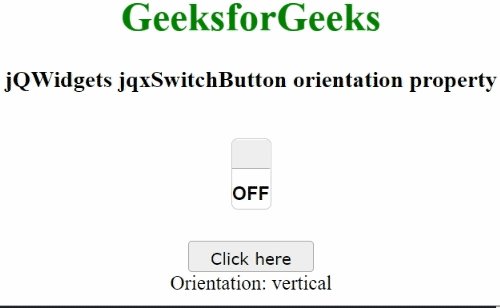
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm
相關用法
- jQWidgets jqxSwitchButton onLabel屬性用法及代碼示例
- jQWidgets jqxSwitchButton offLabel屬性用法及代碼示例
- jQWidgets jqxSwitchButton checked屬性用法及代碼示例
- jQWidgets jqxSwitchButton thumbSize屬性用法及代碼示例
- jQWidgets jqxSwitchButton toggle()用法及代碼示例
- jQWidgets jqxSwitchButton disabled屬性用法及代碼示例
- jQWidgets jqxSwitchButton val()用法及代碼示例
- jQWidgets jqxSwitchButton enable()用法及代碼示例
- jQWidgets jqxSwitchButton width屬性用法及代碼示例
- jQWidgets jqxSwitchButton check()用法及代碼示例
- jQWidgets jqxSwitchButton height屬性用法及代碼示例
- jQWidgets jqxSwitchButton uncheck()用法及代碼示例
- jQWidgets jqxScheduler openMenu()用法及代碼示例
- jQWidgets jqxScheduler showToolbar屬性用法及代碼示例
- jQWidgets jqxSplitter enable()用法及代碼示例
- jQWidgets jqxScrollView currentPage屬性用法及代碼示例
- jQWidgets jqxSlider val()用法及代碼示例
- jQWidgets jqxSlider max屬性用法及代碼示例
- jQWidgets jqxSplitter width屬性用法及代碼示例
- jQWidgets jqxSortable handle屬性用法及代碼示例
- jQWidgets jqxScheduler openDialog()用法及代碼示例
- jQWidgets jqxScheduler closeMenu()用法及代碼示例
- jQWidgets jqxSlider showTicks屬性用法及代碼示例
- jQWidgets jqxSplitter splitBarSize屬性用法及代碼示例
- jQWidgets jqxSortable grid屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxSwitchButton orientation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
