jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxPivotGrid 是一個函數強大且輕量級的數據可視化小部件,完全用 JavaScript 語言編寫。該小部件提供了許多高級函數,並且可以根據不同的需求進行高度定製。
cellsRenderer 屬性用於設置或獲取用於渲染樞軸單元格的指定 jqxPivotGrid 小部件的 cellsRenderer 函數。該函數應該返回一個有效的 HTML 字符串。
用法:
- 用於設置細胞渲染器屬性:
$('Selector').jqxPivotGrid({cellsRenderer: function (pivotCell) { var BG_Color = 'red'; var cell_Text = pivotCell.formattedValue; return "<div style='background: " + BG_Color + "; width: 100%-8px; height: 270px; padding: 4px;'>" + cell_Text + "</div>"; }); - 為了得到細胞渲染器屬性:
$('#jqx_Pivot_Grid').jqxPivotGrid('cellsRenderer');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivot.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpivotgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
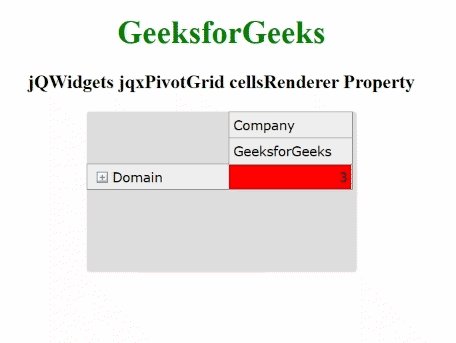
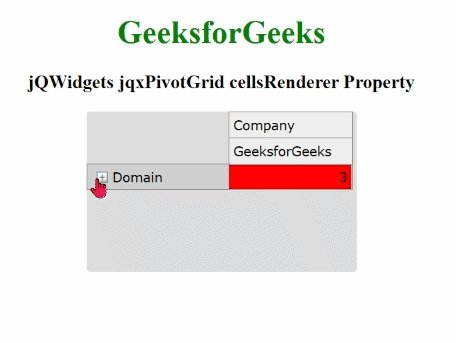
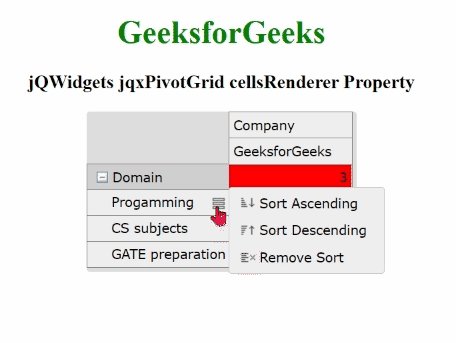
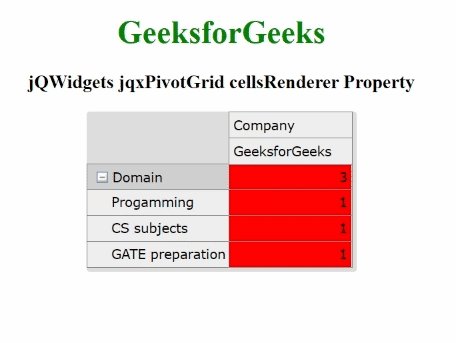
例子:下麵的示例說明了 jQWidgets jqxPivotGrid細胞渲染器屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivot.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpivotgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPivotGrid cellsRenderer Property
</h3>
<div id="jqx_Pivot_Grid" style="height: 160px;
width: 270px;">
</div>
<script type="text/javascript">
$(document).ready(function () {
var data = new Array();
var i = 0;
while (i <= 2) {
var Column = ["Company"];
var Domain = ["Progamming",
"CS subjects",
"GATE preparation"];
var Rank = ["Ranking"];
var row = {};
row["Domain"] = Domain[i];
row["Column"] = "Company";
row["Rank"] = "Domain";
data.push(row);
i++;
}
var dataAdapter = new $.jqx.dataAdapter({
localdata: data,
datafields:
[
{ name: 'Rank', type: 'string' },
{ name: 'Domain', type: 'string' },
{ name: 'Column', type: 'string' },
]
});
var pivotDataSource = new $.jqx.pivot(
dataAdapter,
{
values: [
{ text: 'GeeksforGeeks' }
],
columns: [{ dataField: 'Column' }],
rows: [{ dataField: 'Rank' },
{ dataField: 'Domain' }],
}
);
$('#jqx_Pivot_Grid').jqxPivotGrid({
source: pivotDataSource,
cellsRenderer: function (pivotCell) {
var BG_Color = 'red';
var cell_Text = pivotCell.formattedValue;
return "<div style='background: "
+ BG_Color
+ "; width: 100%-8px; height: 270px; padding: 4px;'>"
+ cell_Text
+ "</div>";
}
});
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxPivotGrid destroy()用法及代碼示例
- jQWidgets jqxPivotGrid getPivotColumns()用法及代碼示例
- jQWidgets jqxPivotGrid autoResize屬性用法及代碼示例
- jQWidgets jqxPivotGrid refresh()用法及代碼示例
- jQWidgets jqxPivotGrid multipleSelectionEnabled屬性用法及代碼示例
- jQWidgets jqxPivotGrid localization屬性用法及代碼示例
- jQWidgets jqxPivotGrid source屬性用法及代碼示例
- jQWidgets jqxPivotGrid selectionEnabled屬性用法及代碼示例
- jQWidgets jqxPivotGrid itemsRenderer屬性用法及代碼示例
- jQWidgets jqxPivotGrid getPivotRows()用法及代碼示例
- jQWidgets jqxPivotGrid scrollBarsEnabled屬性用法及代碼示例
- jQWidgets jqxPivotGrid treeStyleRows屬性用法及代碼示例
- jQWidgets jqxProgressBar layout屬性用法及代碼示例
- jQWidgets jqxProgressBar showText屬性用法及代碼示例
- jQWidgets jqxProgressBar template屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar animationDuration屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxProgressBar height屬性用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
- jQWidgets jqxProgressBar actualValue()用法及代碼示例
- jQWidgets jqxProgressBar width屬性用法及代碼示例
- jQWidgets jqxProgressBar value屬性用法及代碼示例
- jQWidgets jqxProgressBar orientation屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxPivotGrid cellsRenderer Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
